簡單好上手的Web報表工具,如何幫您節省製作時間?(含步驟教學)
Anny, Judy 2020-6-23 圖1. 簡單好上手的Web報表工具,如何幫您節省製作時間?
圖1. 簡單好上手的Web報表工具,如何幫您節省製作時間?
每次為公司製作報表,是否會花費許多時間?是否常常重複相同的動作?Smart Query報表工具能讓設計者輕鬆製作報表,不僅拖拉資料方便快速,還利用大家熟悉的Excel式介面與排版功能,讓設計者立即上手。由於容易上手,因此適合各部門自行設計符合內部需求的報表,不用過於麻煩IT部門協助。另外,此篇也將以一則範例帶您走過報表設計的流程,一起來了解如何輕鬆製作報表!
拖拉欄位,資料準備不麻煩!
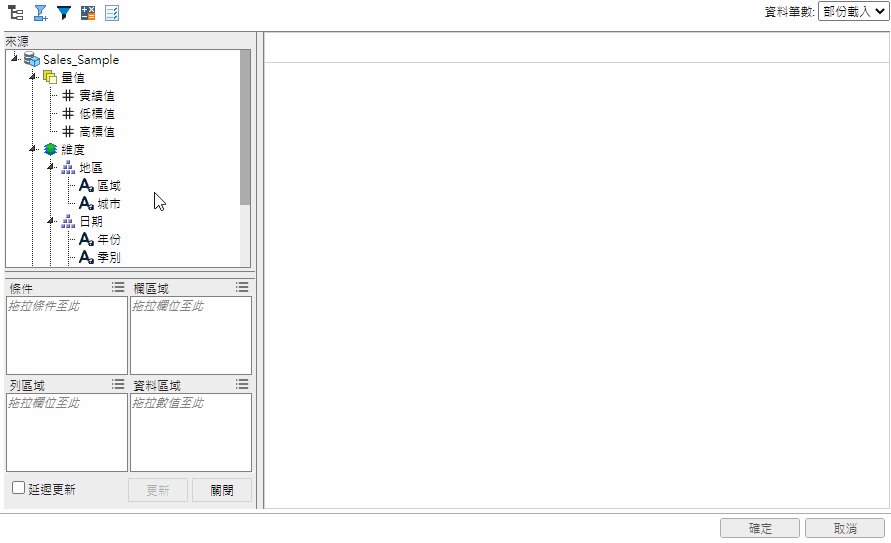
設計者製作Smart Query報表的第一件事,便是要選擇報表所要使用的資料來源。選擇使用平台上的資料倉儲(In-memory DW)能讓資料準備變得非常快速,無論是IT人員、非IT人員都會覺得十分簡單,因為不需下SQL也能準備好資料。