Jones, Judy 2021-4-13
一個好的企業用平台少不了代表企業的視覺風格,商業智慧平台也不例外,每張儀表板、查詢頁面若能統一配上企業代表色,就可以建立鮮明的企業形象,並帶來視覺上的舒適感,使得工作品質提升,因此,設計者在製作頁面時,也千萬不要忽略了平台的風格與配色!
本篇將帶您跟著BI頁面設計者小蘭一起在聯銓BI平台建立專屬企業風格。首先,來看看小蘭目前的困擾:
❝ 最近用Smart eVision做了許多頁Dashboard,不過因為主管希望我們的BI平台能符合企業的代表色,所以每做一頁我就必須把同樣的配色再設定一次,這樣重複的動作有點費時。 ❞
有沒有什麼好方法可以一次調整頁面配色呢?解決方法就在聯銓BI平台的「系統風格」!系統風格用來設定整個平台的主題色與風格,提供六種預設風格樣式也開放自訂風格樣式,而設計者也可以決定是否開放讓使用者自由選擇喜歡的平台主題色與風格。接下來,一起來看如何使用系統風格塑造統一平台風格!
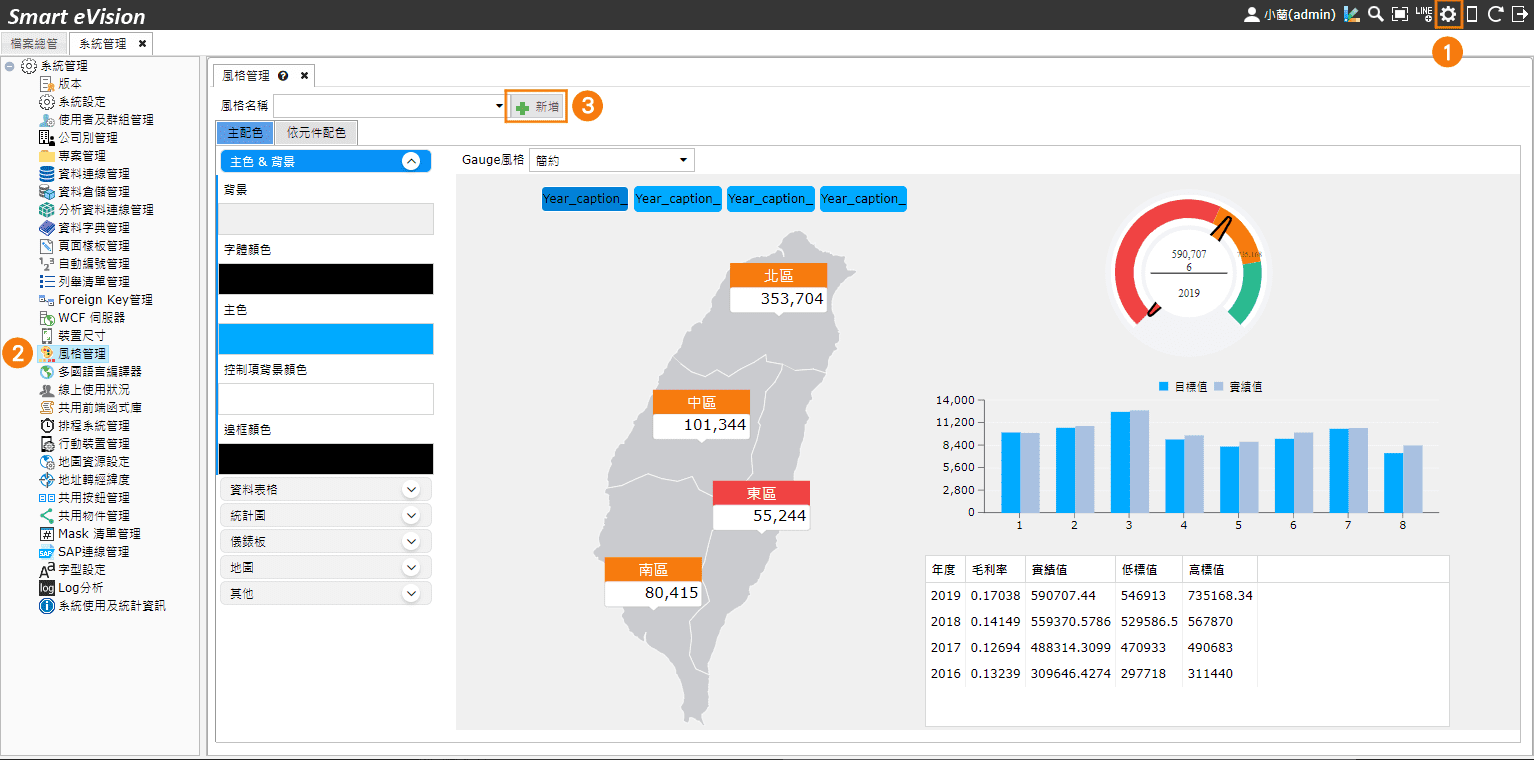
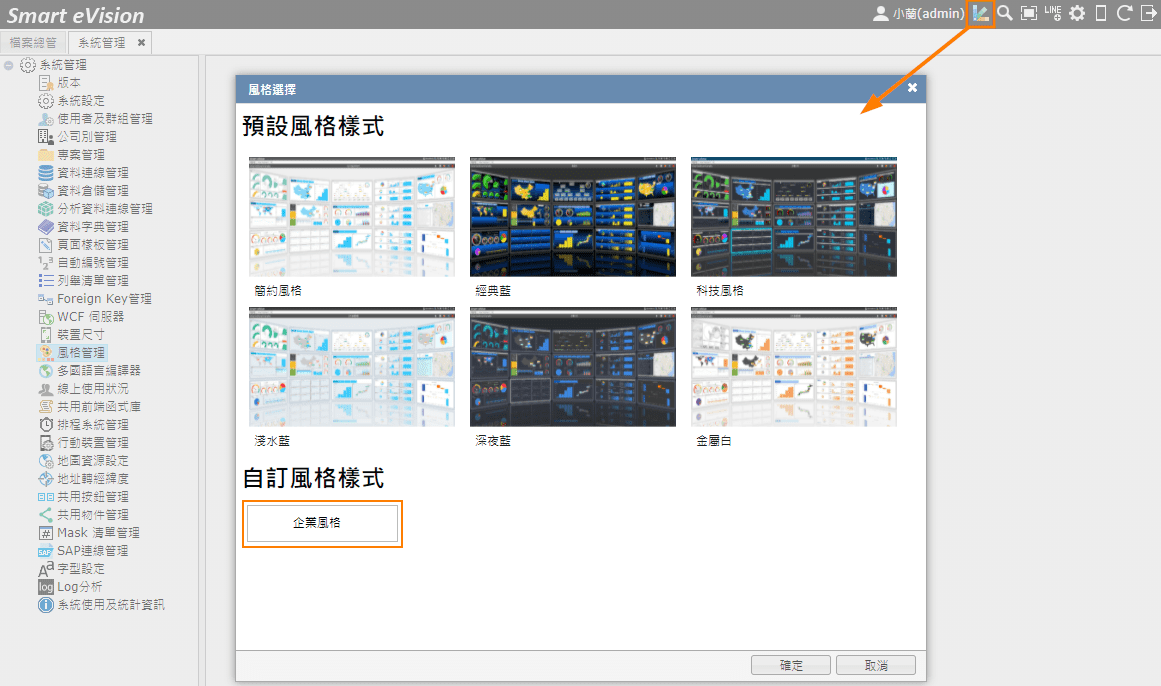
