關於顏色搭配,我們了解多少呢?企業如何運用顏色管理來有效的掌握經營現況,還再煩惱不得要領、要怎麼做、從何處下手嗎?先不用擔憂,讓我們從人們是如何辨別及區分顏色這裡開始瞭解吧!
一想到顏色,通常會與大自然做結合,紅色、是果實的顏色,給人鮮明開朗的感覺;藍色,是廣闊大海的顏色,有理性平靜的象徵;綠色、是山岳的顏色,感受到舒緩與生命力。這是人們對顏色的視覺感受,而不同的顏色,給人的感受皆不盡相同。
人們對顏色的感受不僅源於自然,也有一大部分源於所處的社會。有人的地方就會有群體,群體形成社會,社會建構出社會規範。人們透過長期的社會薰陶,對顏色形成既定印象,並與自然顏色做結合,逐漸讓產生顏色對人們的心理暗示;而「顏色對人們的心理暗示」,正是做資料顏色管理的主要原則,我們今天所要探討的主題。
那「顏色對人們的心理暗示」,有哪些面相可以理解呢?我們就先從顏色本身的色相、明度與飽和度來講起吧!
(1)
(2)
(3)
為了讓大家用更簡單的方式來理解視覺化資料的製作原理,我們在這裡提出顏色管理面的三大原則,並以範例輔助說明每個原則的應用概念,那我們就開始囉。
從小到大,我們經常需要用分數來評比與分辨程度上的好壞、優劣、與預期的差異等,日常生活中許多例子是社會約定俗成的規範與視為常態的表示方式。譬如,交通號誌的紅綠燈,紅燈停綠燈行黃燈需警戒,是對特定的顏色都有明確的意涵與規則;景氣對策信號,以五種色燈顯示經濟的景氣程度,紅色、紅黃色、黃色、黃藍色、藍色,從景氣熱絡、穩定到低迷的狀態;而股市題材是以紅綠二色個別顯示漲跌情形等。
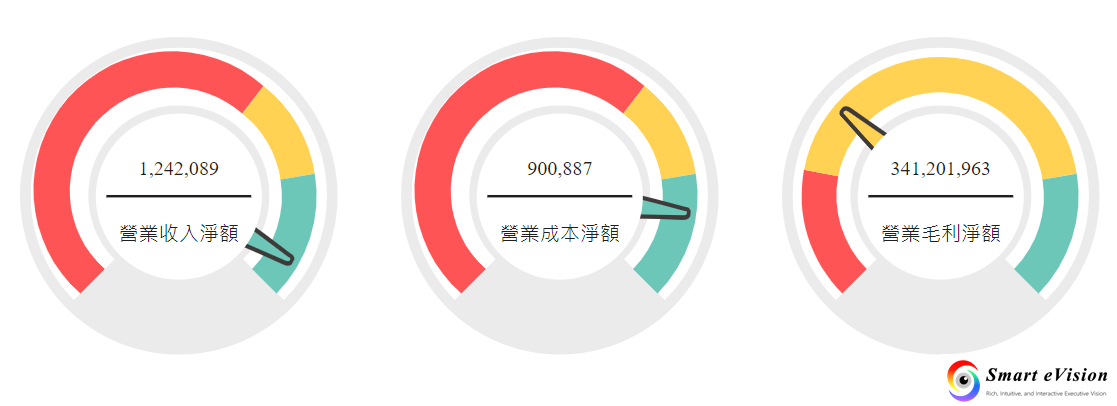
如圖a,這是一間假想公司在一段時間的經營情形,將業績情況以三組儀表板來表示,可以直觀的看出每組儀表板的項目是否達到目標值、與目標值還有多少差距,三色儀表板不僅能顯示與目標比的達成狀態,也能從指針與其他色值的距離來判斷離目標值還差多少比例,或超出多少比例,可以用這兩個面向來檢視。
