Judy 2021-5-25
配色,在設計儀表板的過程中是不容忽視的一環,畢竟儀表板的強就是視覺化的資料呈現,一眼掃過,能讓觀者立即掌握重點,快速做出決策。若顏色配得恰當,能讓儀表板既耐看又清楚;配色不恰當,顏色則可能變成擾亂視覺因素,讓觀者難以辨別重要資訊。設計者在幫儀表板上色時,可能會遇到種種困擾,例如:想運用七種顏色呈現七項商品時,到底要選哪七色?想做出漸層色時,要怎麼做才能解決顏色抓得過深、過淺的問題?
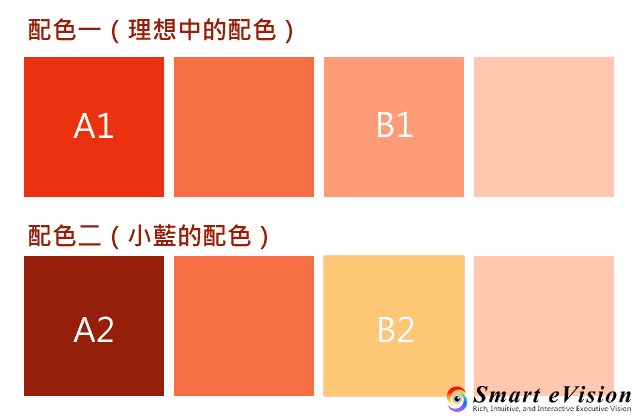
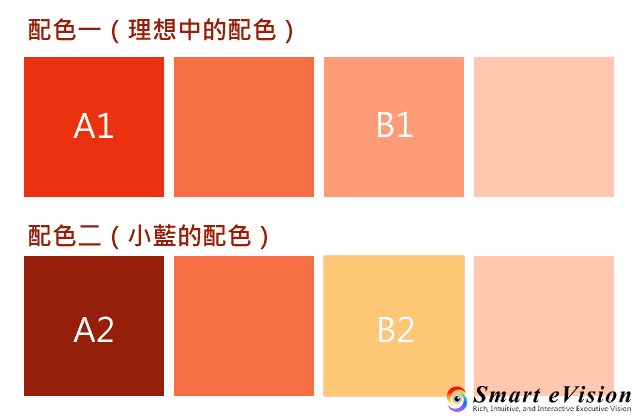
請看下圖,設計者小藍想配出如「配色一」的橘色作為直條圖的漸層,在不太清楚顏色變化原理的情況下,可能會配出如「配色二」的組合,在選色時出了點問題,導致無法選出A1、B1的色彩。「配色二」中的A2顏色過深,B2則是過於偏黃。