如下圖,只要從左上方的「來源」拖拉出報表需要使用的欄位,便可直接進入報表設計階段了!當然,在此階段也能調整更細膩的設定,例如:增加條件、新增運算欄位,或者將量值欄位正排或反排。若想知道更詳細的設定,請見文末的Mary’s 披薩屋報表設計範例。
 圖2. 拖拉需使用的資料
圖2. 拖拉需使用的資料
簡單好上手!設計複雜報表
當資料準備完成後,即可透過報表精靈快速設計版型,製作符合企業各式需求的管理報表,並達到零誤差的精準印表。利用點選的方式可以帶入想呈現的欄位,也能夠調整表格框線、文字樣式、儲存格格式、圖表功能等,讓使用者可以像平常在編輯試算表一樣直覺便利。另外,可以將常用的報表版面存成樣板供未來使用,以後就能節省時間,不需重複設計。
 圖3. Smart Query 報表設計
圖3. Smart Query 報表設計
節省設計時間:建立統一的欄位與顏色標示
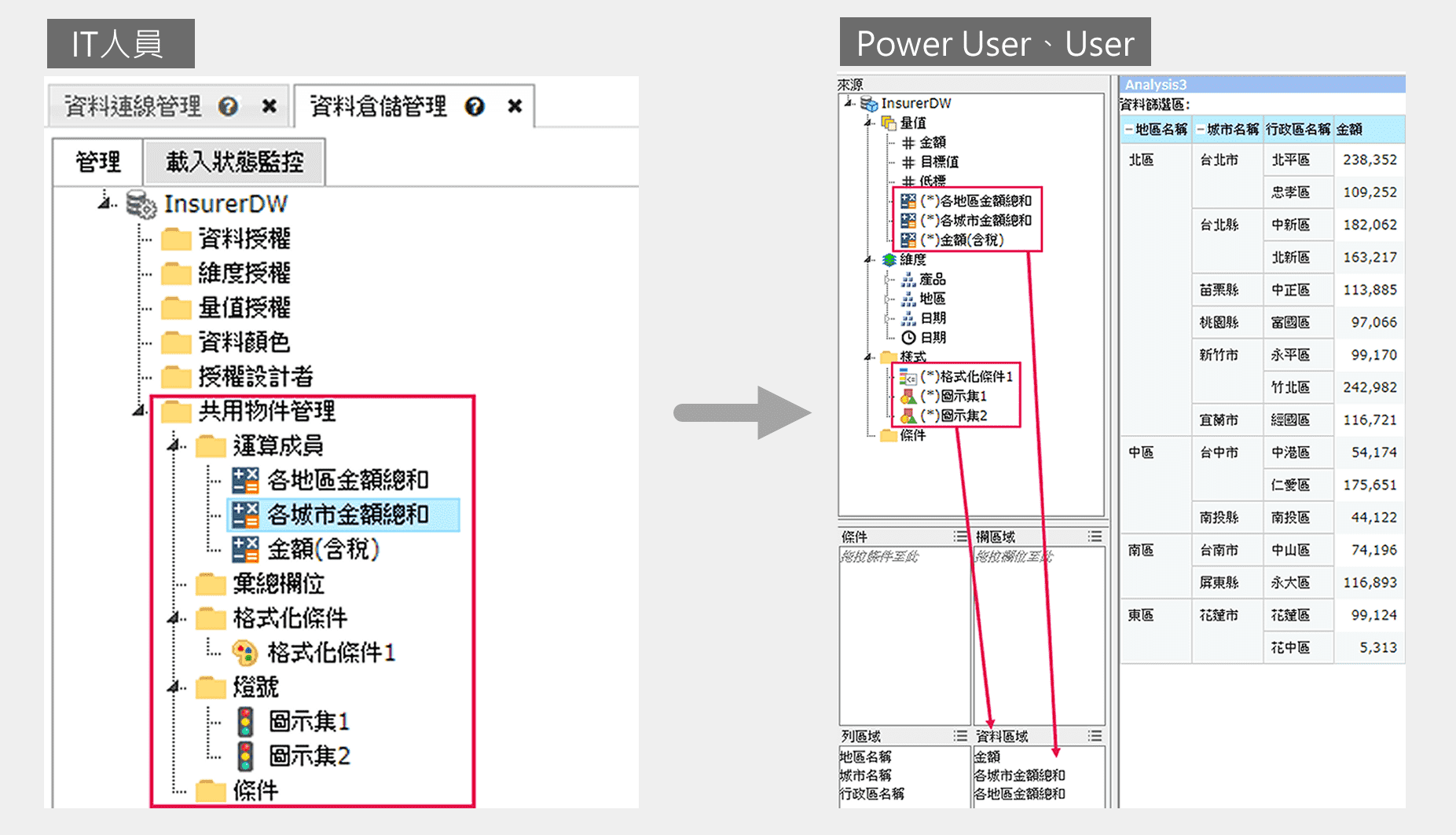