➲顏色管理應用:絕對標準-前期比
➲顏色涵意:紅-趨勢向上、正成長;綠-趨勢向下、負成長。
圖b以供應商每季銷售分析為例,將Q3與Q4的銷售金額與前一年度做比較,以箭頭顏色與箭頭指向來表示成長趨勢。
每個團體、族群、企業,甚至於國家,都有一套默認的群體認同標準。從一個環境的共同生活經驗,產生出默契並依循傳統;以企業顏色來舉例,我們最常使用的通訊軟體LINE,一打開APP就會跳出明亮的綠色LOGO畫面,感受特別深刻;另一個視訊軟體Skype,藍框白字的LOGO如同藍天白雲,很自然地就會讓人記住;汽水品牌可口可樂,以極強烈的紅色產品標誌,打造了許多商業創舉。而這樣的普遍品牌印象,也同樣可運用到資料面的顏色管理呈現上。
➲顏色管理應用:企業色調
➲顏色涵意:以本範例來說,
紅-銷量;
黃-營收;
綠-成本;
藍-毛利。
如圖c所示,這是一家企業的Dashboard呈現,一眼就能看出是以四種顏色當做基調,而這樣的做法,就是將同類型資料做統一顏色處理,好處就是,這樣的固定顏色設計,在經過一段時間的適應後,企業使用、看得習慣了,使用者只要看到顏色,就能立即知道是在顯示哪類資料,譬如以圖c為例,只用看到黃色就是代表營收、藍色則表示毛利等。這樣的呈現方法,非常適合運用在分析綜合類型資料,方便閱讀、畫面簡約而且資訊又容易理解。
➲顏色管理應用:重點檢視-單色漸層設色
➲顏色涵意:以本範例來說,因僅要觀看前七個名次,將前七名做顏色漸層表示,其他名次不做任何顏色表示。
讓我們來到下一個資料情境,當一個資料畫面須做單一檢視或重點檢視時,我們僅需要重點做顏色處理,用單一顏色做漸層設色處理,其他次要資料可省略顏色處理。
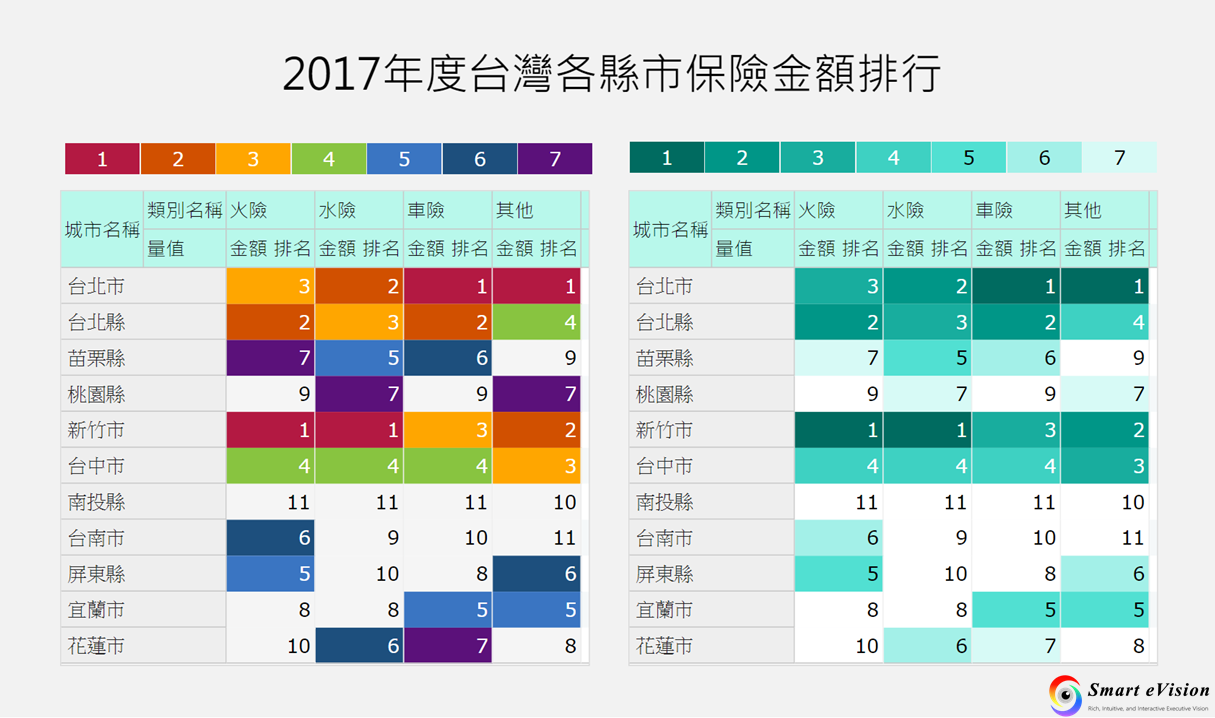