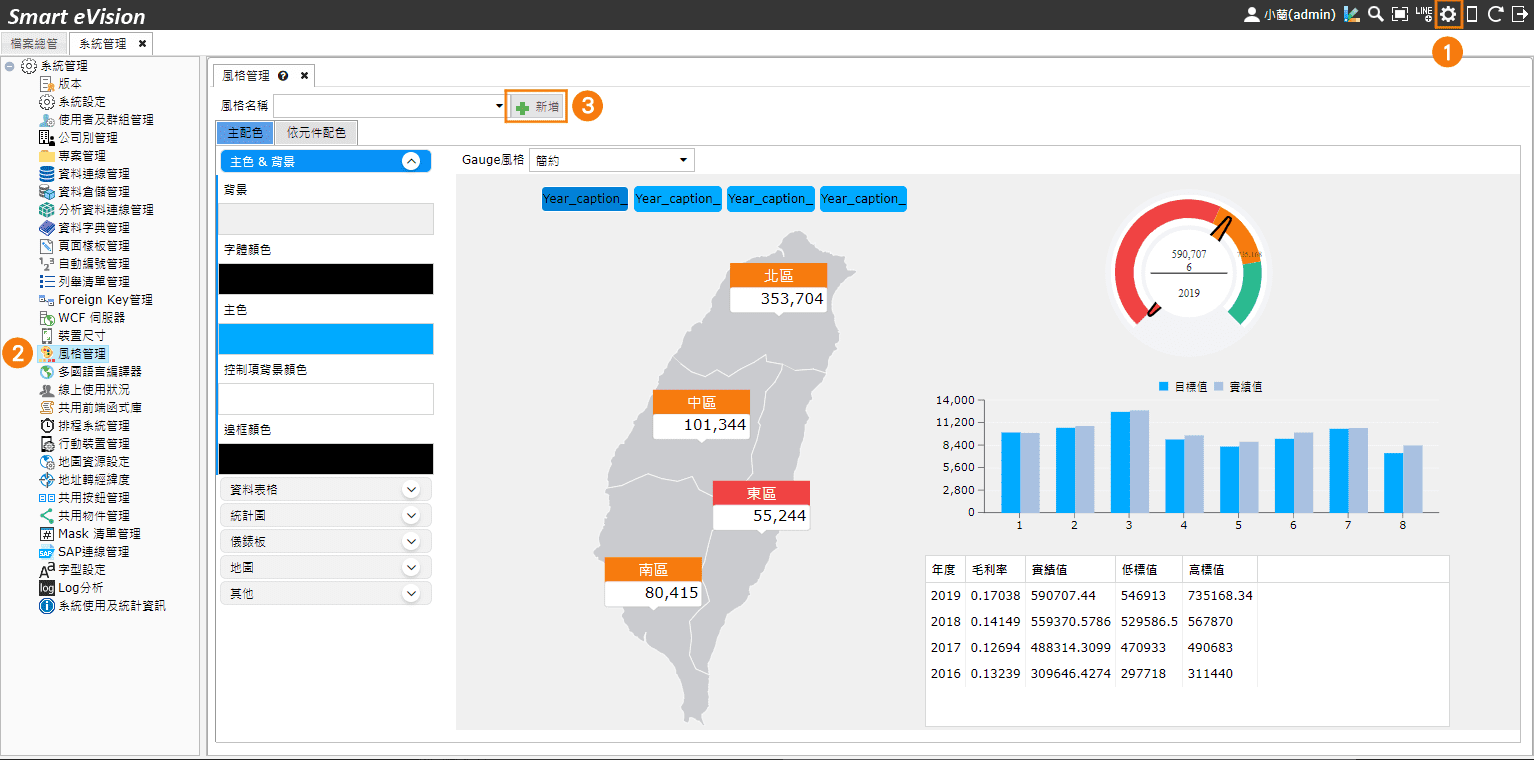
在聯銓BI平台,設計者可以在風格管理進行整個平台風格與主題色的設置,且可新增多種自訂風格。要如何新增呢?進入設計介面後,點選右上角的「系統管理」,接著選到左邊系統規格樹的「風格管理」,即可進入設定介面開始新增自訂風格。
 圖1. 新增自訂風格樣式(可點擊圖片放大)
圖1. 新增自訂風格樣式(可點擊圖片放大)
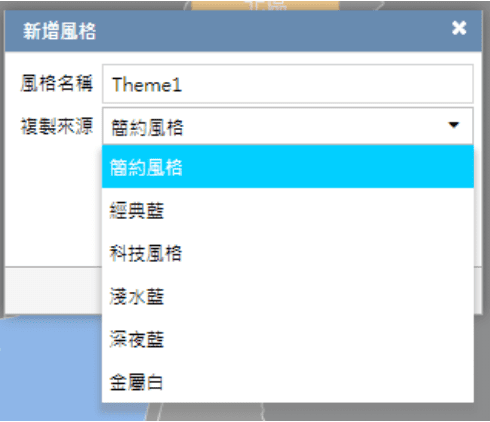
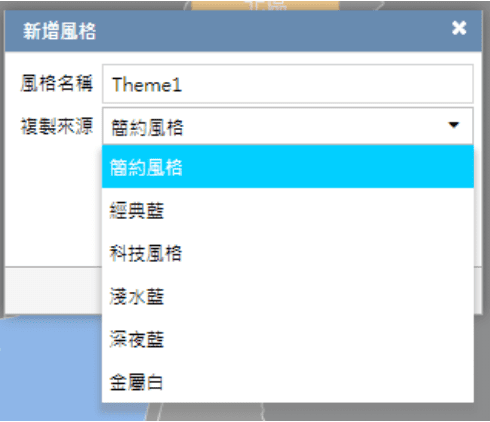
新增風格時,首先會讓設計者選擇一種預設樣式進行複製,再依據該樣式往下設計,用意是為了節省花在配色上的時間。像小蘭這樣多數時間專注在資料分析上的人,平時較少接觸配色,若從頭開始配色,往往會陷入配色苦戰。因此,系統會讓設計者直接複製一個預設樣式,接著只需調整部份顏色,就能產生出新風格了!(關於預設樣式的介紹,會在後面段落進行說明。)
 圖2. 複製預設風格樣式
圖2. 複製預設風格樣式
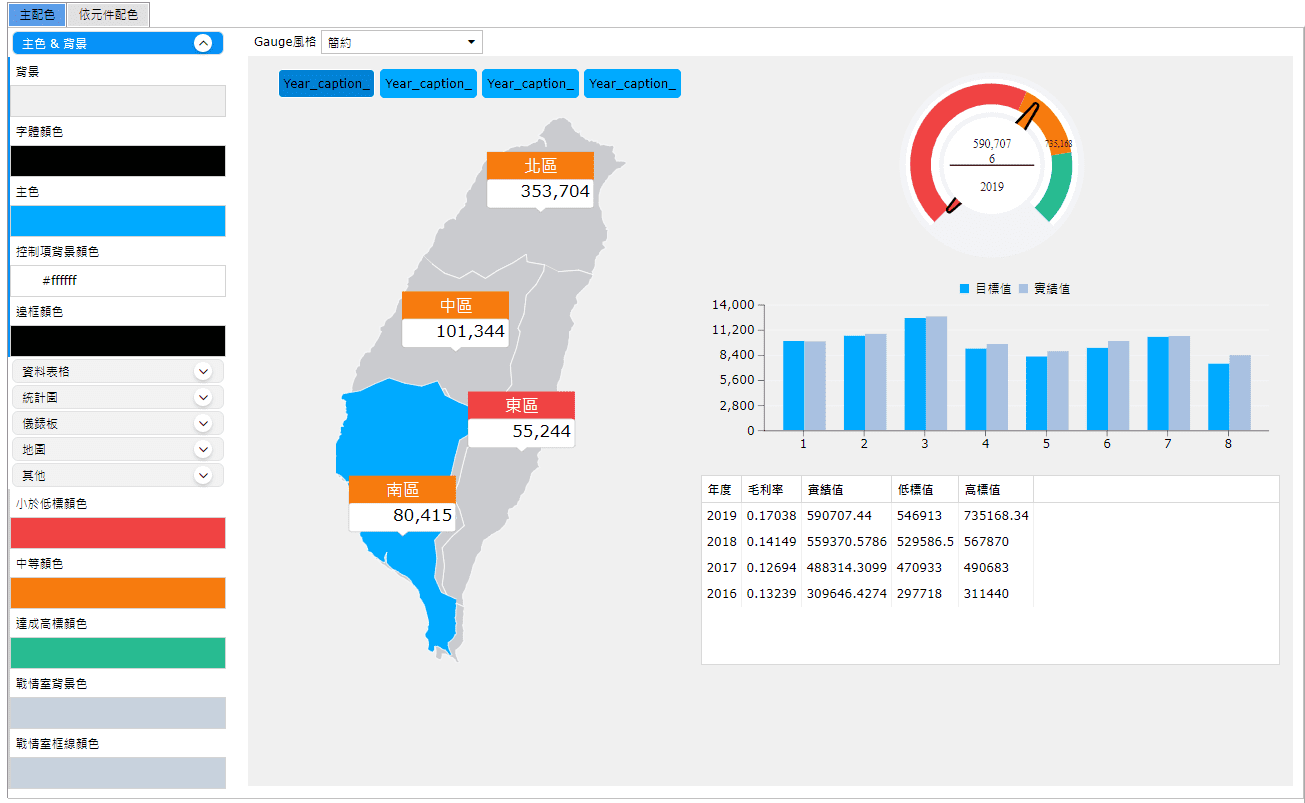