 圖1. 理想中的配色與小藍的配色
圖1. 理想中的配色與小藍的配色
有時候,設計者得花大把時間嘗試才能找出完美的圖表顏色,因此,今天將推薦三款適合儀表板與圖表的免費配色工具來輔助設計者選色,因為配色工具會依循特定的配色法來產生一組組的顏色,能避免手動配色時可能造成的不和諧,並讓設計者用更少的時間,設計出更漂亮清楚的儀表板,數據分析也會隨之變得更有效率。接下來,就來看看本篇推薦的免費配色工具:Paletton、Data Color Picker、Colormind。
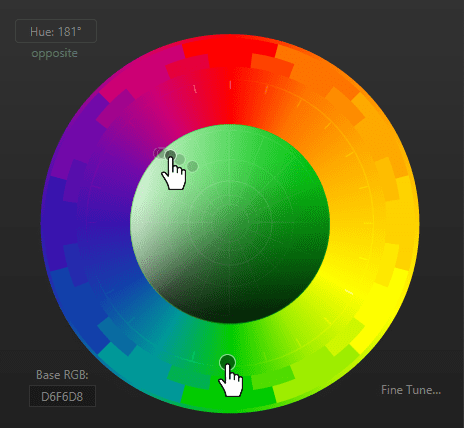
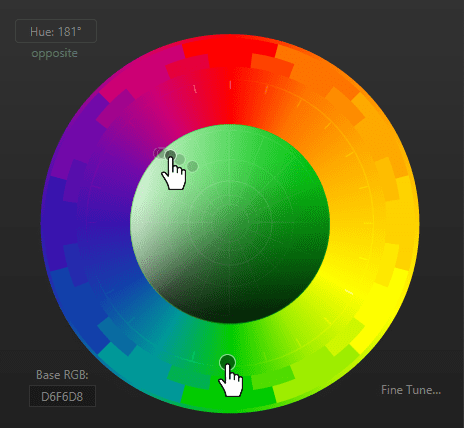