公司內部時常有多個報表設計者使用同一個資料倉儲來開發頁面,且會運用到的運算欄位、顏色標示大同小異。當遇到這種情況時,可在「共用物件管理」事先統一新增好運算欄位及顏色設定,當設計者進行頁面設計時,便可直接將已建好的欄位與顏色拿來使用,節省設計時間。善用「共用物件管理」後,即使是不同設計者做出來的頁面,也可擁有統一的資料格式,對於使用者來說,這樣的頁面更易於觀看、分析。
 圖4. IT事先準備共用物件(左),設計者直接拖拉使用(右)
圖4. IT事先準備共用物件(左),設計者直接拖拉使用(右)
範例製作,身歷其境
接下來,將利用一則範例,帶著大家一起了解如何在Smart Query製作報表:
Mary’s 披薩屋於2017年成立,經過了四年的營運,企業已有一定的規模,開始引進商業智慧BI工具來輔助決策。老闆Mary希望能製作一份全台業績報告,供她觀察這幾年的業績變化,看看是否需要調整各地區的營運模式。於是,Mary便指派業務主管Joe來製作這份報表。雖然Joe沒有IT背景也不會寫SQL語法,但將資料建成資料倉儲之後,他一樣可以輕鬆製作出老闆Mary需要的報表。
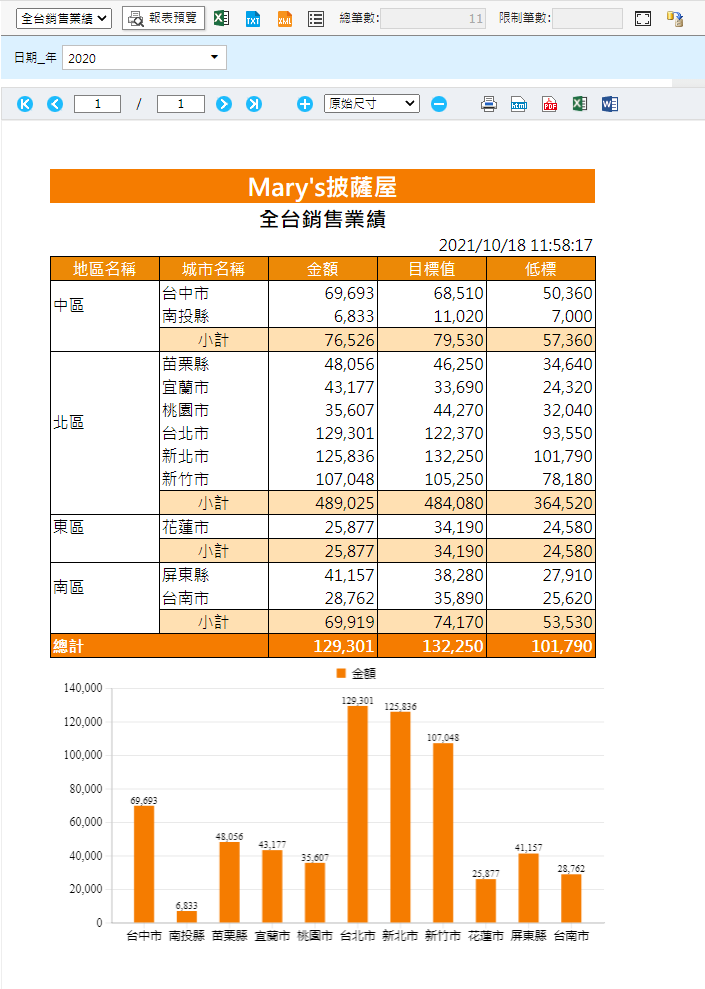