複製好風格後,就能開始進行新風格的設計了。風格管理的設定分為主配色和依元件配色兩頁籤,介面左側是風格設定,右側則讓設計者能立即預覽,以下將分別介紹上述兩個頁籤:
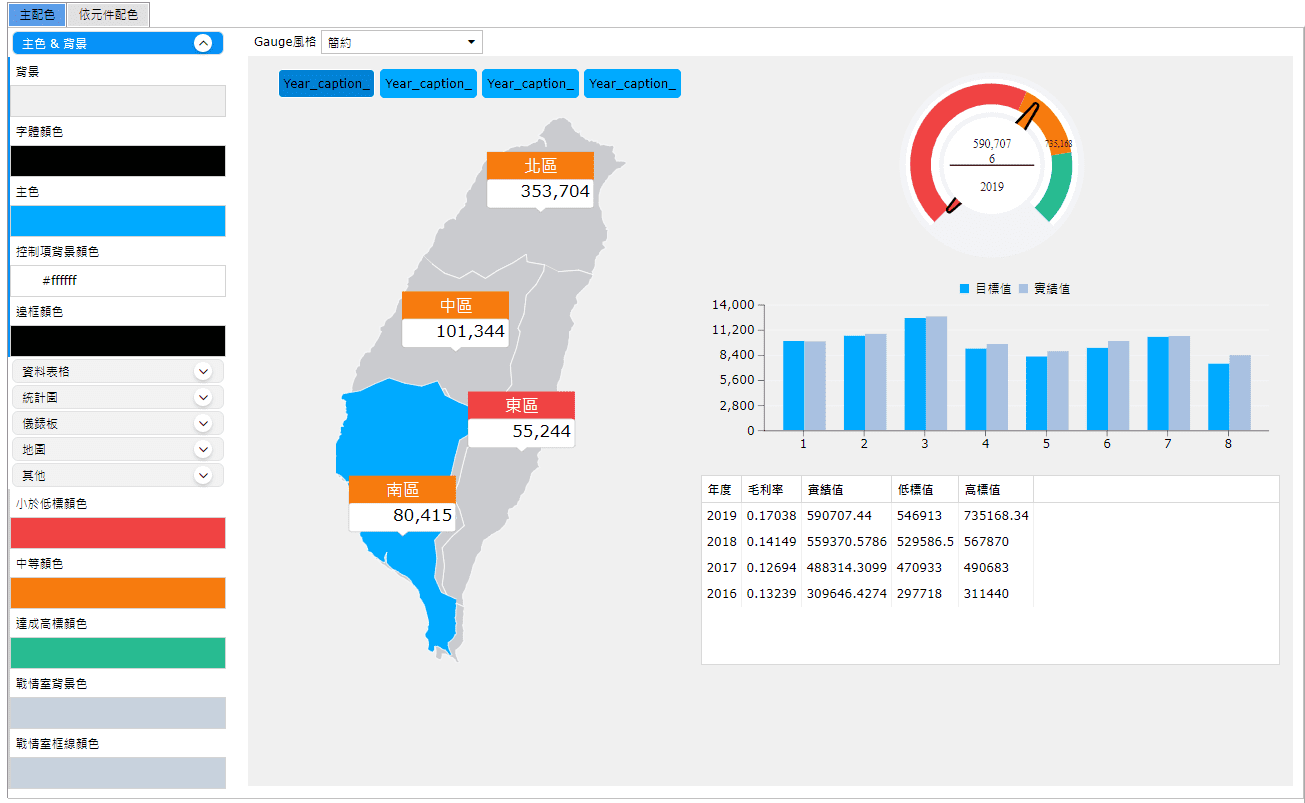
「主配色」是設定頁面的主要配色及常用控制項顏色,控制項如:資料表、統計圖、地圖、儀表板、高低標。背景色通常用來決定頁面是深色或淺色主題,而字體顏色則應隨著背景色變化,深色主題配淺色字,淺色主題配深色字。主色則建議選用企業Logo的顏色,用來凸顯企業形象。
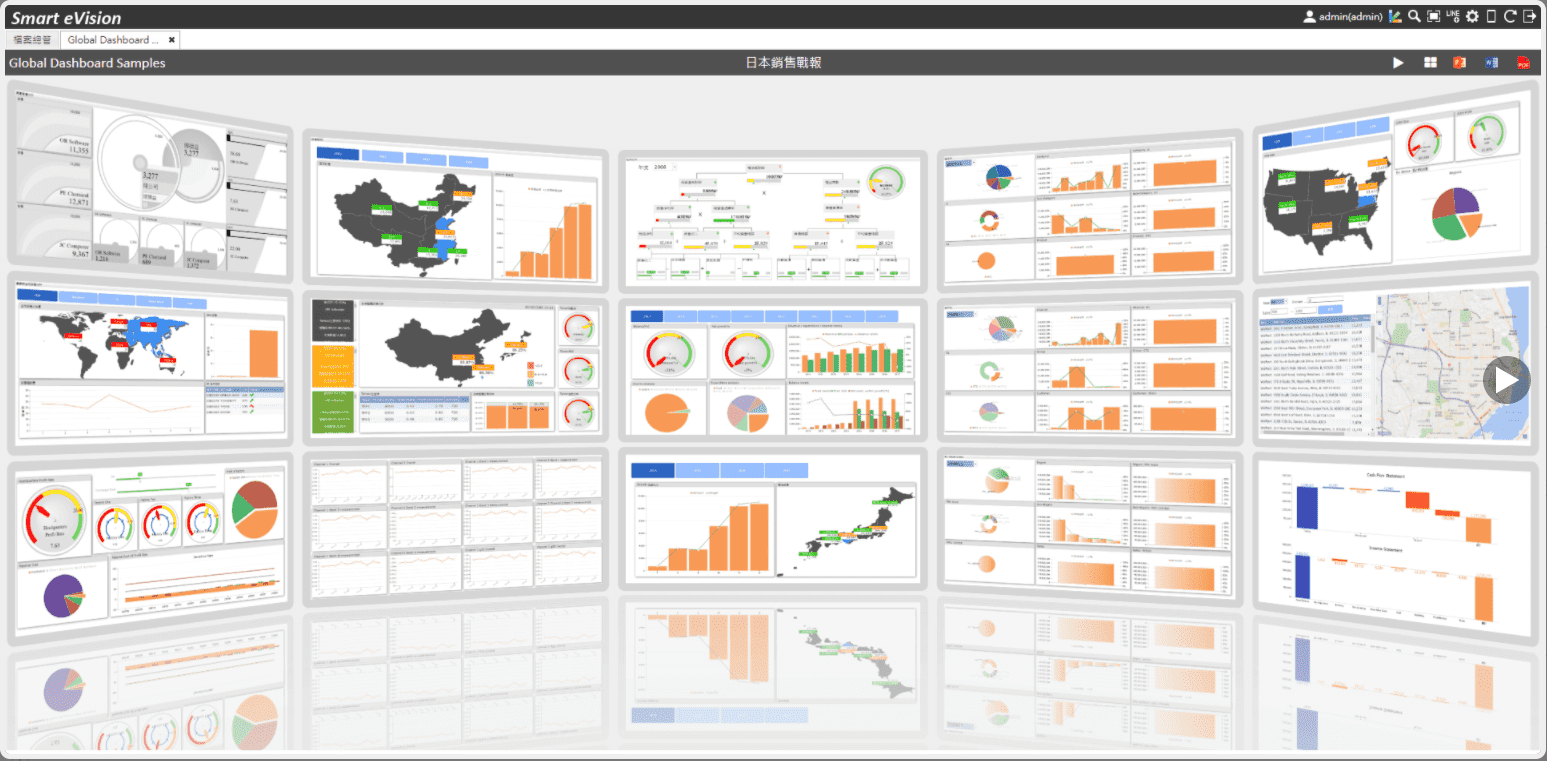
以下圖為例,設計者小蘭所任職的公司,企業Logo是藍色,而她想設計淺色主題給使用者,因此平台的顏色會以白色、淺灰與藍色為主。背景選用淺灰色(色碼:#F0F0F0),字體顏色使用與之對比的黑色(色碼:#000000),而因為公司Logo是藍色,所以主色就設定為藍色(色碼:#00AAFF)。接下來是常用控制項的部份,預覽畫面左側按鈕列已帶上主色藍色,地圖元件與右側的統計圖也同樣使用藍色,資料表格則使用純白色(色碼:#FFFFFF),最後,右上角的儀表元件(Gauge)顏色是在其他底下設置,設定為一般使用的高低標配色。 