第一款要推薦的配色工具是Paletton,適合配出儀表板的主色調,可以快速配好儀表板整體的顏色。Paletton要如何使用呢?左邊的色輪分為外圍的外環以及中間的內圓,外環是用來選顏色(色相),內圓是用來調整該顏色的明暗深淺,先調整外環,再調整內圓,調整時滑鼠要拖拉顏色最深的小圓點,如下圖,而在內圓中的其他圓點則會跟著深色小圓點一起移動,這是Paletton定好的配色組合。
 圖2. 選色:拖拉深色的小圓點(圖片來源:Paletton)
圖2. 選色:拖拉深色的小圓點(圖片來源:Paletton)
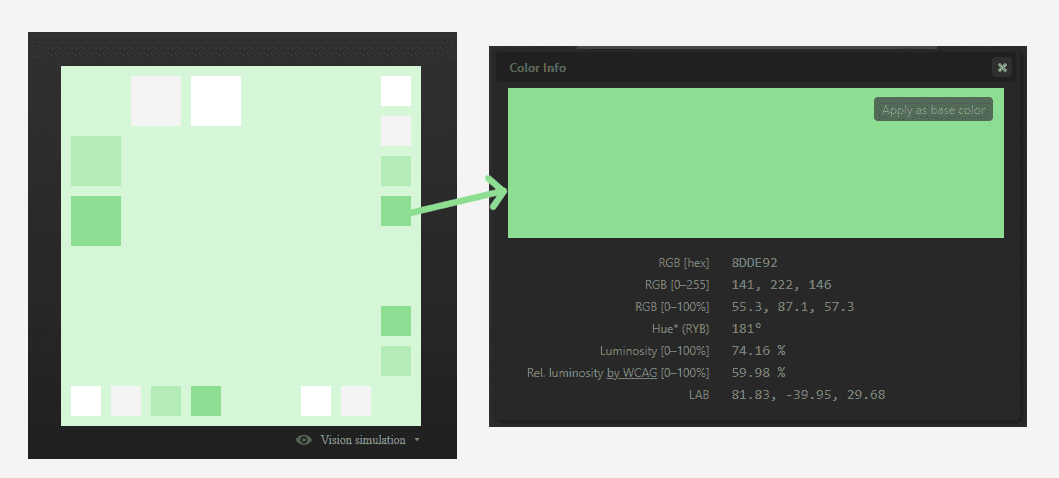
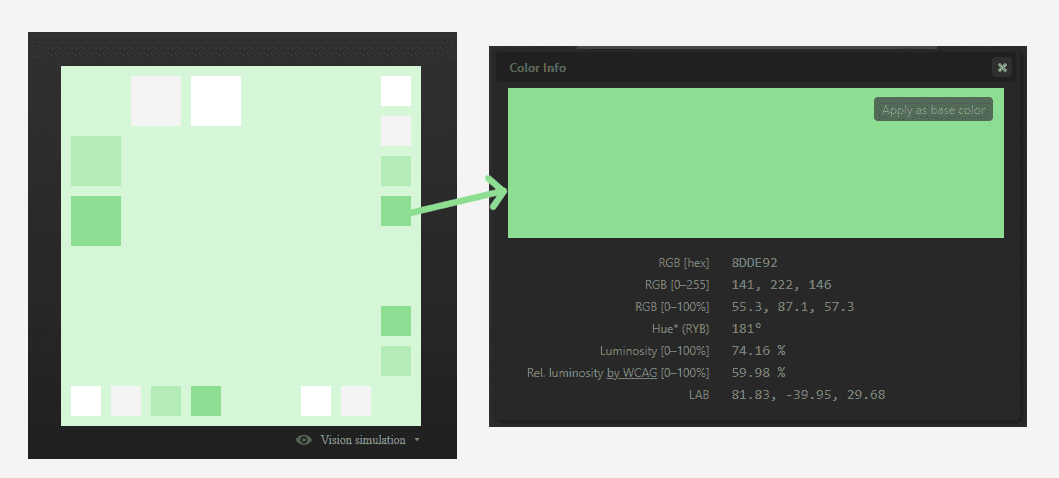
顏色選好後,右側的方格能馬上預覽配色是否符合自己的需求,並且可點選其中一個色塊,得到該色的色碼與詳細資訊,方便複製色碼到儀表板上使用。