對於報表的呈現,Mary有一些要求,她希望能夠以地區的角度來查看每年的金額、低標值、高標值。經過一番思索,下圖為Joe所期望的報表呈現方式:報表的最上方有下拉選單來選擇欲查看的年份,接著利用表格呈現各地業績,最後附上直條圖來比較各城市的業績。所需的資料為:年份、地區、城市、金額、低標、高標。
 圖5. Joe所期望的報表呈現方式
圖5. Joe所期望的報表呈現方式
有了初步的想法,Joe便可開始製作報表。
★選擇資料欄位階段
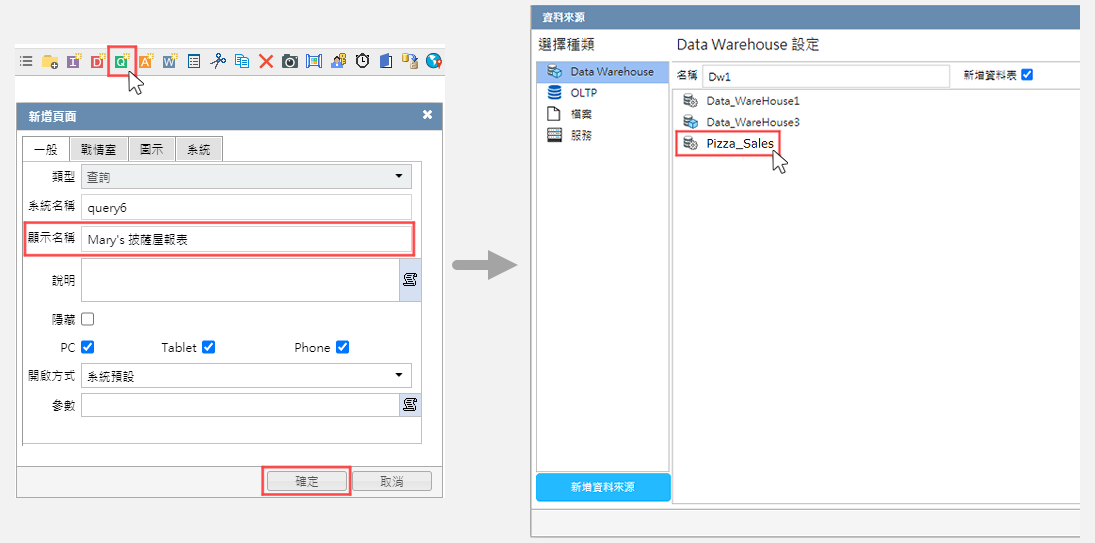
1. 新增頁面,選擇資料來源
新增Query頁面,選擇IT部門事先準備好的資料來源—披薩銷售資料(Pizza_Sales)。
 圖6. 選擇資料來源
圖6. 選擇資料來源
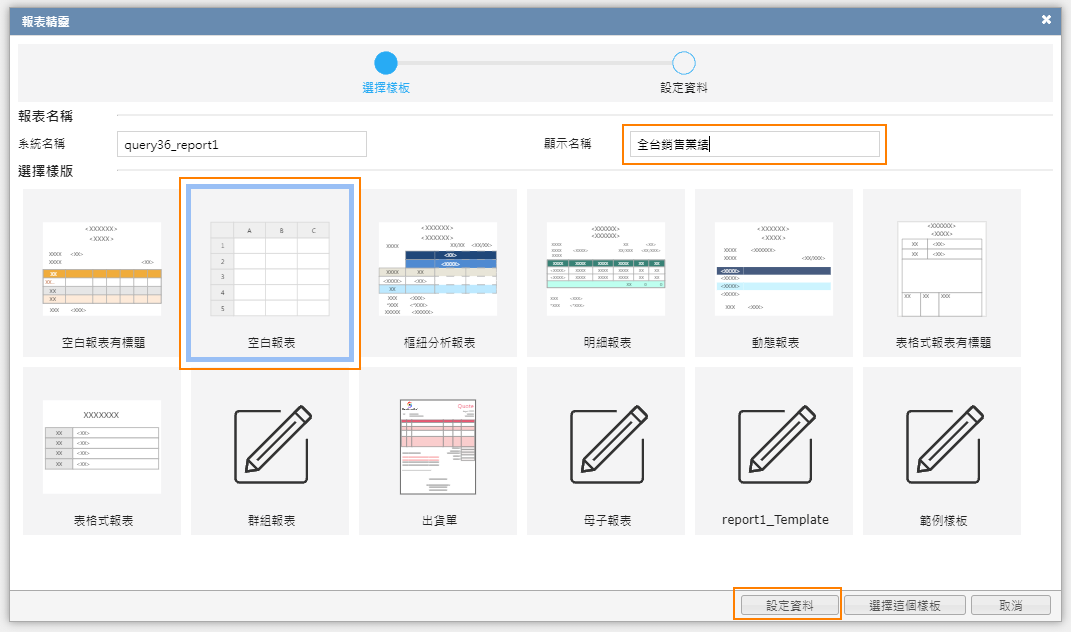
2. 新增報表,選擇報表樣板選擇新增報表,接著便會開啟報表精靈,帶您快速設計。填寫報表的顯示名稱,並選擇報表所要套用的樣板,在此使用空白報表即可。選好後,請按設定資料按鈕。
 圖7. 新增報表,選擇報表樣板