「主配色頁籤」能讓小蘭快速設定好整體風格配色,細項則在「依元件配色」頁籤進行調整。
 圖3. 主題色設定介面(可點擊圖片放大)
圖3. 主題色設定介面(可點擊圖片放大)
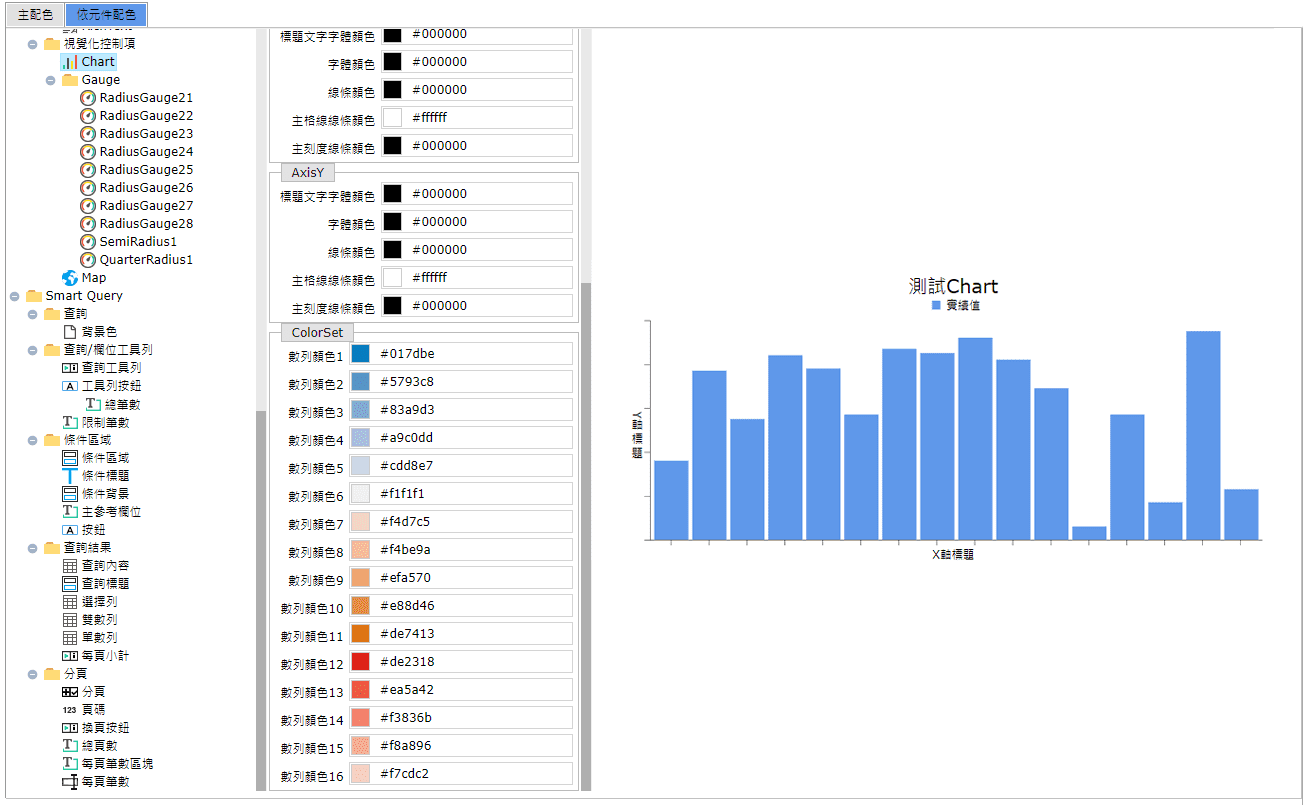
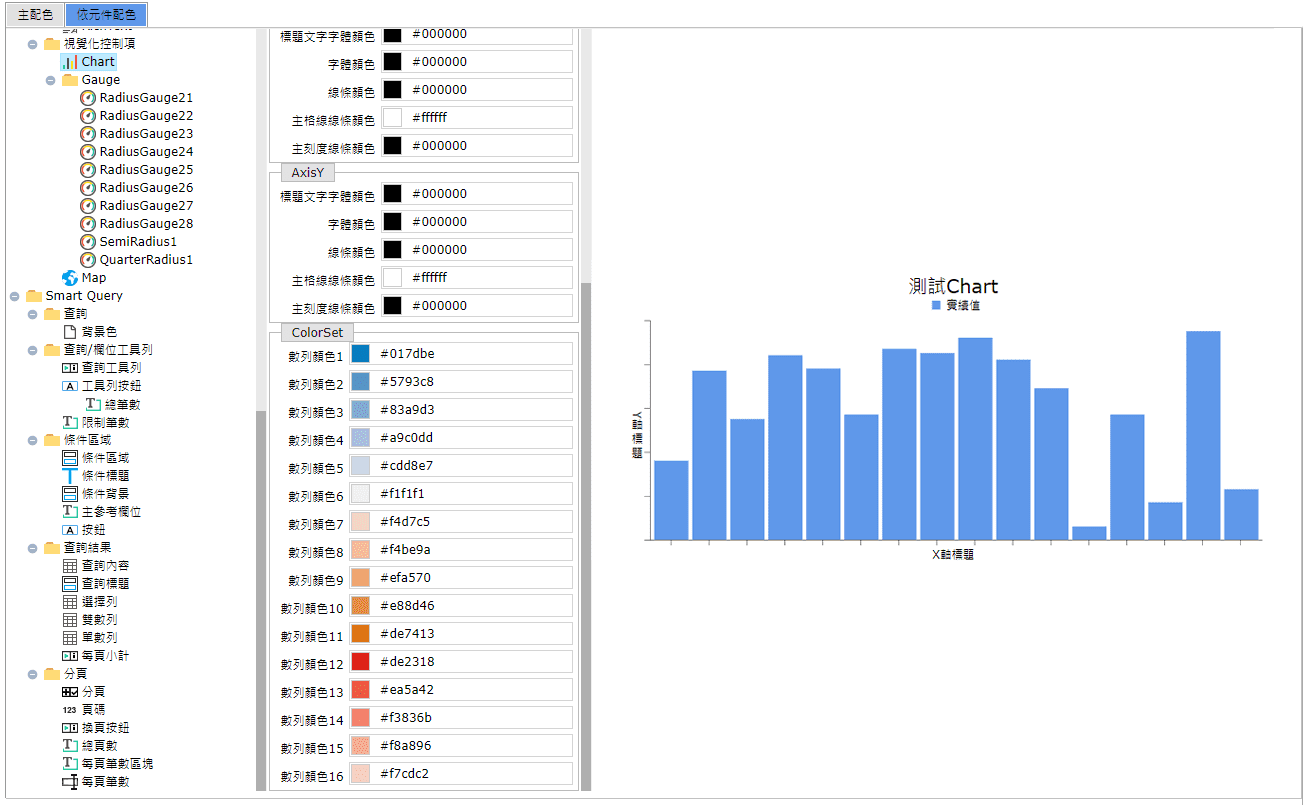
「依元件配色」是針對個別的元件、資料表做顏色設定,不同於主配色頁籤,此頁籤的設定較為細膩。介面切成三區塊,左邊區塊依照產品類型(Smart eVision、Smart Query)列出該產品的所有元件,小蘭先選擇視覺化控制項Chart進行顏色設定。選了Chart之後,中間區塊會列出Chart所能設定的屬性,如顏色與字體大小,而右方區塊則立即呈現預覽效果。
 圖4. 依元件配色設定介面(可點擊圖片放大)
圖4. 依元件配色設定介面(可點擊圖片放大)
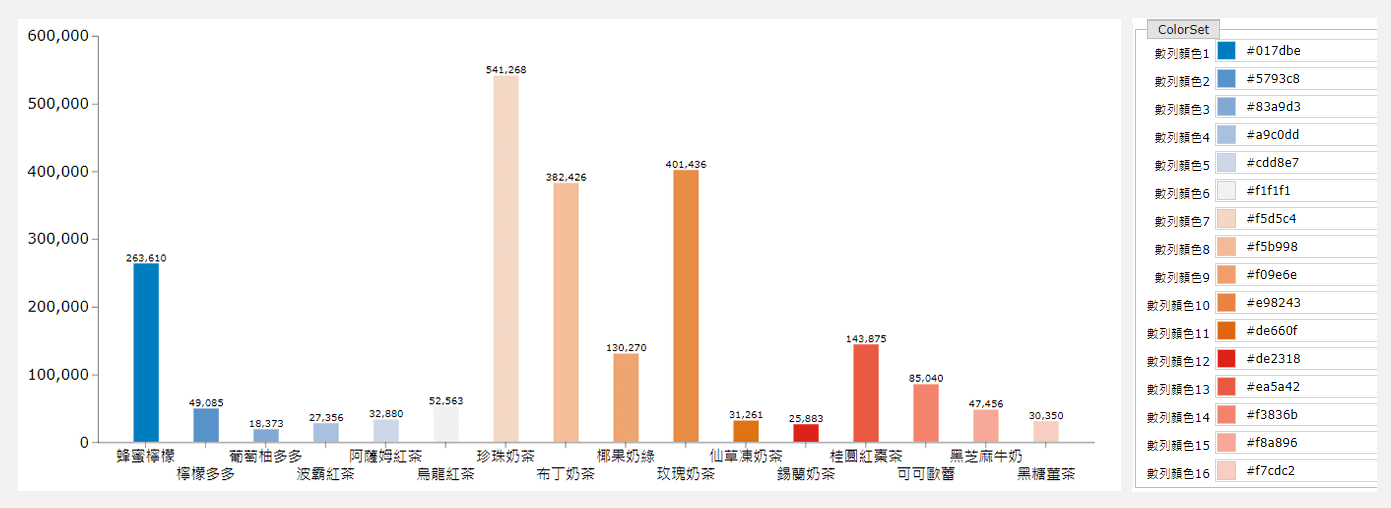