 圖3. 預覽顏色並取得色碼(圖片來源:Paletton)
圖3. 預覽顏色並取得色碼(圖片來源:Paletton)
Paletton總共有五種調色盤,除了單色的顏色搭配,也能配出多色的組合,所有調色盤位於色輪上方,可自由點選切換。以下就對五種調色盤的設置進行簡單的說明:
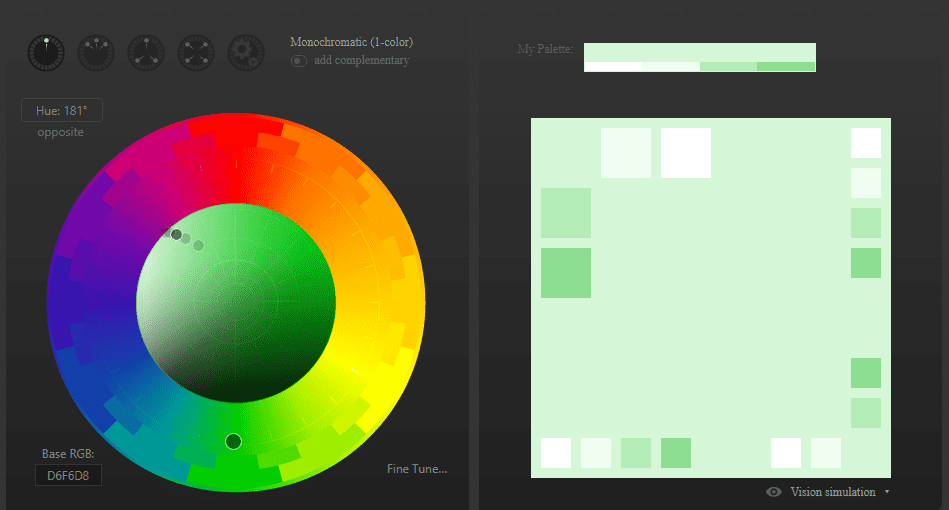
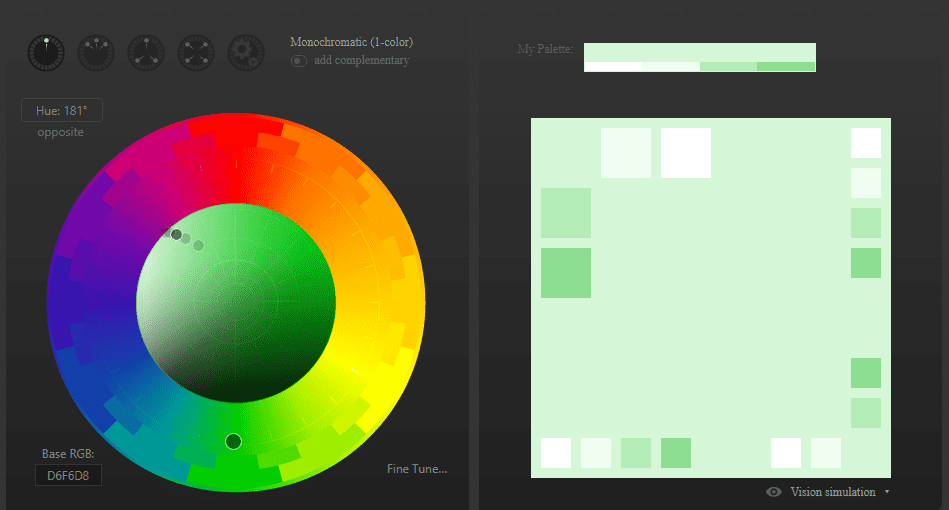
1 Monochromatic (1-color) 單色調色盤:利用單一顏色做顏色變化
 圖4. Monochromatic (1-color) 單色調色盤(圖片來源:Paletton)
圖4. Monochromatic (1-color) 單色調色盤(圖片來源:Paletton)
若將最淺兩色作為儀表板底色,效果如下圖5植物園導覽儀表板。