圖7. 新增報表,選擇報表樣板
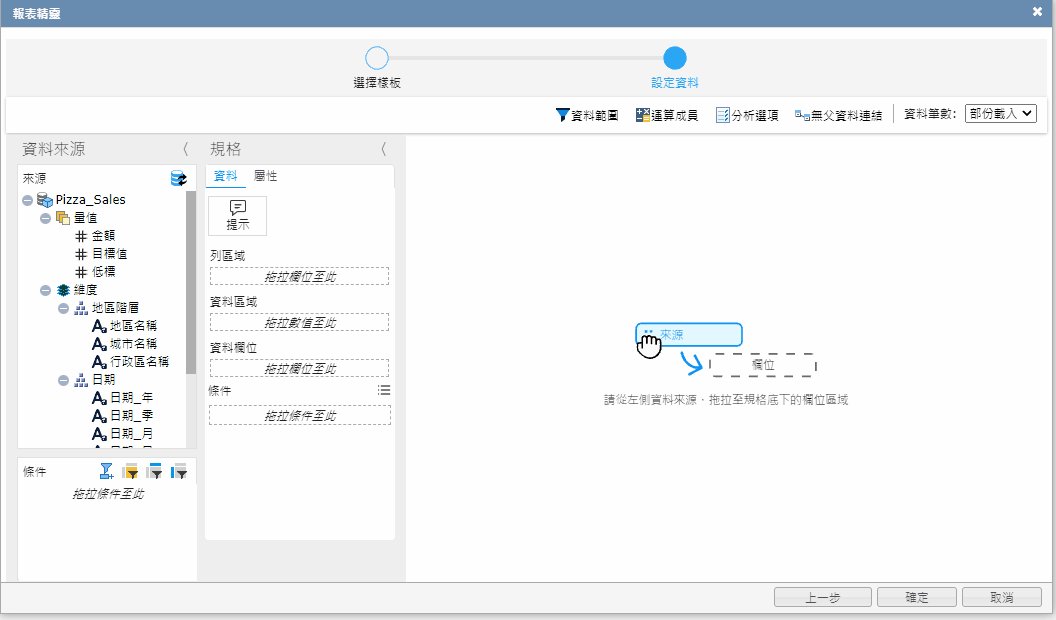
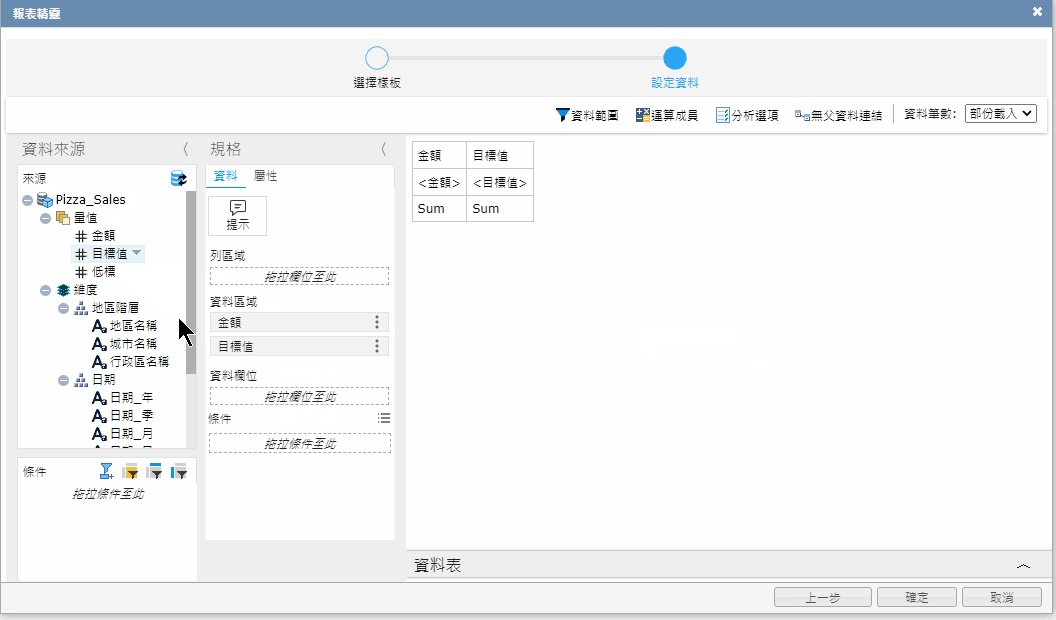
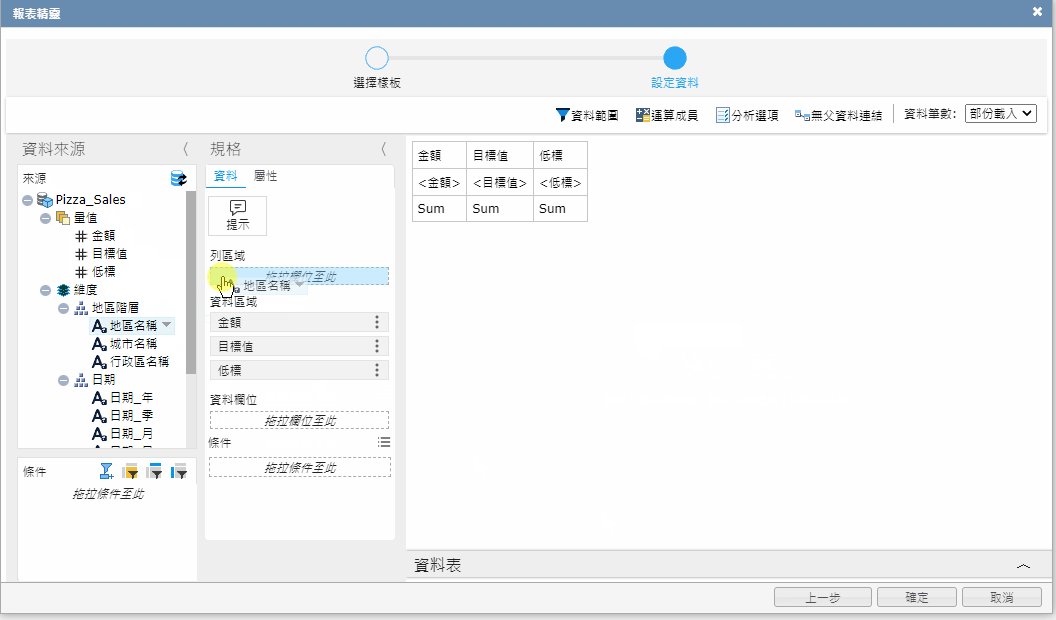
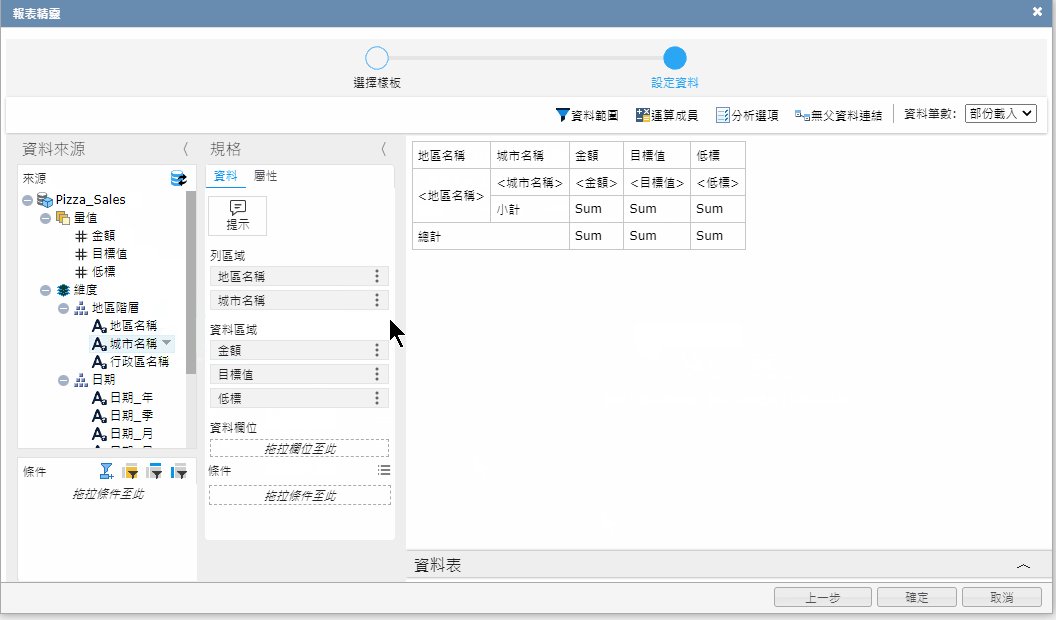
3. 快速拖拉欄位,進入報表設計
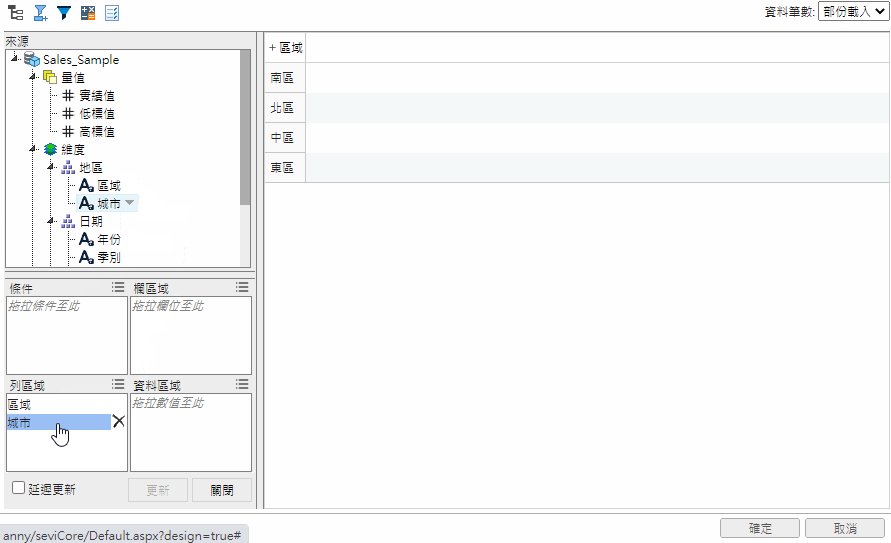
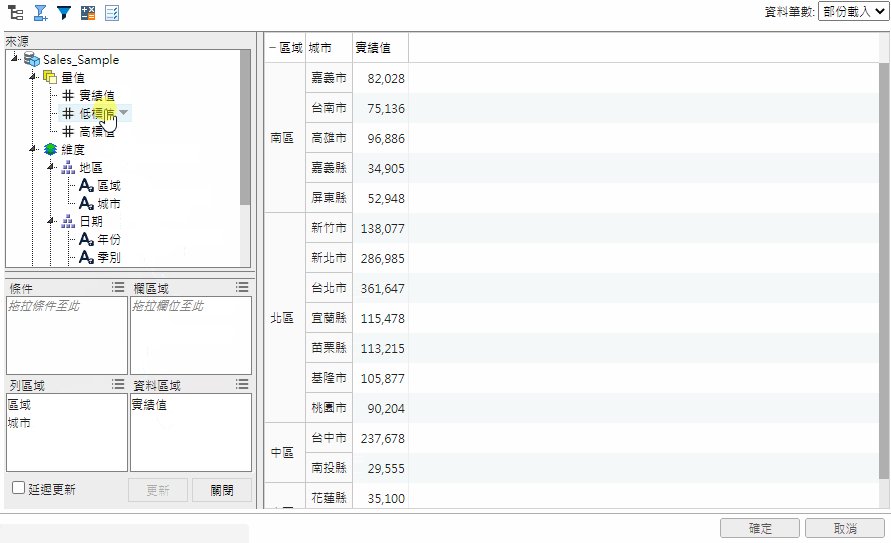
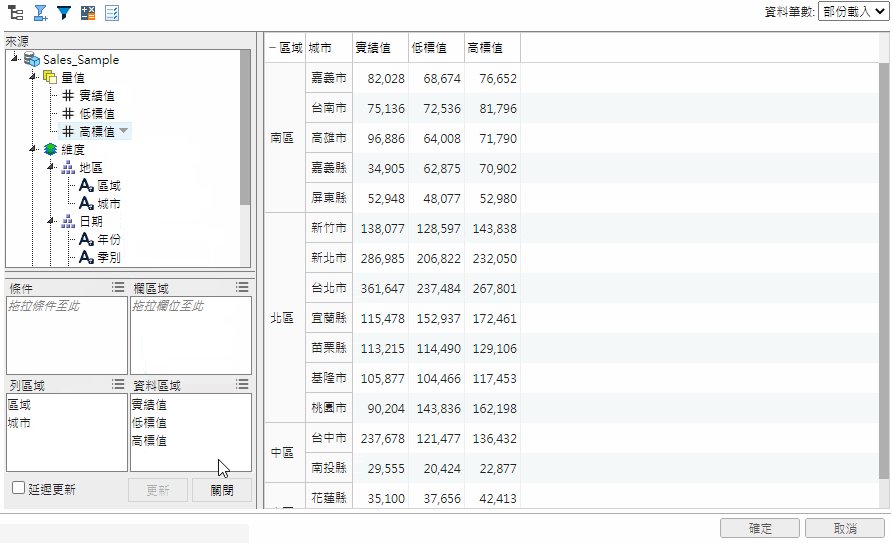
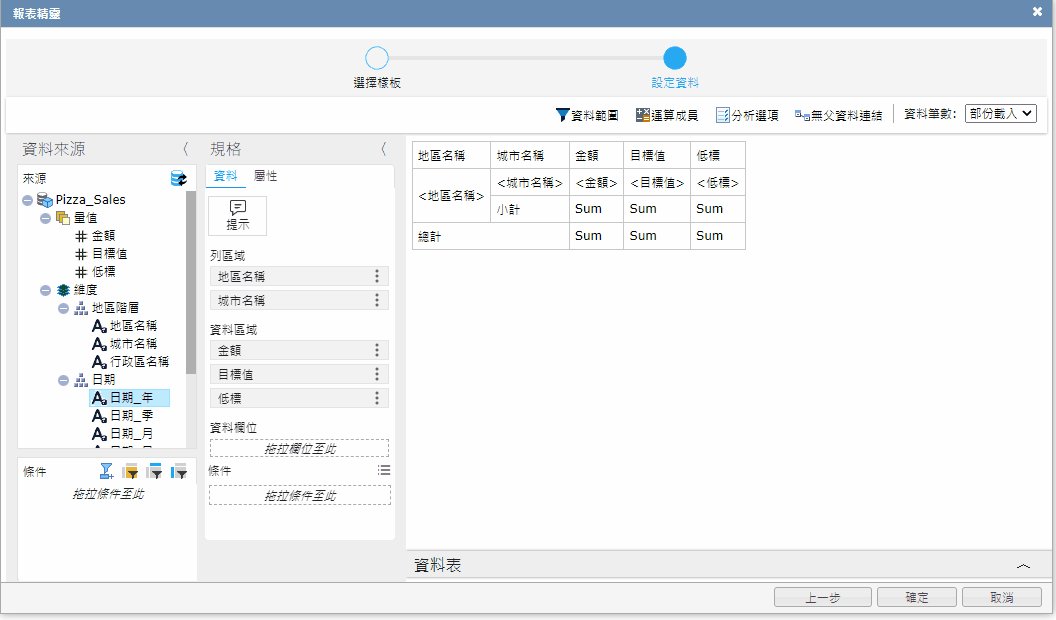
畫面上左半部顯示的是我們所選的資料來源裡面的欄位,將報表需使用的資料拖拉至列區域與資料區域,並點選確定。(列區域:地區名稱、城市名稱;資料區域:金額、目標值、低標)
 圖9. 拖拉資料欄位
圖9. 拖拉資料欄位