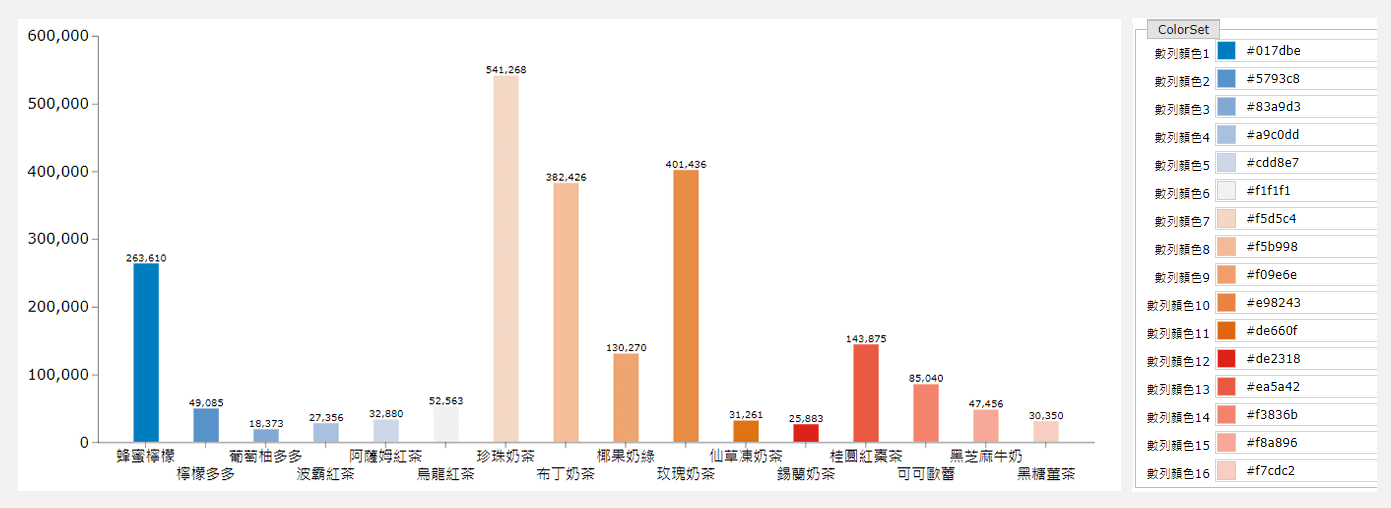
接著,大家在中間區塊的設定是否有看到ColorSet底下有多達16種數列顏色?在此想特別說明Chart元件的一項特色,Chart除了設定基本配色,還能將直條圖設成彩色。這個效果要進入該直條圖的屬性設定,在進階設定屬性底下將「依資料點分色」開啟,就能將直條圖從單色變成色彩(圖3)。而在系統風格裡則是能統一設定彩色直條圖的顏色組合,只要所有直條圖的顏色設定都選擇「系統」,就會隨著套用的系統風格變換顏色組合。關於如何選擇統計圖豐富的顏色組合,可以上網搜尋配色工具所提供的色碼作為參考。
 圖5. 色彩豐富的直條圖
圖5. 色彩豐富的直條圖
自訂風格設定完成後,記得將新的風格命名並儲存。到這一步,小蘭的企業風格已完成,可以實際套用看看了!
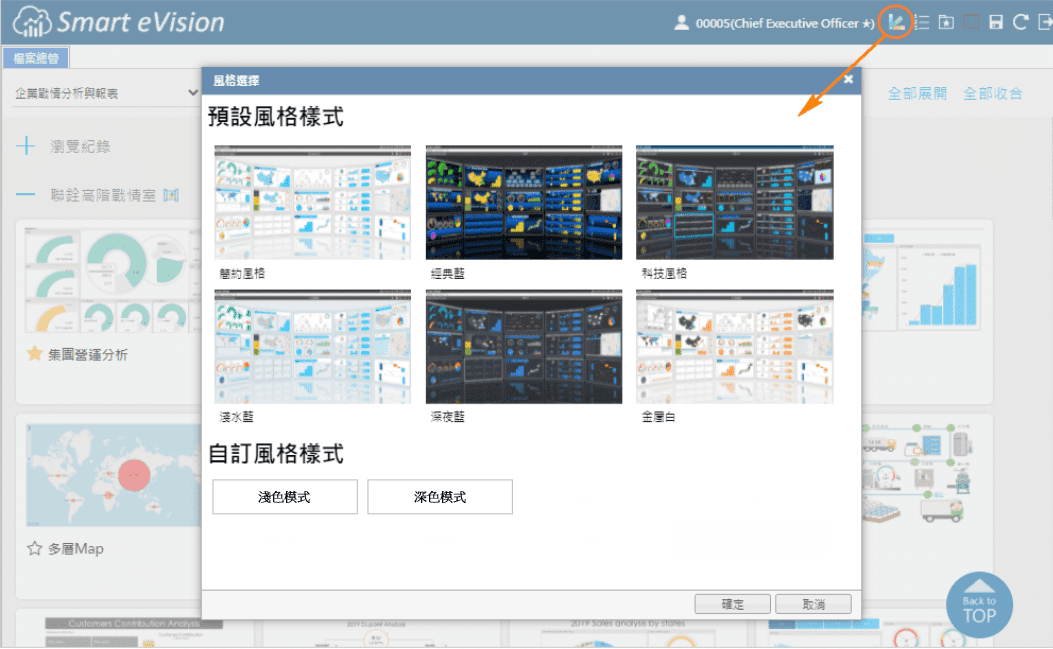
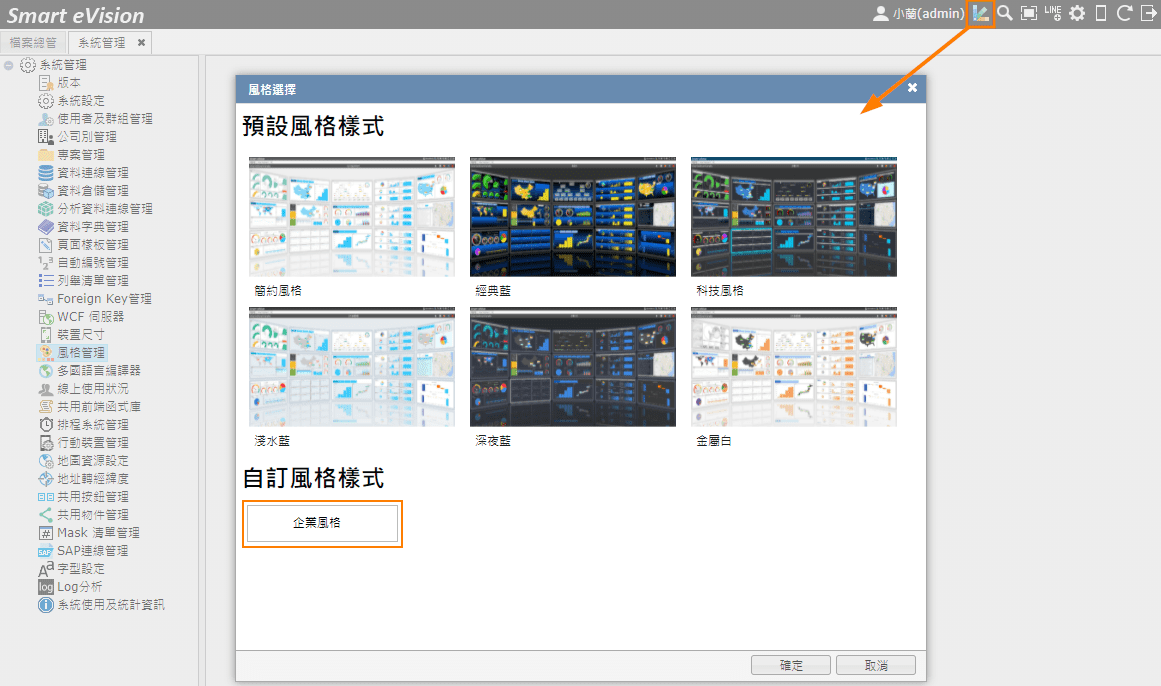
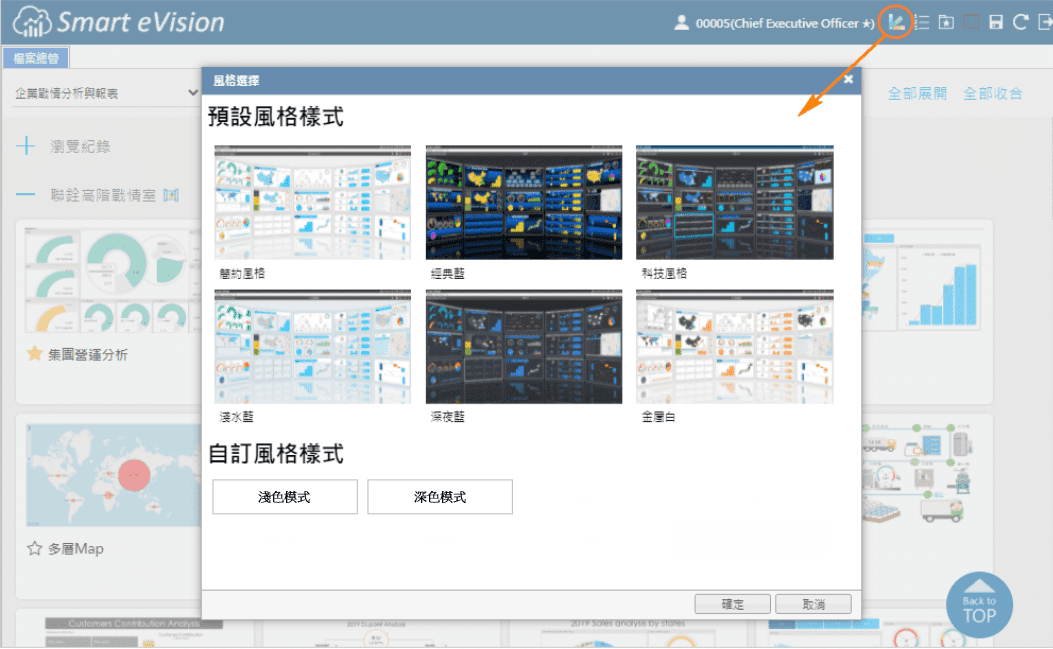