 圖5. 植物園導覽儀表板(圖片來源:Paletton)
圖5. 植物園導覽儀表板(圖片來源:Paletton)
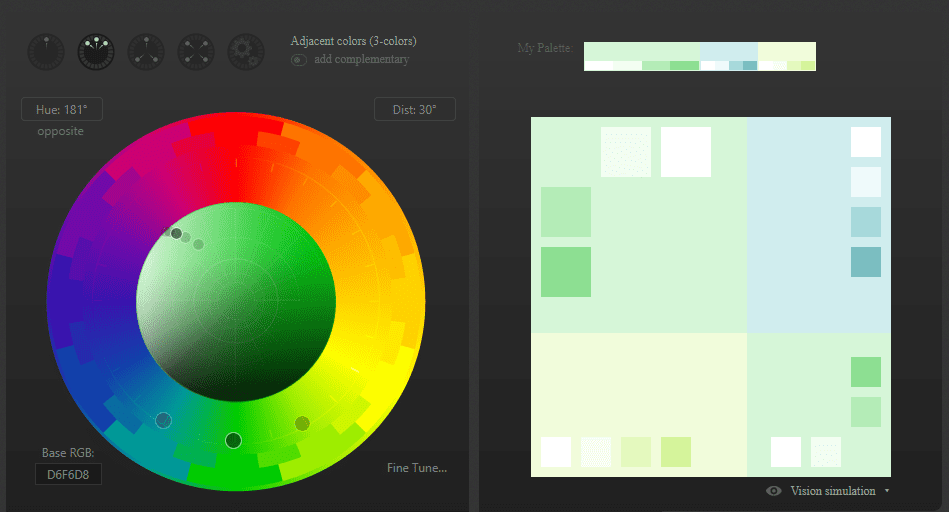
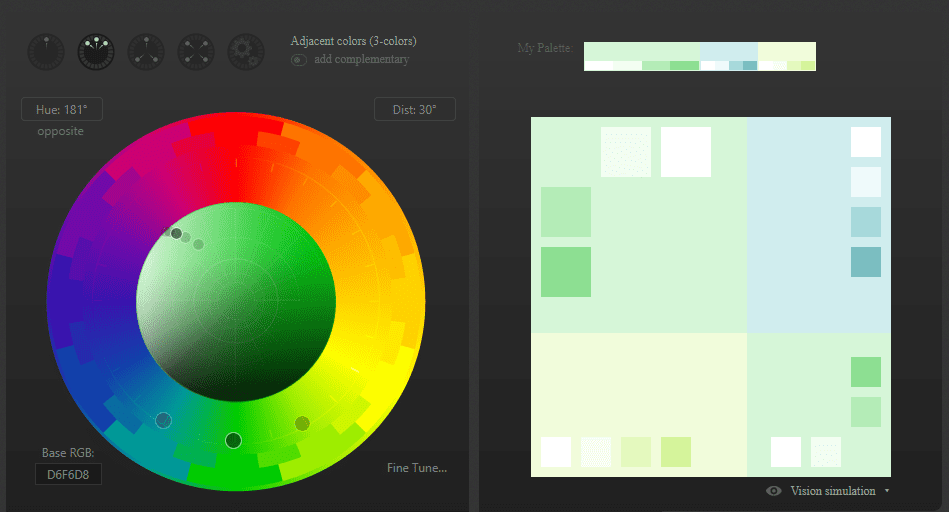
2 Adjacent Colors (3-colors) 相似色調色盤:取色輪上相鄰的三種顏色作搭配
 圖6. Adjacent Colors (3-colors) 相似色調色盤(圖片來源:Paletton)
圖6. Adjacent Colors (3-colors) 相似色調色盤(圖片來源:Paletton)
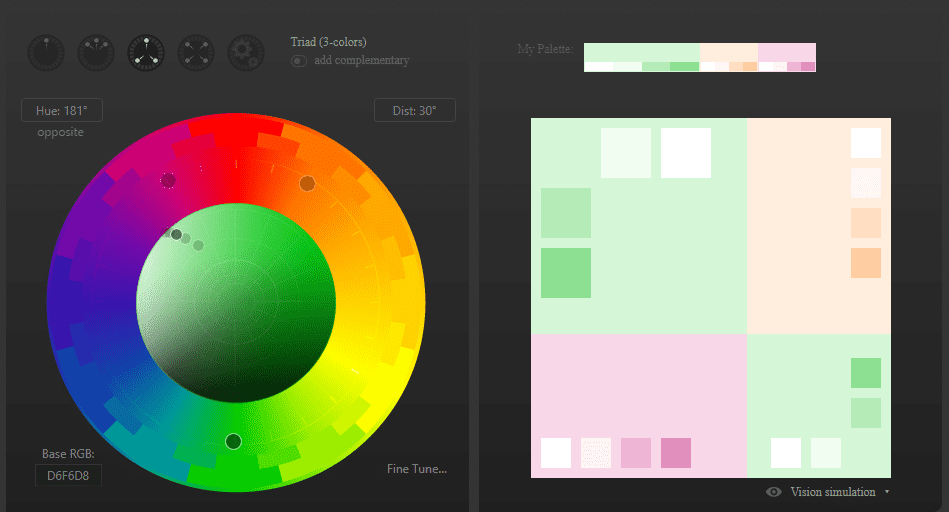
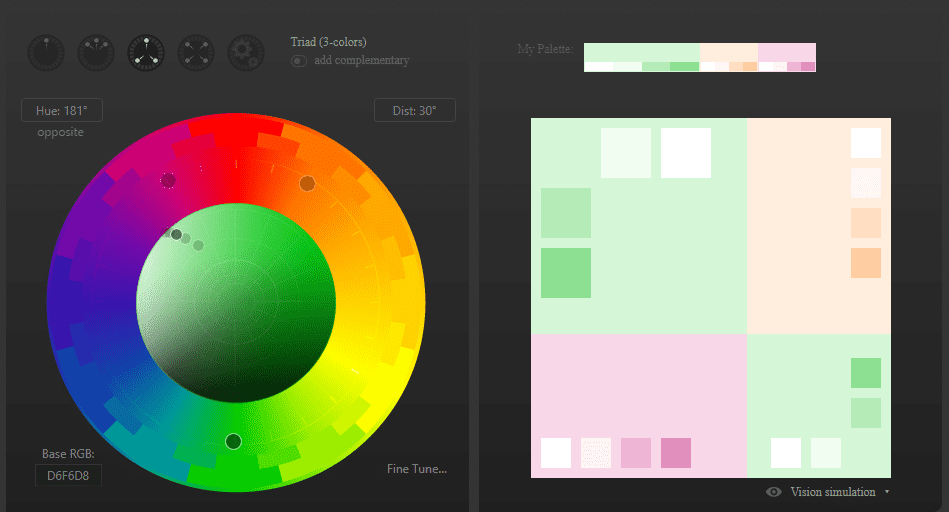