這次範例以左右兩種顏色設計做比較,當排名的名次越多時,顏色搭配就越要抓到tone調,以圖d的範例來講,各個保險類型名次是以縱行做比較。若如左圖設計,不同名次對應到不同顏色,彼此顏色對立性強,雖然搶眼,但因每項排名高達11個名次之多,要一次看清楚前幾名的落點處,需要花時間統整,並不是那麼方便快速,這樣就失去了顏色管理運用的優勢。再來看到如右圖,為了能加速檢視前幾名的縣市排行,我們將名次的優先順序,把顏色由深到淺來表示,可把握住重點資訊。
將重點檢視的情境感受完之後,我們再來觀看綜合檢視的例子。
➲顏色管理應用:綜合檢視-分項設色
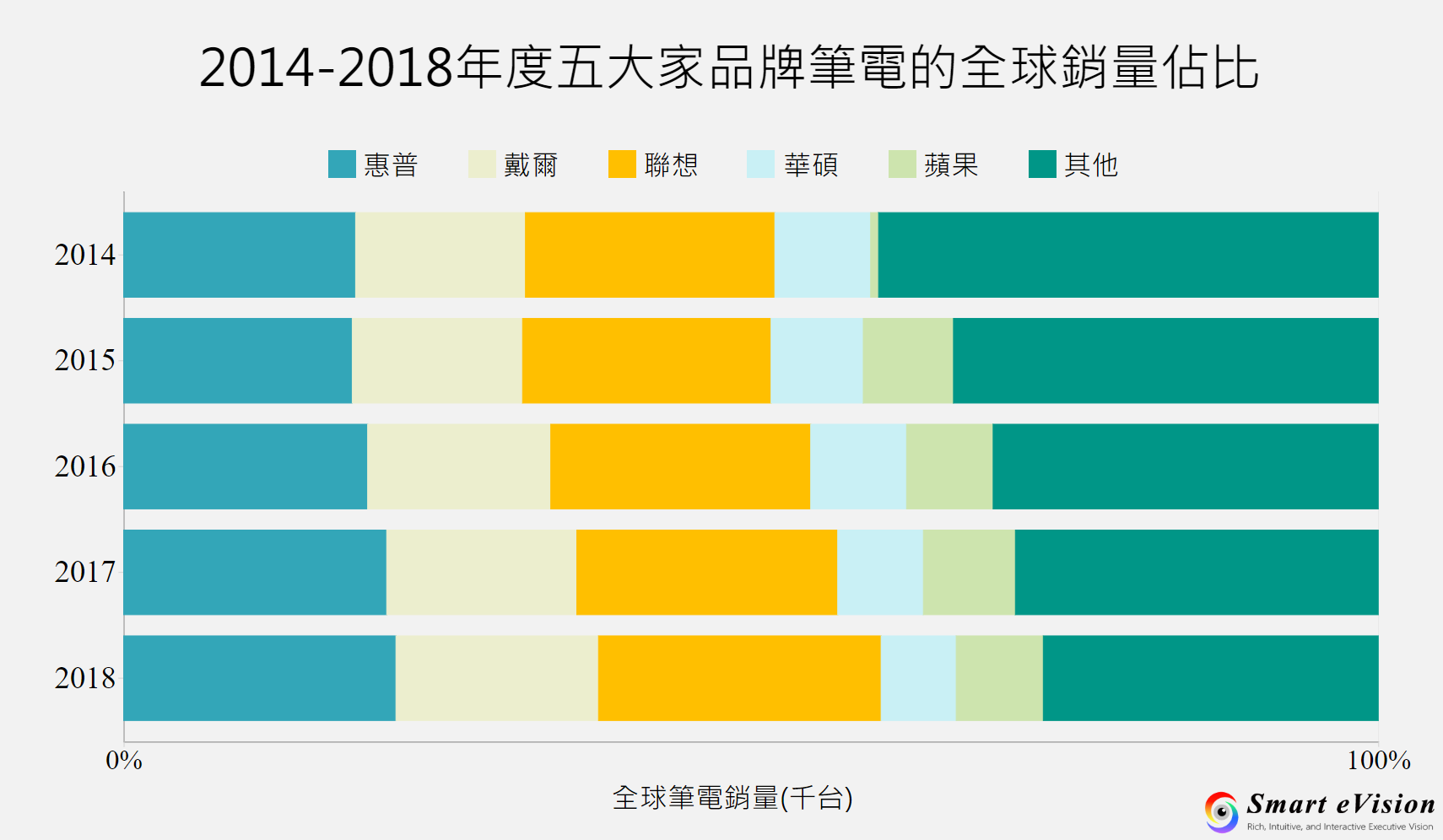
➲顏色涵意:以本範例來說,每個顏色對應一家品牌,可在每個年度看到每家的佔比。
人們對於不同顏色有不同的印象,而對於特定顏色會有相近的聯想與象徵意義。運用這種概念做進階使用,可透過相對應的顏色來表達狀態及與目標比的程度,用視覺化資料面來做管理,在企業經營上,稱為重點管理及異常管理,接著我們用一些範例來說明。
➲顏色管理應用:固定定義燈號設計-狀態顯示
➲顏色涵意:以本範例而言,紅-須立即進貨;黃-五天內須進貨;綠-已進貨;藍-五天後進貨。
➲顏色管理應用:範圍量值燈號設計-目標比
➲顏色涵意:良率箭頭顏色,綠<目標值<紅。
資料視覺化的運用多元,使用恰當將給予企業可以高效分析的寶貴價值。而顏色管理設計的訣竅,取決於剖析資料的角度與使用者的檢視內容,釐清資料畫面所要呈現的是甚麼,主軸是甚麼,是否與主題相符,哪些是重點、哪些又是次要的?呈現的重點不只一項嗎、有多項重點需同時呈現要怎麼做?有需要搭配輔助、佐證資料嗎?...等等的架構先定位清楚,再接著做資料畫面設計時,就能游刃有餘的設計出一目瞭然、主軸清楚的視覺化資料囉!
本集主要是介紹顏色管理應用的原則,接下來我們會為顏色管理做一系列的應用情境介紹,包含資料橫條、異常管理、地圖與風格管理等豐富內容、並搭配範例,如果喜歡顏色管理的內容,請期待Smart eVision部落格下一期文章!
此篇分類於: