Emulator: Emulate Pages On Mobile Devices
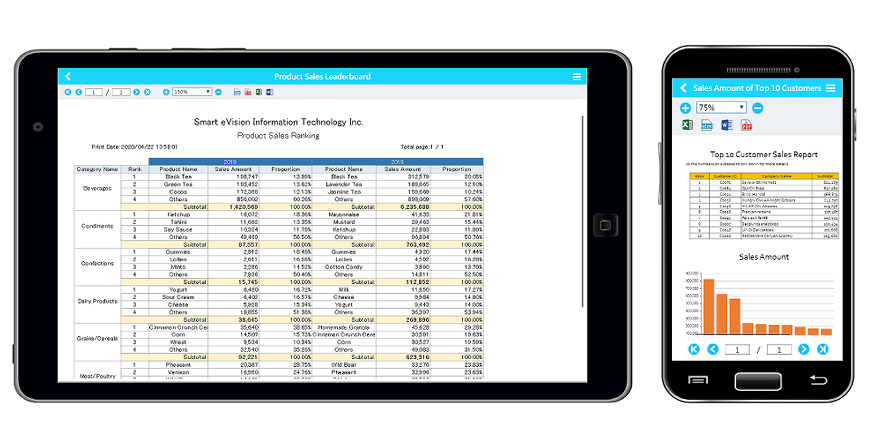
When designers are designing pages for mobile devices, they can emulate how pages look using the Emulator. For screen sizes, Smart eVision provides both landscape and portrait page orientation for PC, tablet, and smartphone. Whether it's a Dashboard, Query/Report, or Analysis page, all can be previewed during designing.

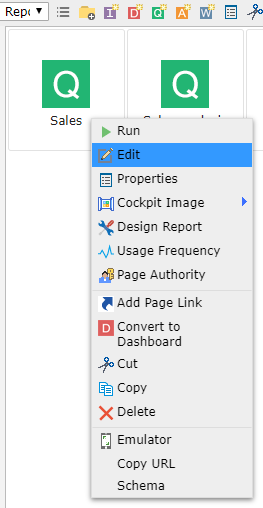
To use the Emulator, please enter the design mode of a page you want to emulate by clicking the pencil Edit button. Or right click on a page and select Edit.

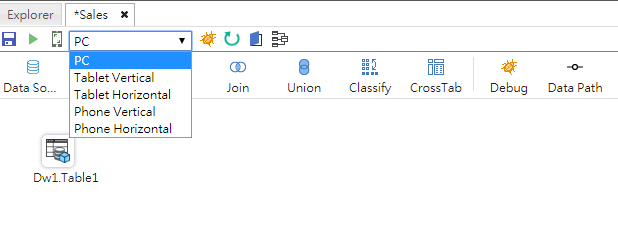
The Emulator is the third button on the toolbar. You can choose the screen type using the drop-down menu on its right.

After deciding on a screen view, click the phone button which is the Emulator.

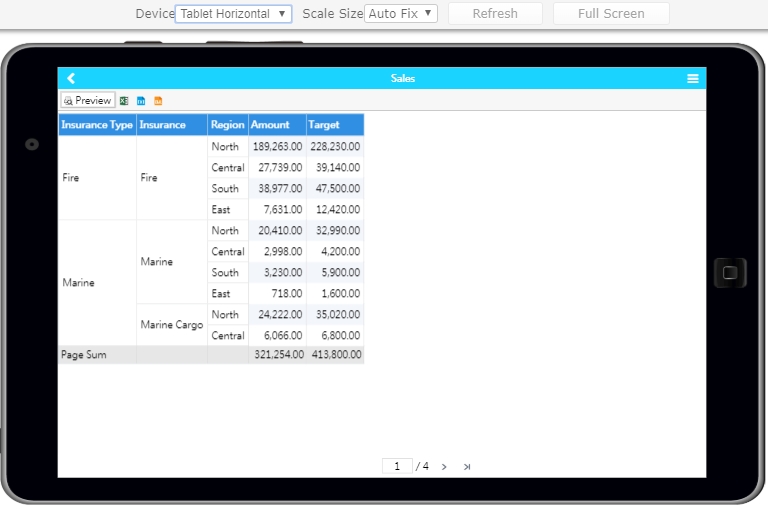
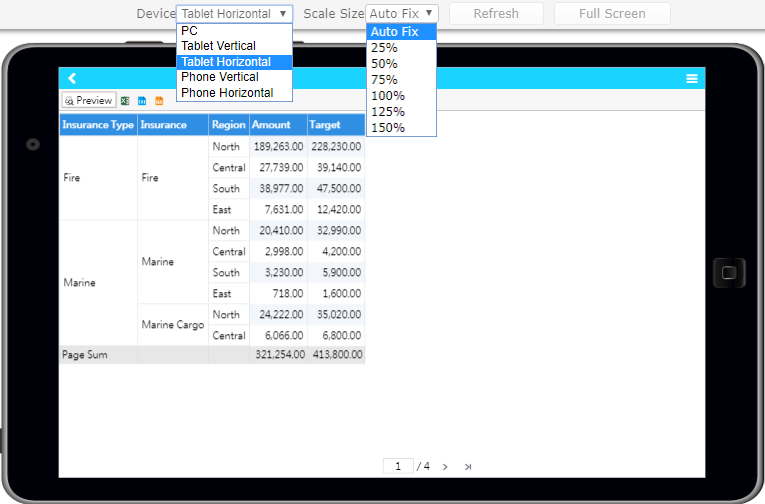
A new window will be opened to preview your page. The device and page orientation type can again be adjusted here. You can also change scale size of the device.

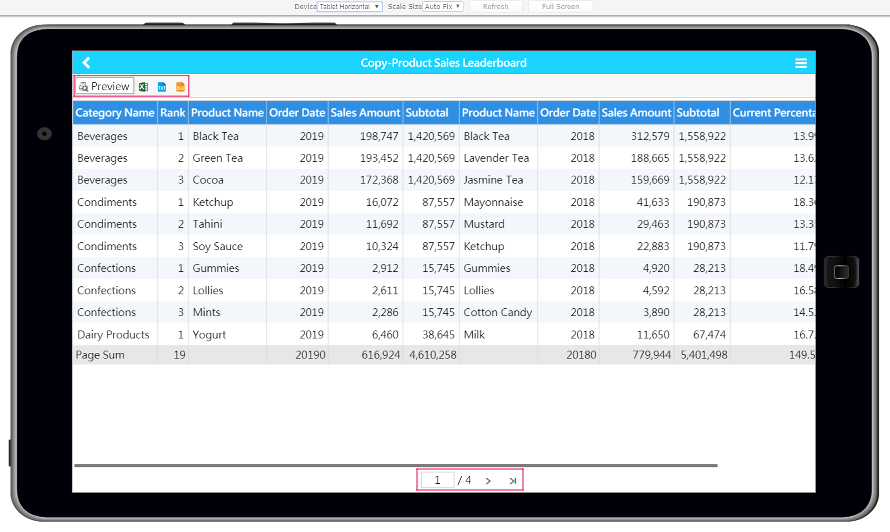
On the Emulator, all interactions are still available, including switching to the next page, report preview, and exporting of files.

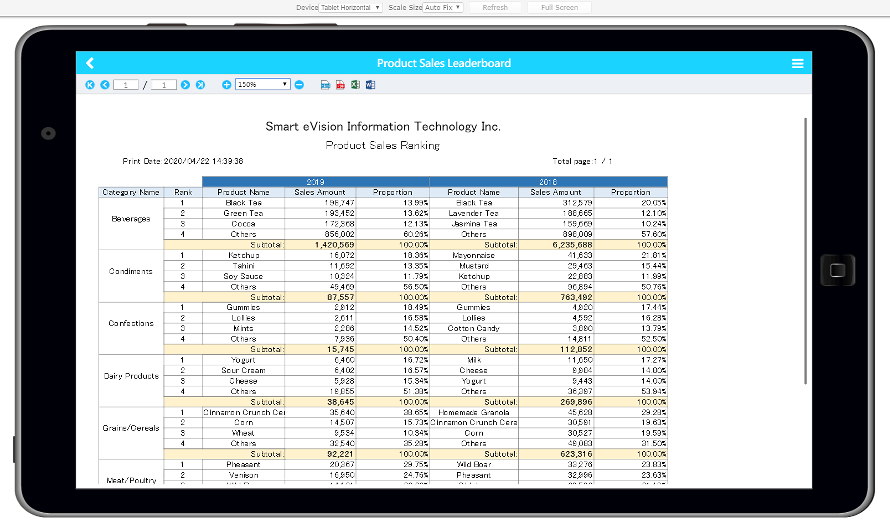
Report Preview:

Mobile Related Functions