How to Create Mobile Dashboards
Completed Dashboard pages for the PC can be turned into mobile pages simply by checking the Tablet and Phone checkbox in Properties and some layout arrangements.
To create a mobile Dashboard from a PC Dashboard, please follow the steps below:
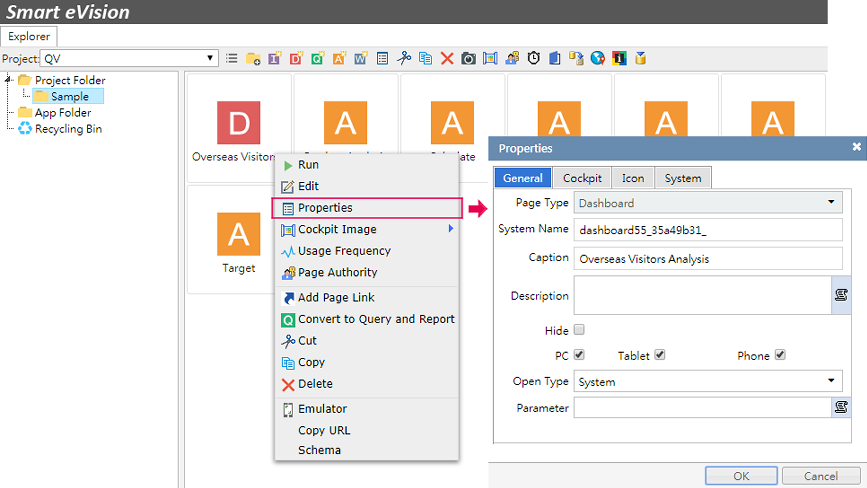
Right click on a Dashboard page and select Properties. Check the Tablet and Phone checkbox to enable view building.
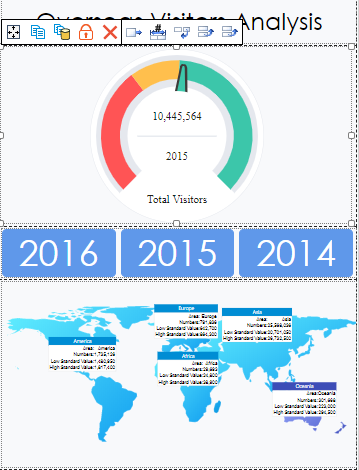
Click on the Edit icon on the Dashboard and you are ready to design different phone and tablet views.
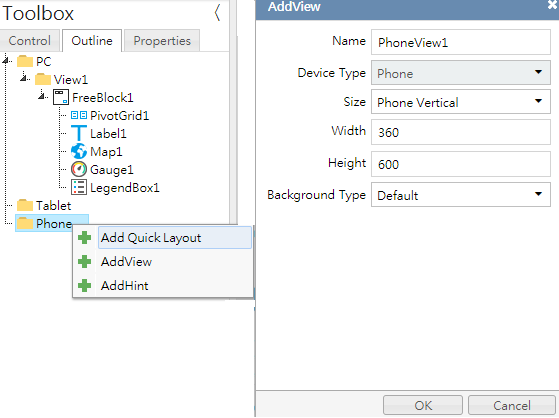
(1) To start designing a Dashboard phone view, switch to the Outline pane. Right click on the Phone folder and select Add Quick Layout.
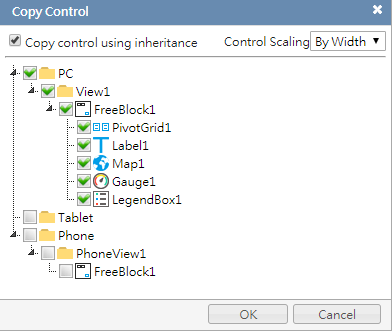
(2) A dialog box will appear for you to set the view size. Normally, using the default settings should be fine.Next, select the controls you want to copy onto the phone view.
The selected controls will appear on the phone view layout. You can then adjust the height and width of controls or rearrange their order.
(1) To adjust the height and width, click on a control and drag the white dots around to change control size.
(2) To rearrange the order, drag the controls to the desired position.
In the example here, to place the gauge after the year buttons, it can be done by dragging the gauge below the buttons. A faint red bar will appear to indicate the position that you have chosen. If the position is correct, release the mouse.
However, if the entire background becomes red, it means that the position you have chosen is incorrect and the control will be placed at the bottom of the view after release.

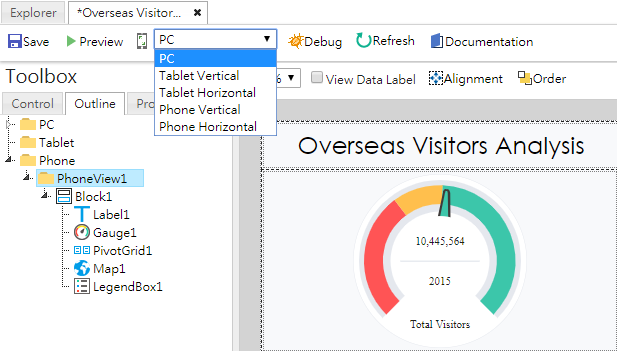
After the phone view design is complete, it can be previewed on the Emulator. Select Phone Vertical. Try out all the control interactions. If there are no errors, you can successfully run this page on mobile phones.




Mobile Related Functions