新風格完成後,就能在系統右上角的風格選擇看到剛才新增的風格了。小蘭將新風格命名為「企業風格」,可以在自訂風格樣式之下找到,將平台切換成新風格,看看效果是否符合自己的預期。
 圖6. 風格選擇,可將平台頁面套用不同風格
圖6. 風格選擇,可將平台頁面套用不同風格
設計者小蘭製作好符合企業形象的平台風格後,準備開放給公司內部使用了,這時她提出了以下需求:
❝ 我希望使用者進到BI平台後,就預設使用我設計的企業風格,並且希望他們不能任意切換風格,不知道要怎麼設定? ❞
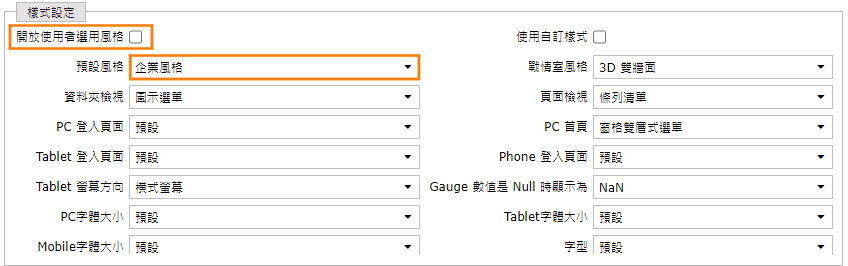
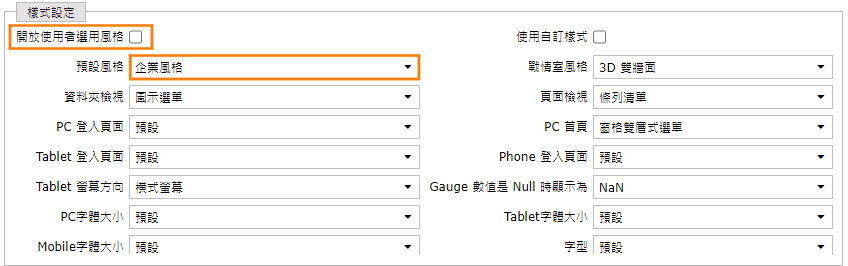
換句話說,小蘭希望平台的預設風格是她所自訂的「企業風格」,並且不開放「風格選擇」選單的使用。要滿足這項需求,可到系統管理 > 系統設定 > 系統,在第一個系統頁籤底下的樣式設定進行調整。將開放使用者選用風格取消勾選,並在預設風格下拉選擇「企業風格」。設定儲存後,下次使用者進入平台,介面就會換成企業風格了!
 圖7. 風格切換設定
圖7. 風格切換設定
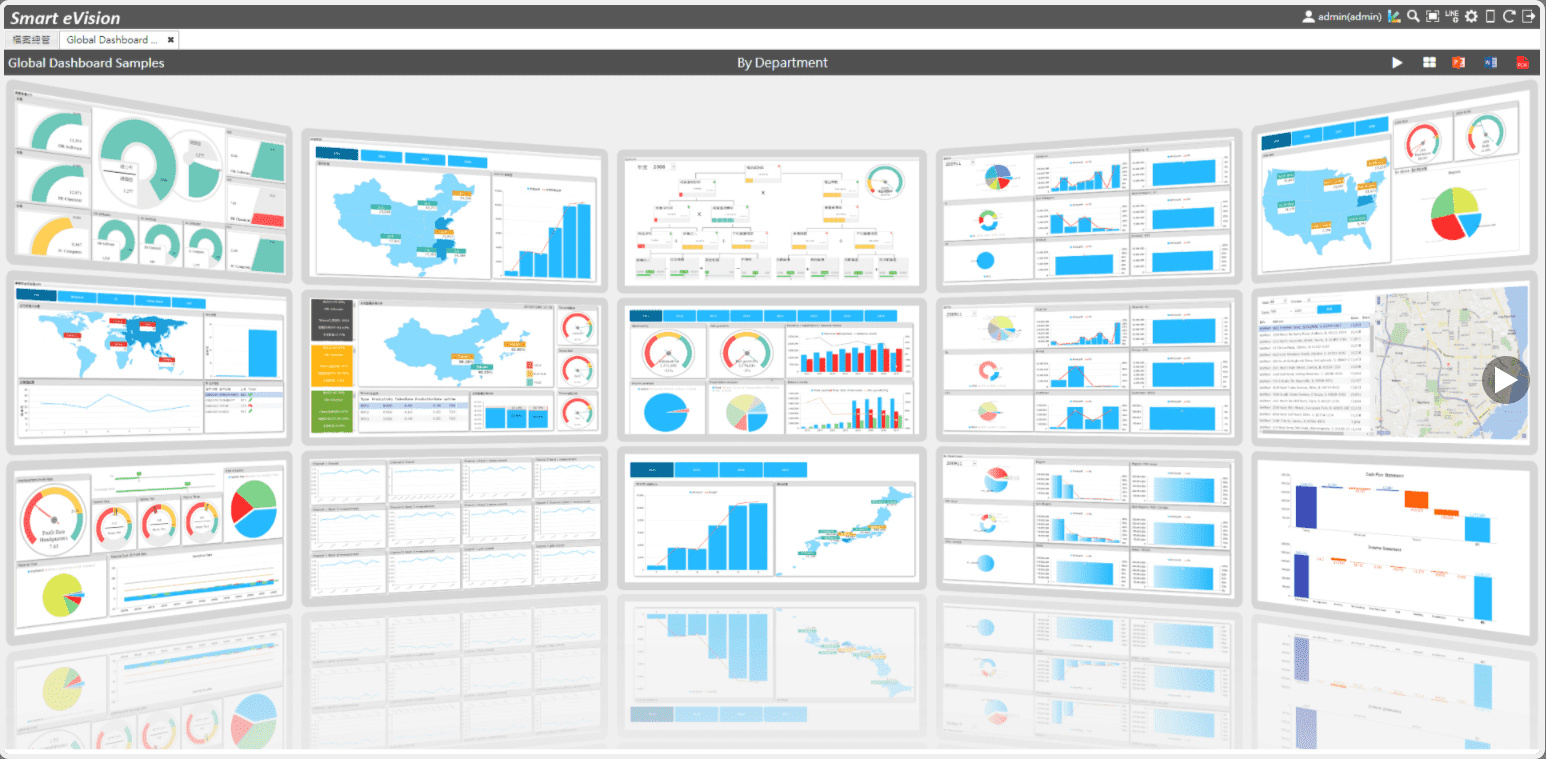