此步驟完成後,已經可以進入報表設計、排版的階段。然而,Joe想要讓瀏覽報表的主管能夠選擇欲查看的年份,因此必須設定年份條件。
4. 新增年份條件
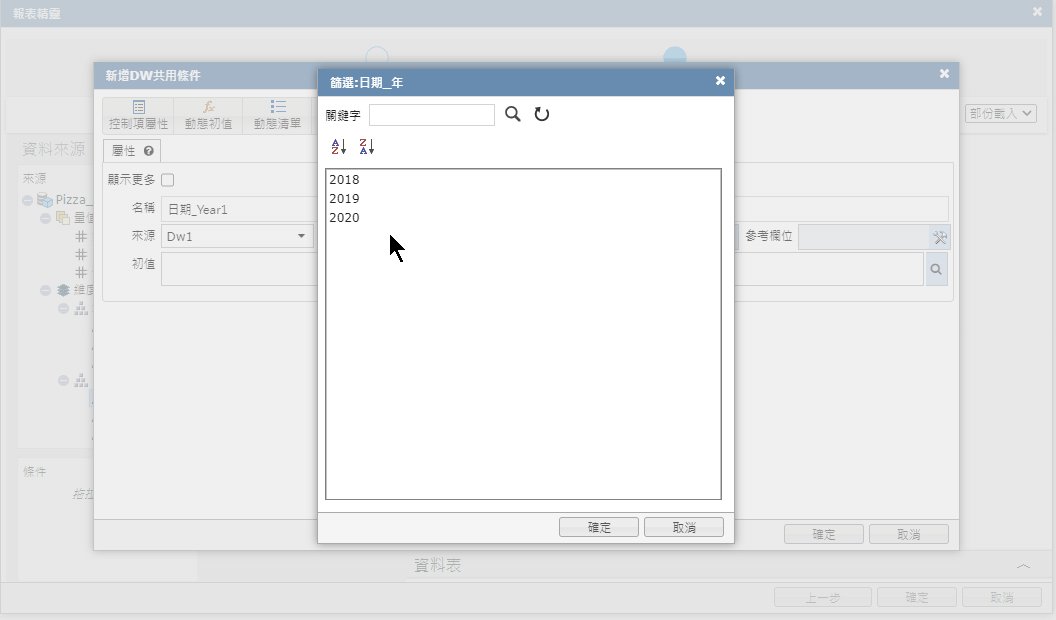
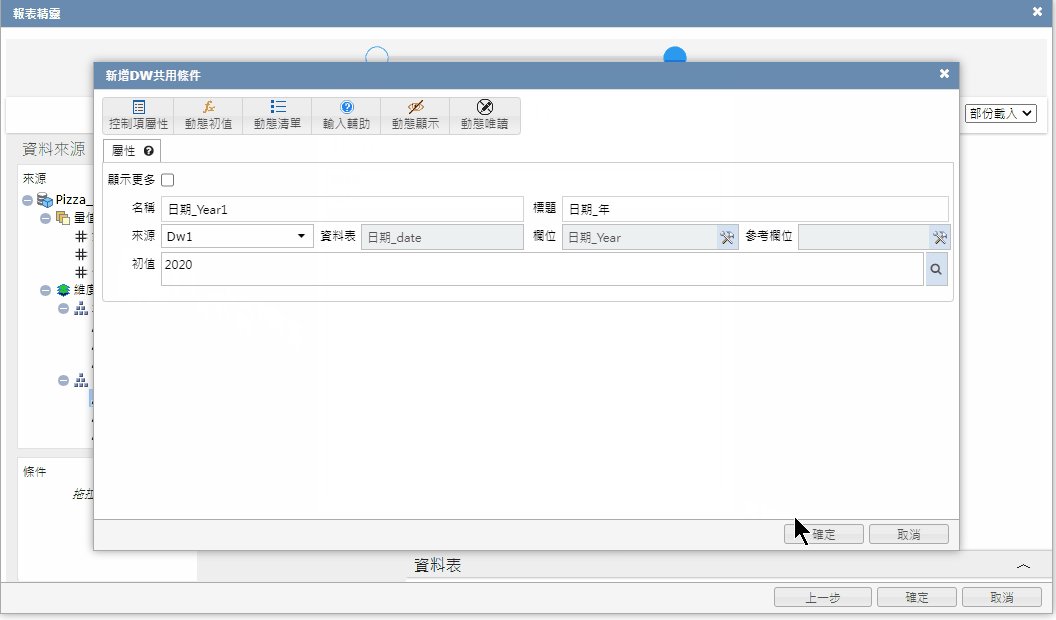
在「年份」欄位點選右鍵,選擇新增至條件>>單選>,可選擇設定初值為2020,瀏覽者打開頁面時,就會預先顯示2020年的資料。
 圖10. 新增年份條件
圖10. 新增年份條件
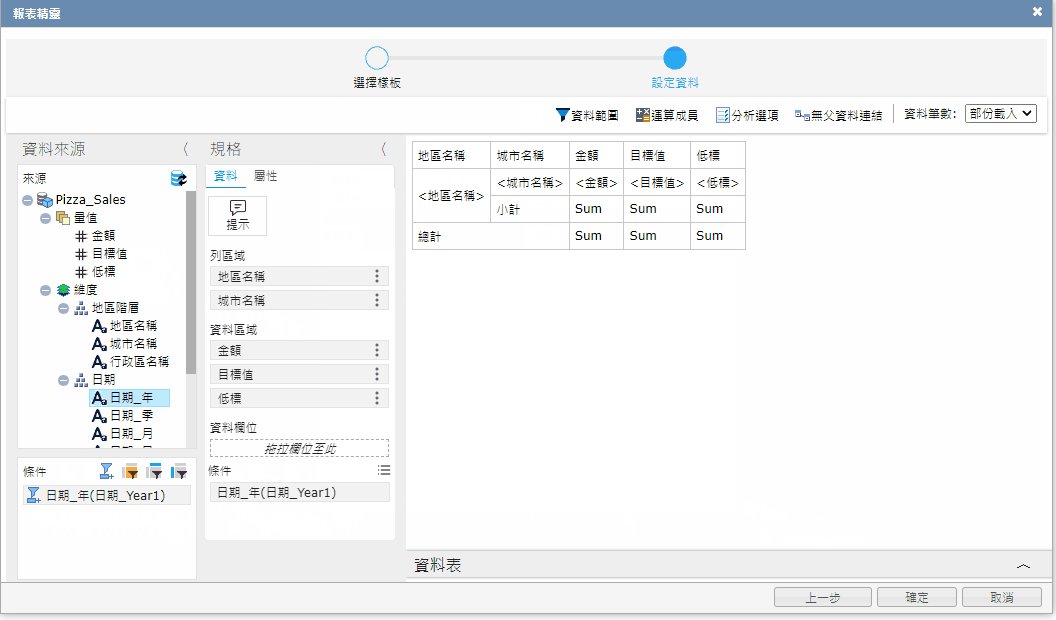
由上述四步驟,Joe透過簡單的拖拉點選,完成了欄位的選擇、年份的條件設定以及數值的排序。按下確定後,可以開始設計報表了!報表精靈會初步將剛才所選的欄位排到報表上,若沒有特殊需求,Joe只需要再進一步做一些排版即可。
 圖11. 進入報表設計介面
圖11. 進入報表設計介面
★報表設計階段
1. 貼上欄位
報表精靈已初步將資料欄為貼到儲存格中,接著,Joe可以再貼上公司名稱、報表名稱、列印日期等資訊。如何貼上欄位?點選欲貼上欄位的儲存格,接著到左邊的系統欄位與資料來源選擇要貼上的欄位,接著到上排工具列選擇貼上欄位即可。在左側的量值欄位右鍵,也可輕鬆新增數值欄位合計,像是彙總、平均值等。
 圖12. 貼上欄位
圖12. 貼上欄位
2. 表格排版
運用類似Excel的排版工具列,可增加表格框線,調整儲存格顏色、字體大小等。
 圖13. 表格排版
圖13. 表格排版
3. 新增直條圖
切換至元件頁籤,Smart Query報表中可以加入統計圖、儀表及地圖等元件。這邊Joe需要選的是直條圖,呈現各城市金額比較圖。設定完成後,將統計圖擺放在報表上適當的位置。
 圖14. 新增直條圖
圖14. 新增直條圖
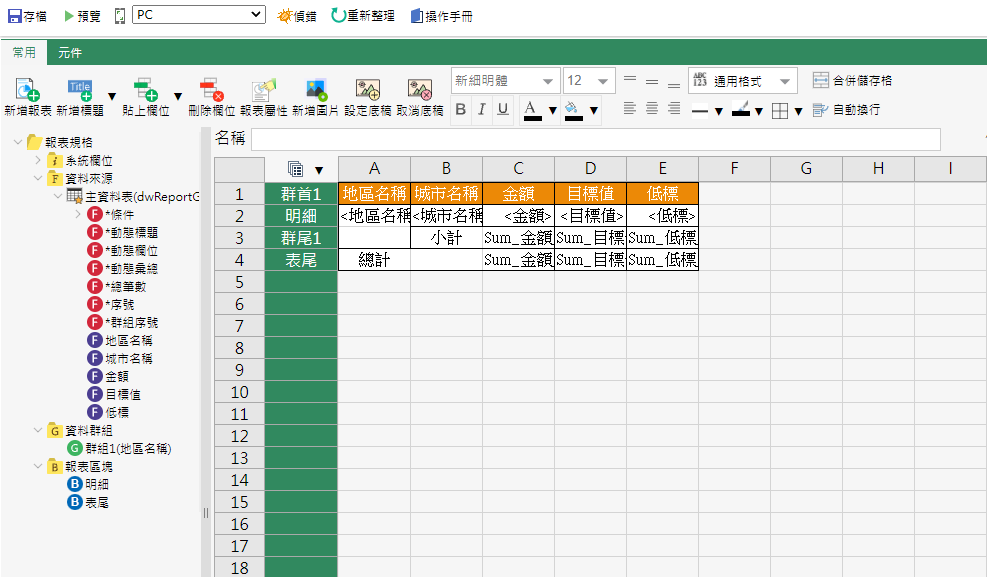
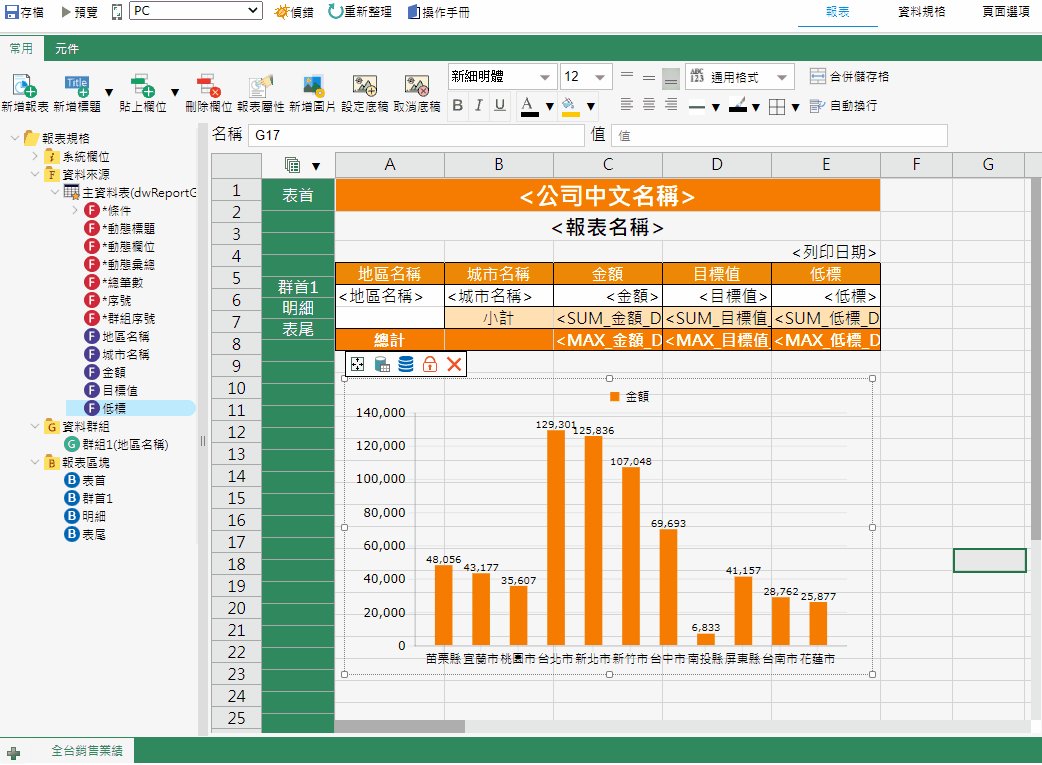
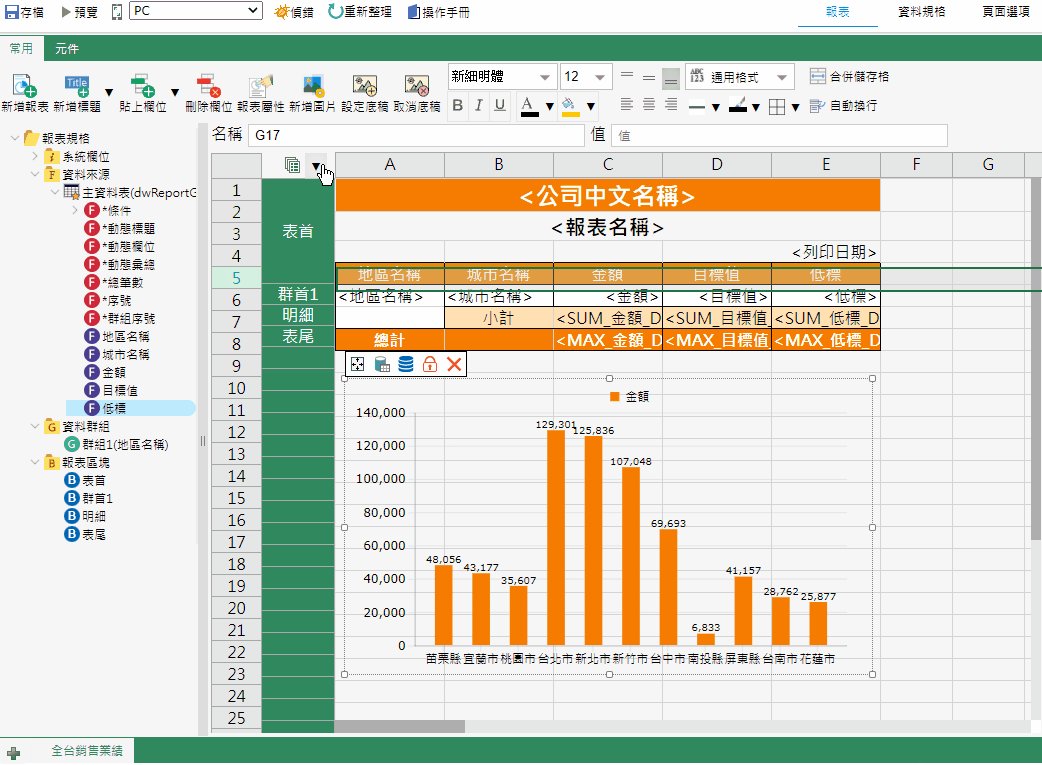
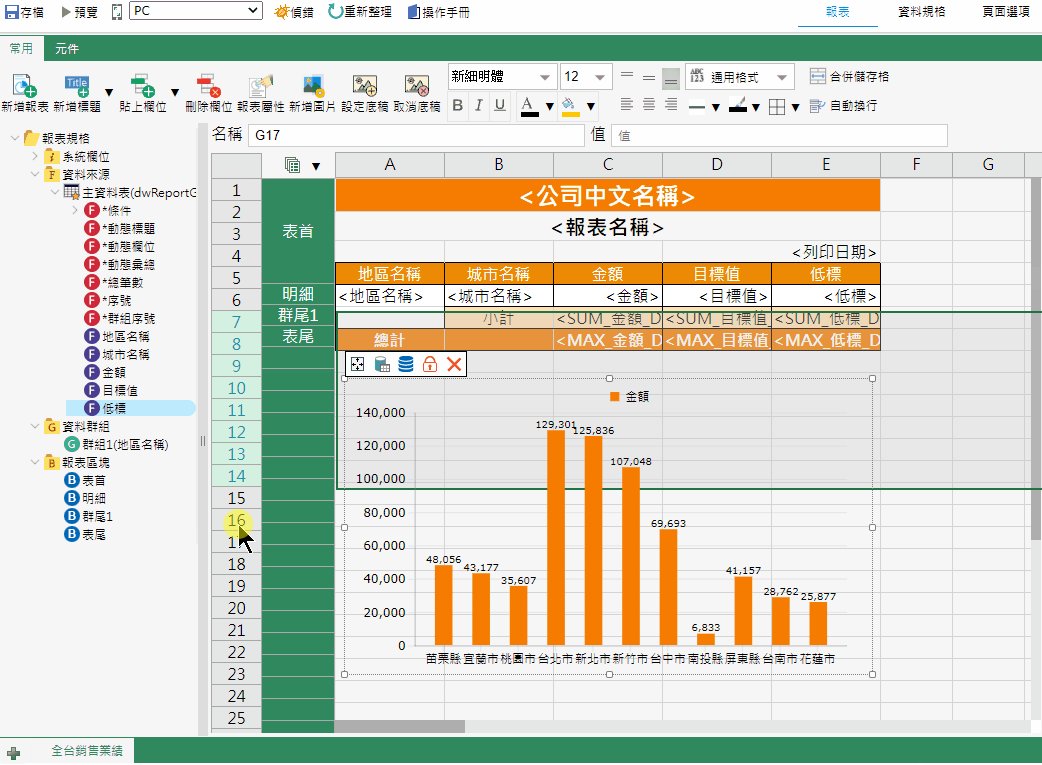