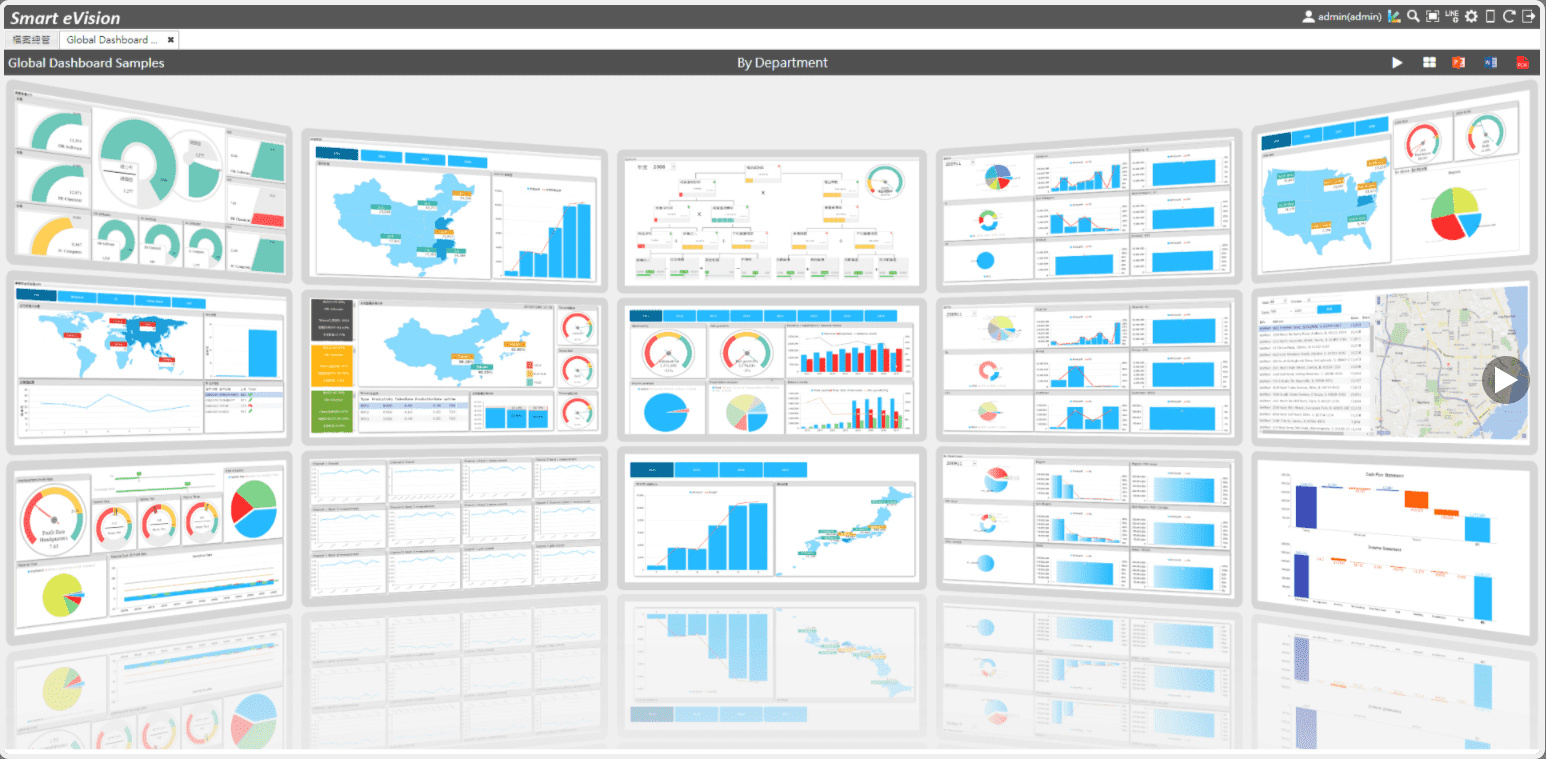
若企業沒有特別要求平台風格,也可以讓使用者在系統預設的六種風格樣式之間切換。預設的風格樣式有深色風格也有淺色風格,使用者可以在平台的右上角開啟風格的選單。只要點選想要套用的樣式,按下確定,系統就會重新整理,將選定的風格套用到所有頁面上。
 圖8. 簡約風格
圖8. 簡約風格
聯銓 BI 平台預設提供六種風格樣式,若設計者有開放權限,使用者可以自由套用,選擇喜歡的風格,呈現如下:
淺色風格:簡約風格、淺水藍、金屬白
深色風格:深夜藍、科技風格、經典藍
1 簡約風格
 圖9-1. 簡約風格
圖9-1. 簡約風格
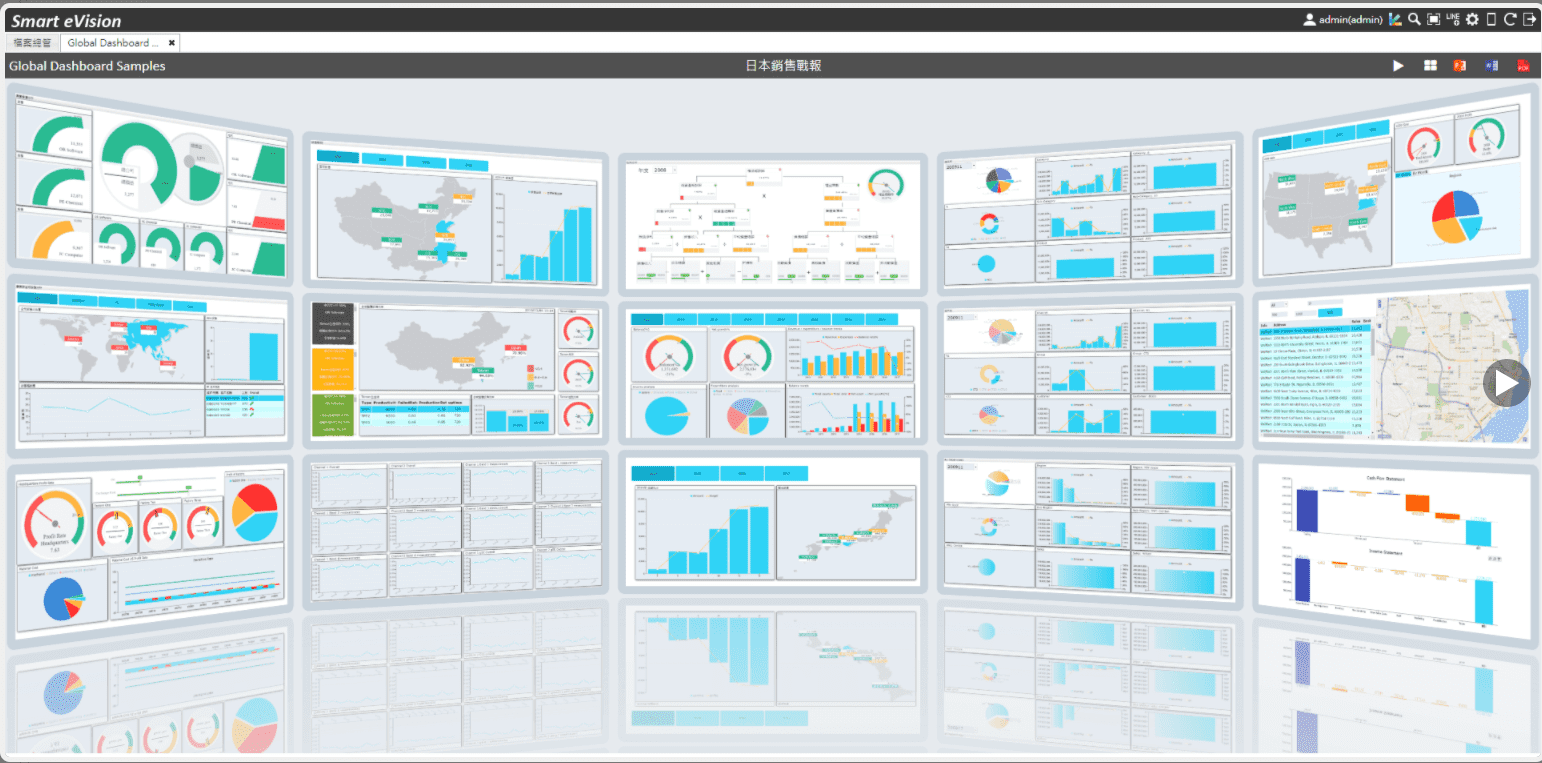
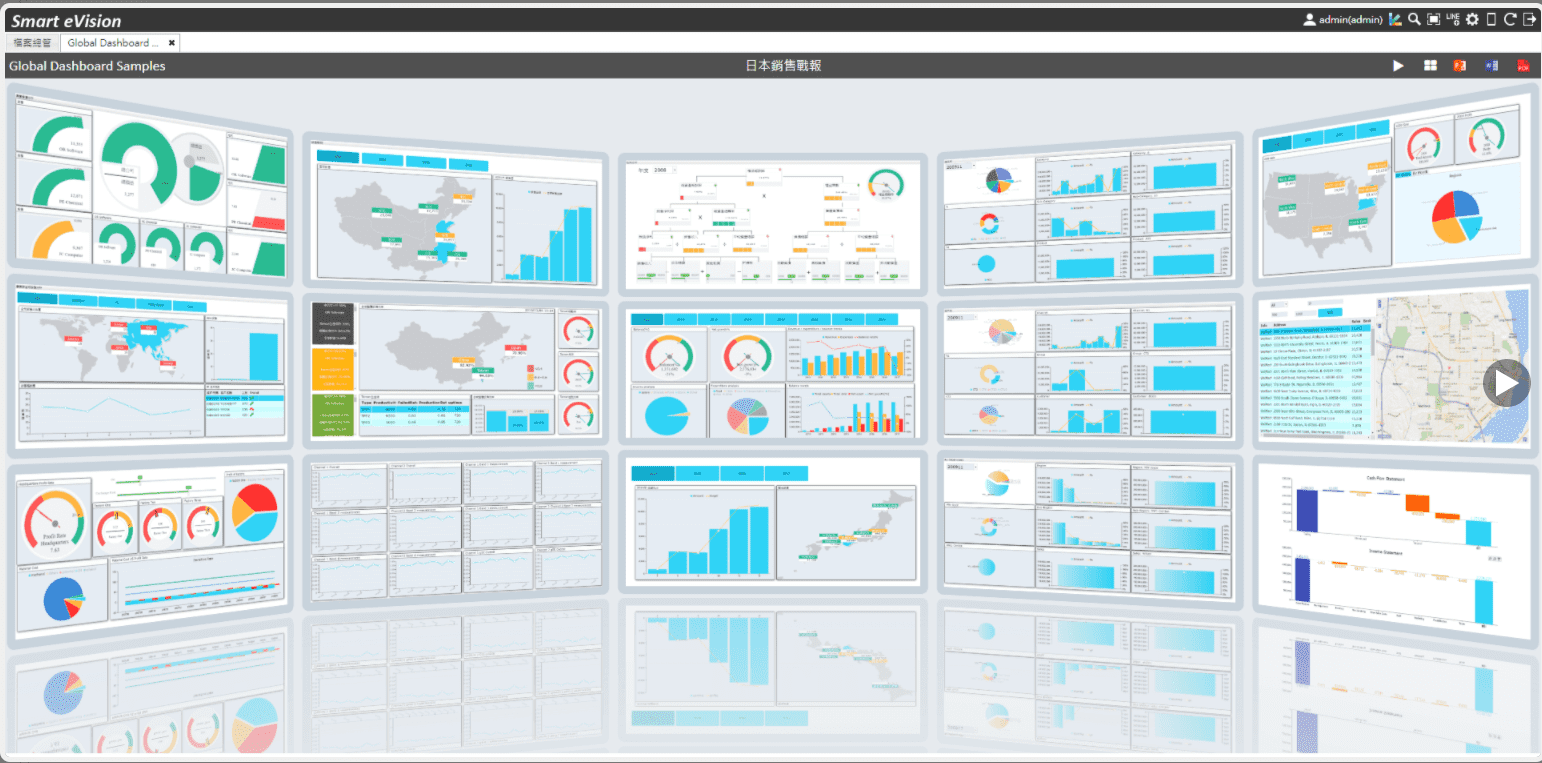
 圖9-2. 淺水藍
圖9-2. 淺水藍
 圖9-3. 金屬白
圖9-3. 金屬白
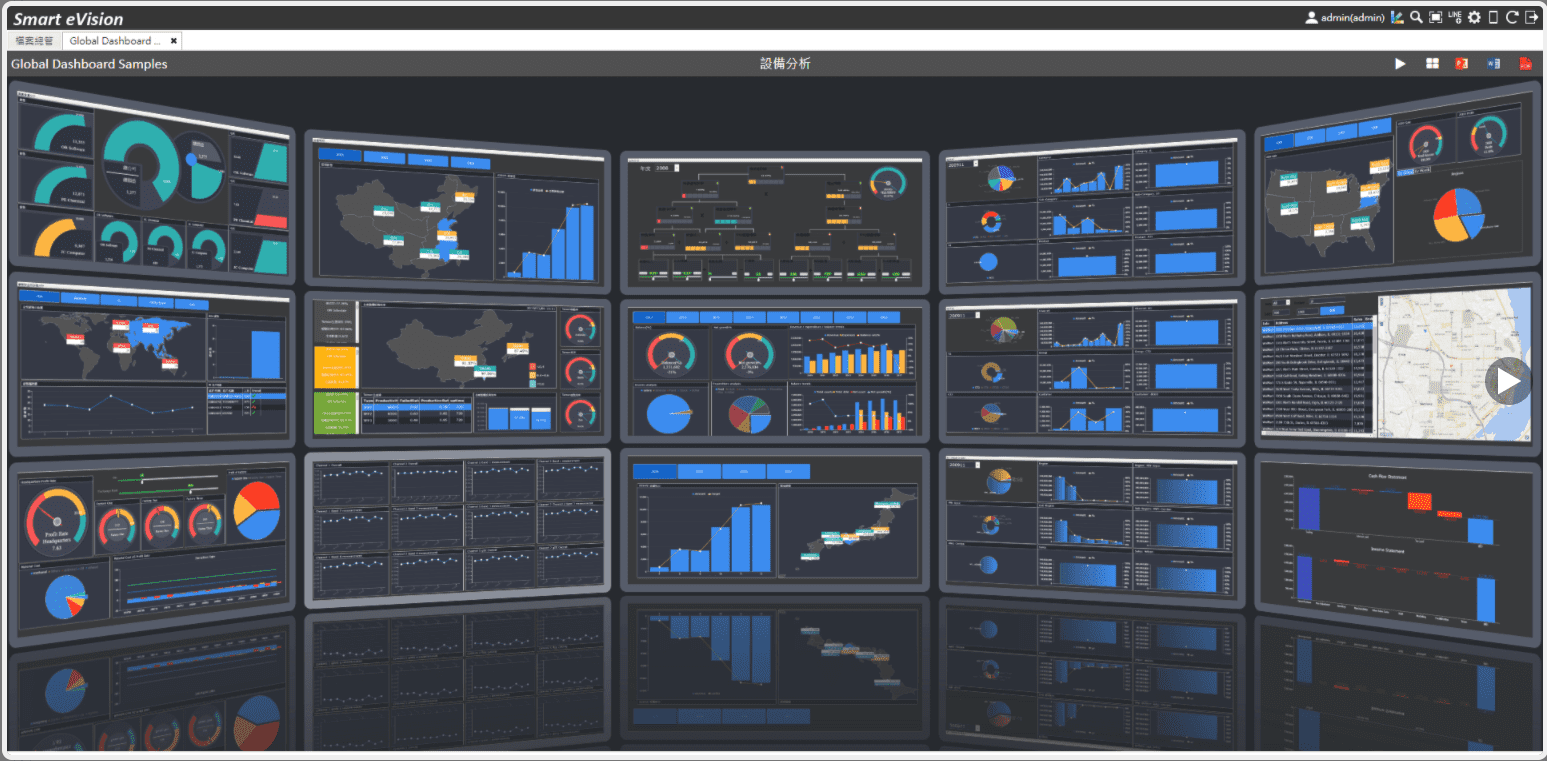
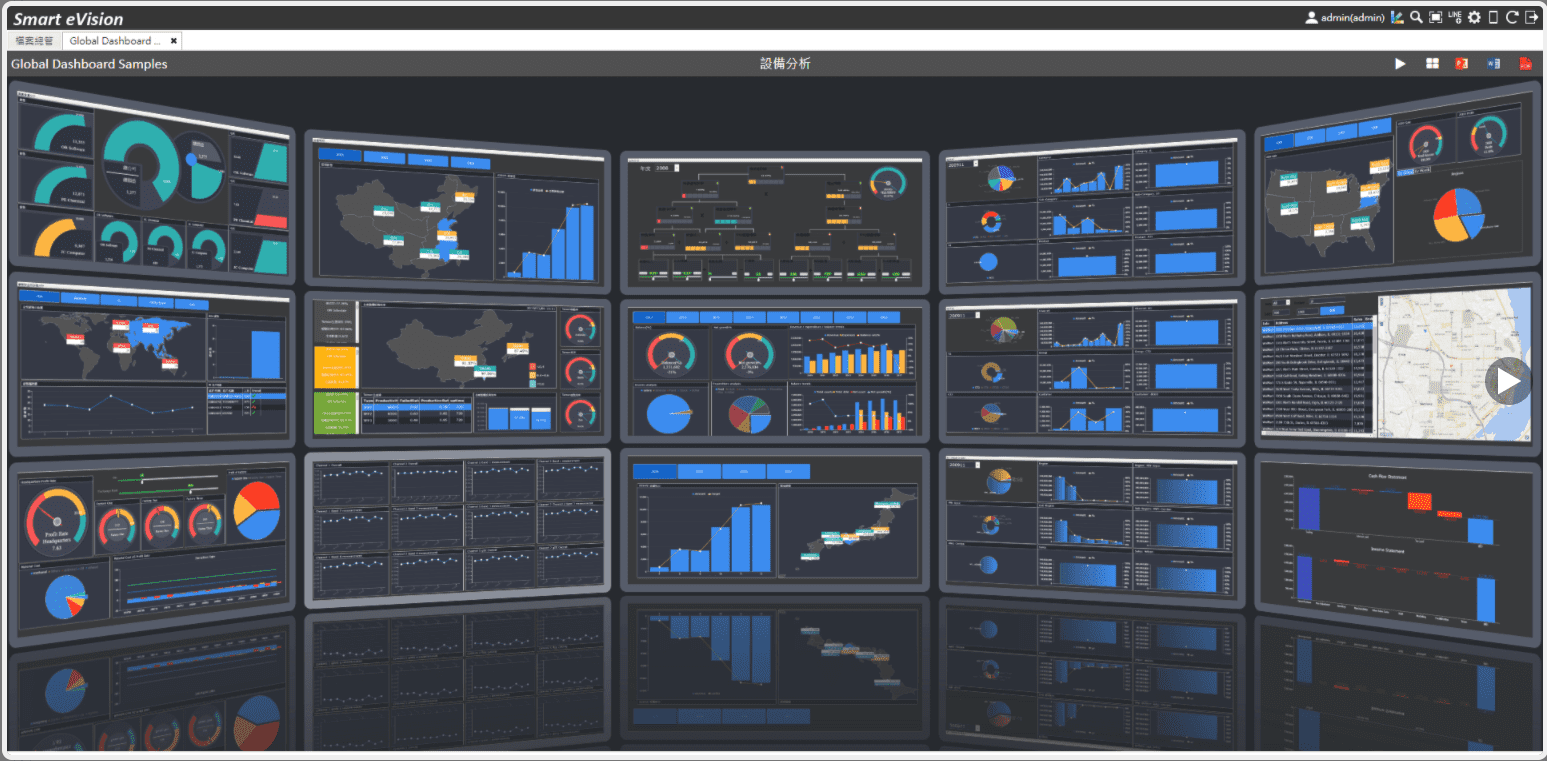
 圖9-4. 深夜藍
圖9-4. 深夜藍
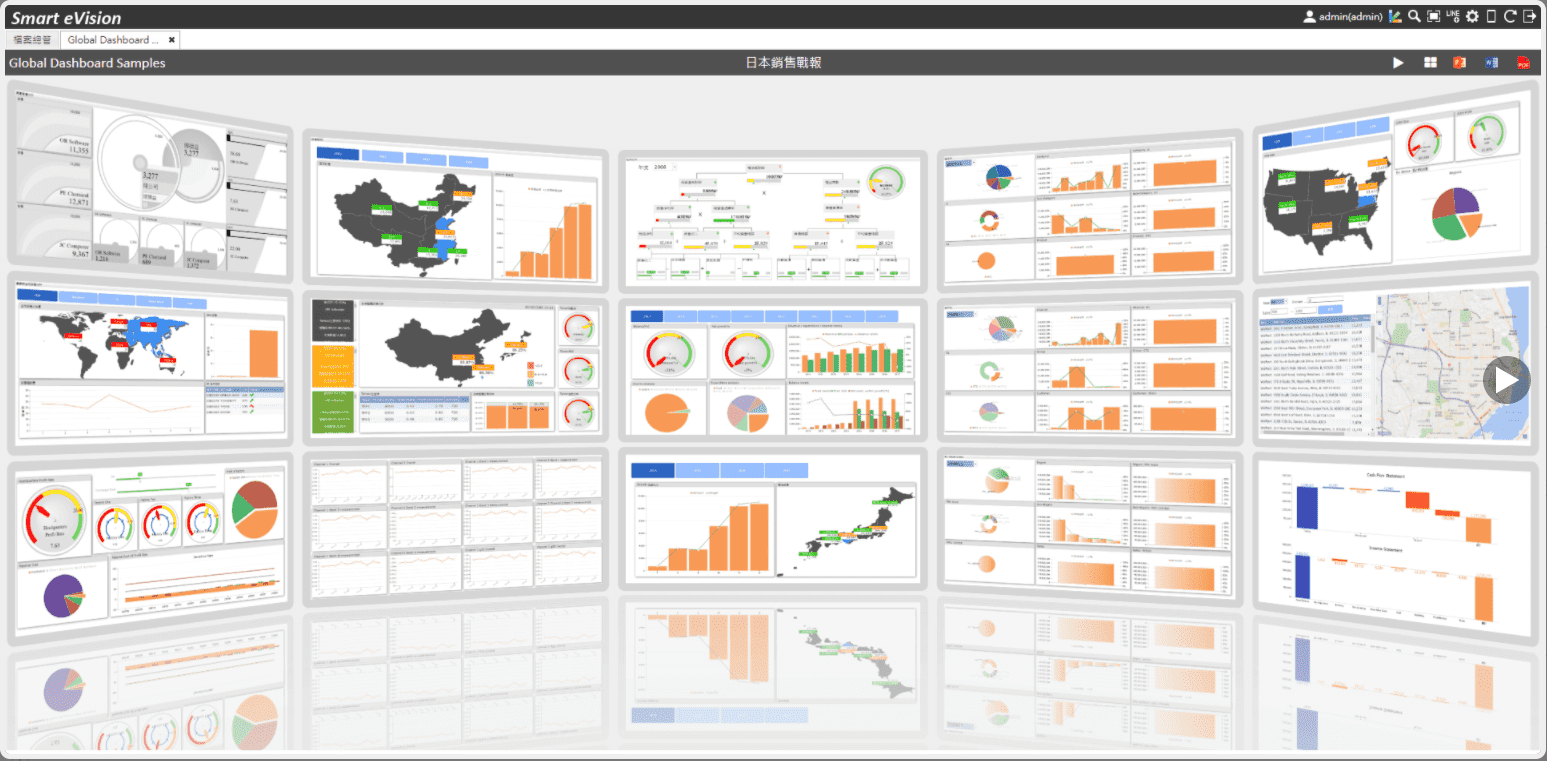
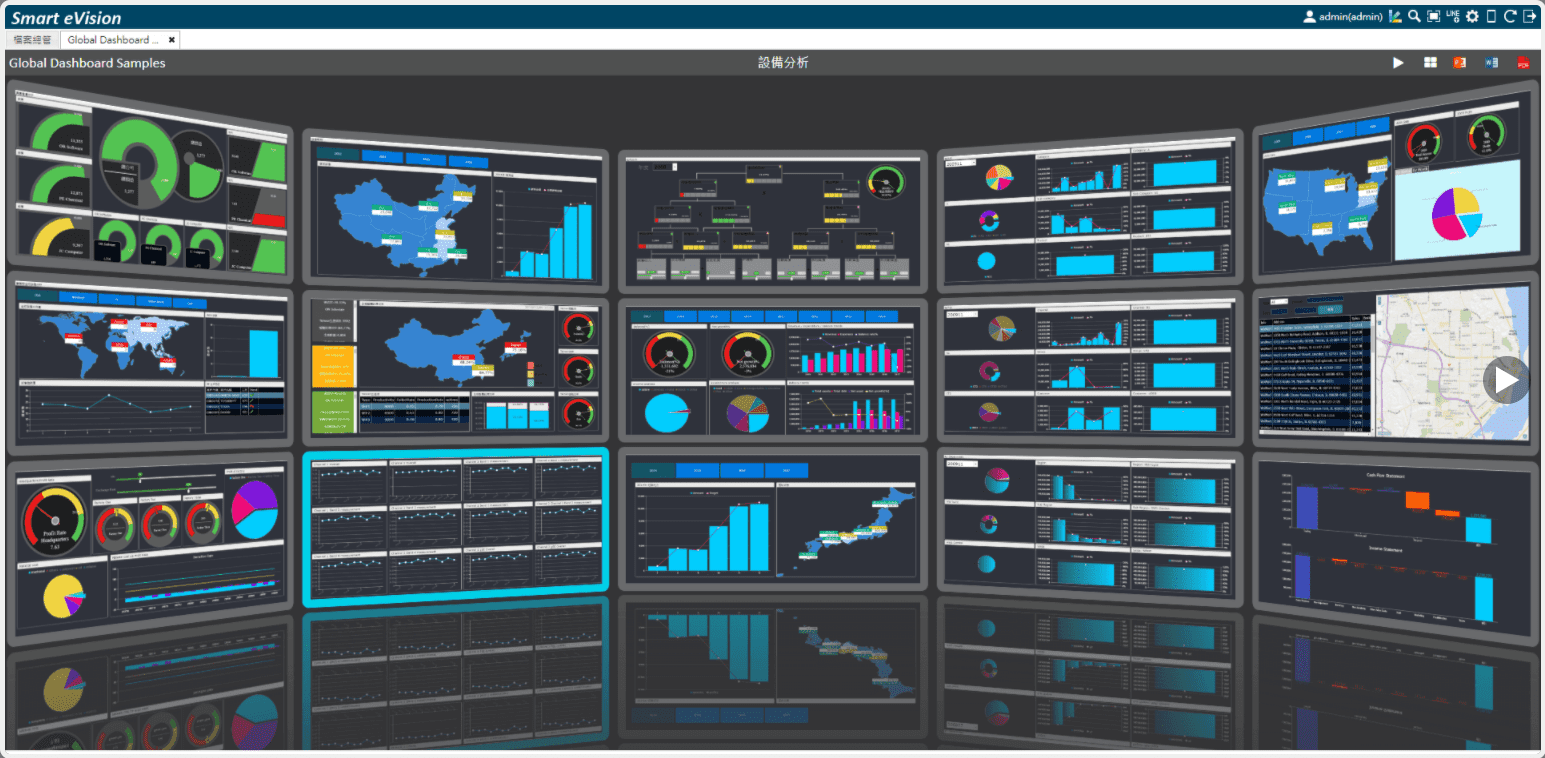
 圖9-5. 科技風格
圖9-5. 科技風格
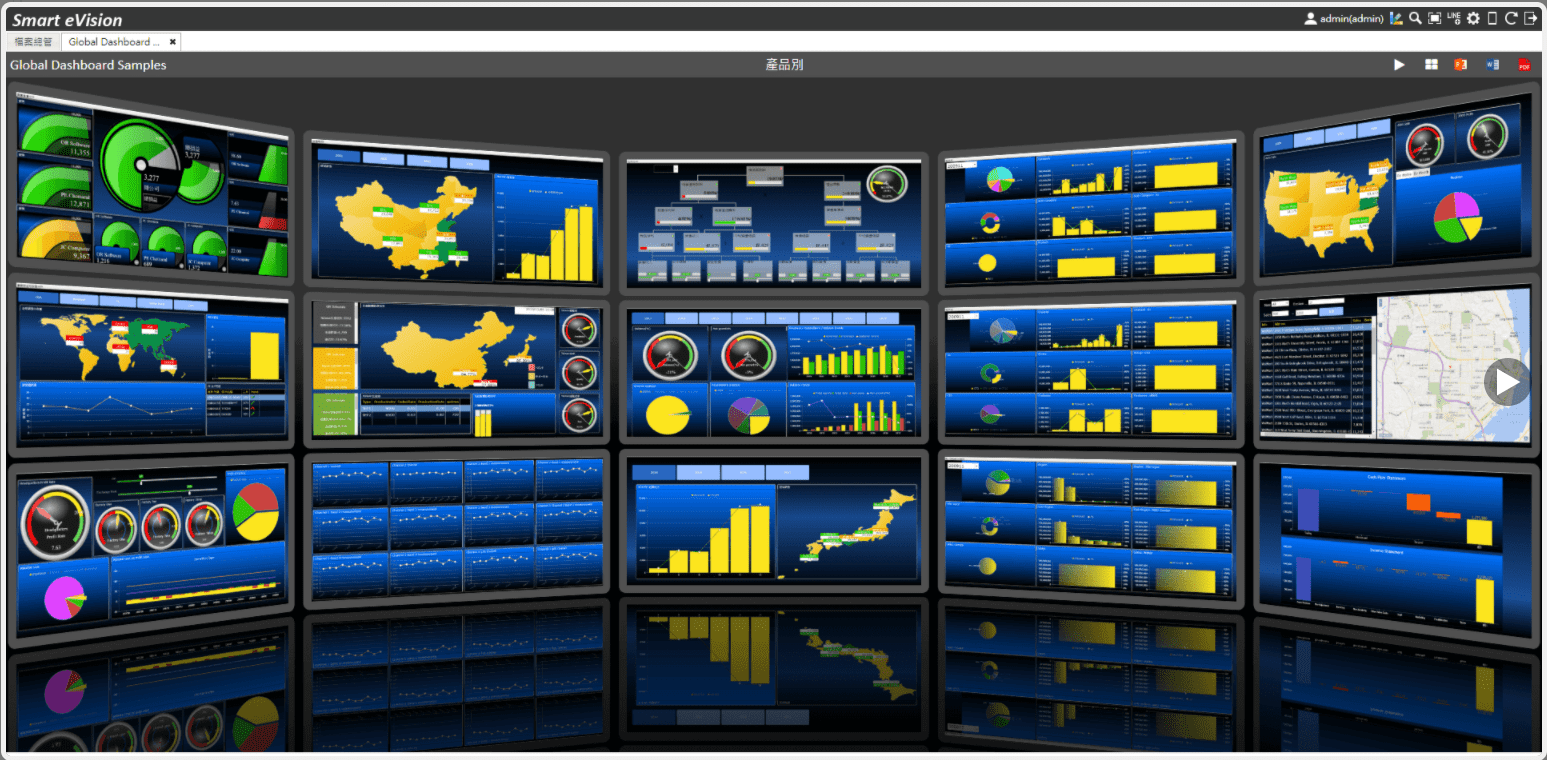
 圖9-6. 經典藍
圖9-6. 經典藍
現在,我們學會了如何新增風格、設定主題色、個別元件配色、切換平台風格,以及設定使用者的風格切換權限,當遇到以下時機時,就能活用風格管理優化使用者體驗:
◆ 企業需要塑造BI平台風格
◆ 所有頁面都想要使用統一主題色
◆ 當使用者想要有多個風格自由套用(例:深色風格、淺色風格)
一起來建立美麗的平台風格,塑造專業企業形象!
此篇分類於:
#聯銓資訊 #Smart BI平台
#商業智慧 #Smart eVision #Smart Query #系統風格 #主題色
我們的臉書粉絲團
我們的YouTube頻道
若有興趣請立即連繫:service@lcnet.com.tw
還沒有接收到聯銓最新消息?點選右上方的「註冊」加入會員,最新消息第一時間寄信通知您!