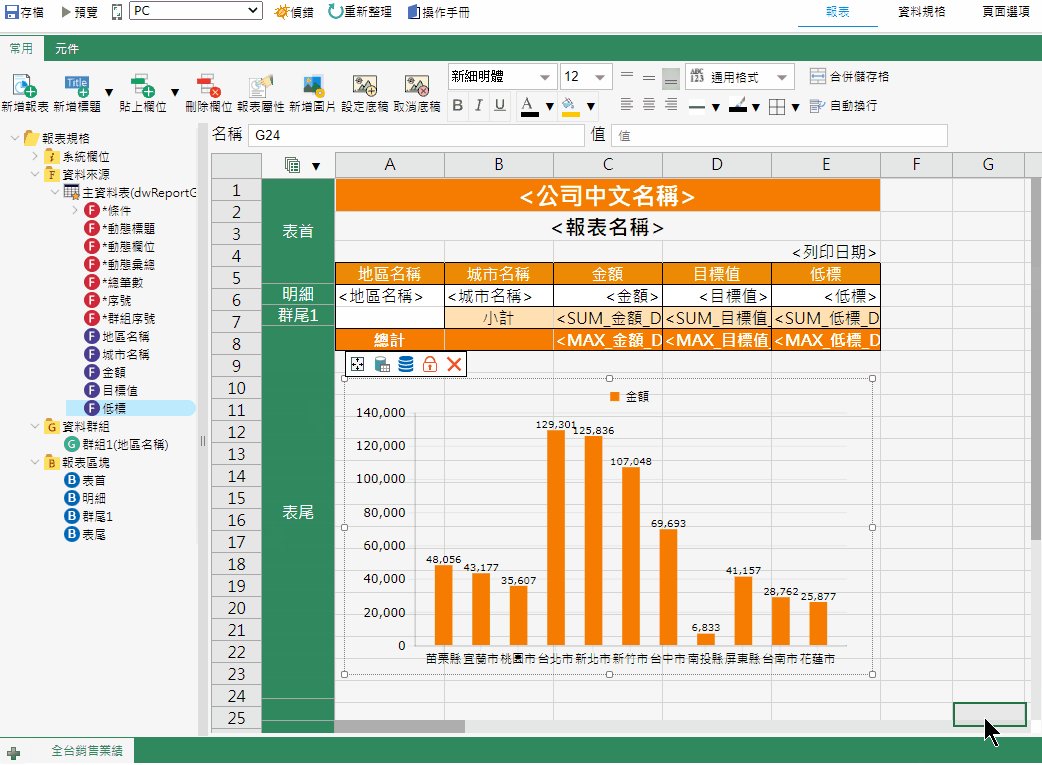
4. 定義報表區塊
最後一步是定義報表區塊,決定報表呈現的結果,再按儲存就完成囉!
 圖15. 定義報表區塊
圖15. 定義報表區塊
5. 預覽報表結果!
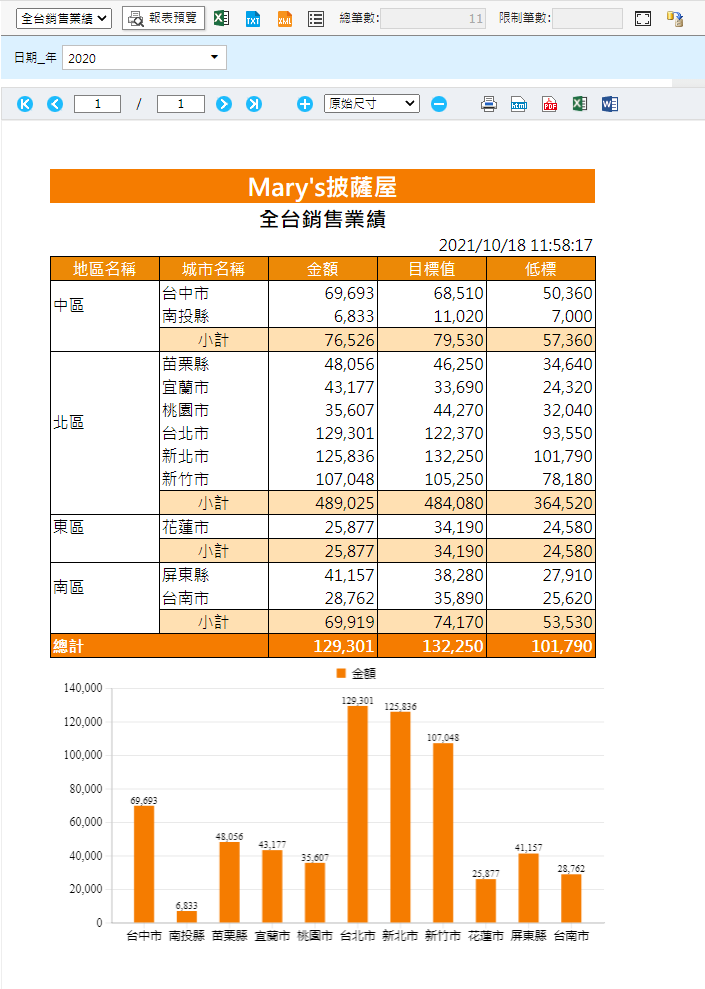
報表預覽時,可下拉選擇不同年份查看全台業績銷售總覽及各城市實績值比較,並搭配報表格式與顏色,簡單增添企業風格。
 圖16. 報表呈現
圖16. 報表呈現
結語
上述的簡易報表在Joe有明確資料架構與報表呈現想法之後,從資料準備到報表排版完成,實際操作花費不到十分鐘即可達成需要的報表成果。聯銓的Smart Query搭配資料倉儲讓設計者即使沒有IT背景,也能輕鬆獨立完成報表設計,不論是利用拖拉、選單方式選擇DW資料、設定過濾條件,或是在熟悉的Excel式設計介面調整報表排版,都幫助設計者在短時間內簡單且流暢地達到所需的報表資料呈現。
更多Smart平台資訊
還沒有接收到聯銓最新消息?點選「註冊」加入會員,最新消息第一時間寄信通知您!