3 Triad (3-colors) 補色分割調色盤:取兩相鄰的顏色以及一個對面的互補色作搭配
 圖7. Triad (3-colors) 補色分割調色盤(圖片來源:Paletton)
圖7. Triad (3-colors) 補色分割調色盤(圖片來源:Paletton)
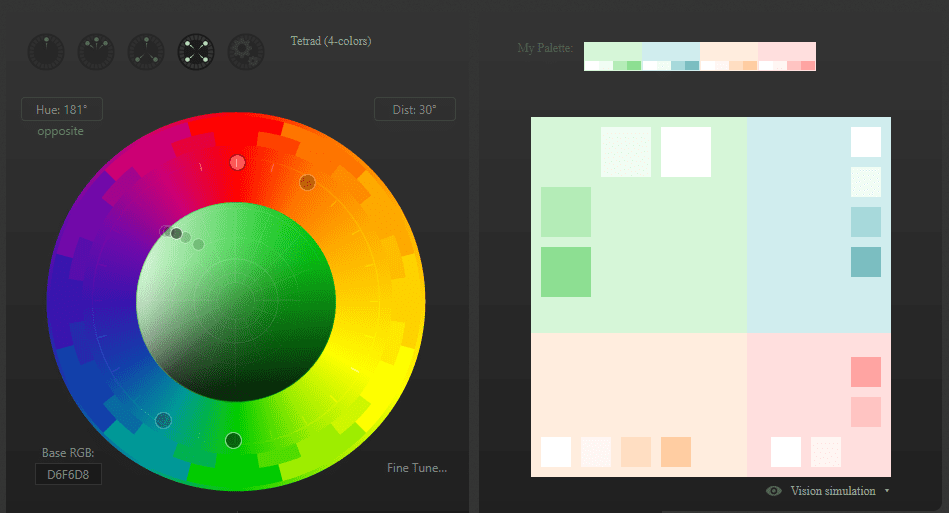
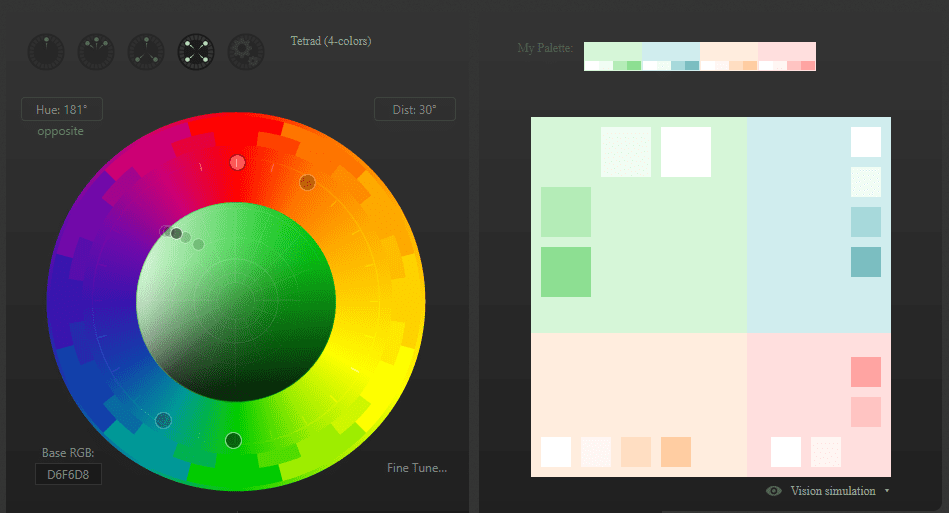
4 Tetrad (4-colors) 矩形調色盤:取兩組互補色作搭配,因所取的顏色剛好在色輪上形成矩形而得名
 圖8. Tetrad (4-colors) 矩形調色盤(圖片來源:Paletton)
圖8. Tetrad (4-colors) 矩形調色盤(圖片來源:Paletton)
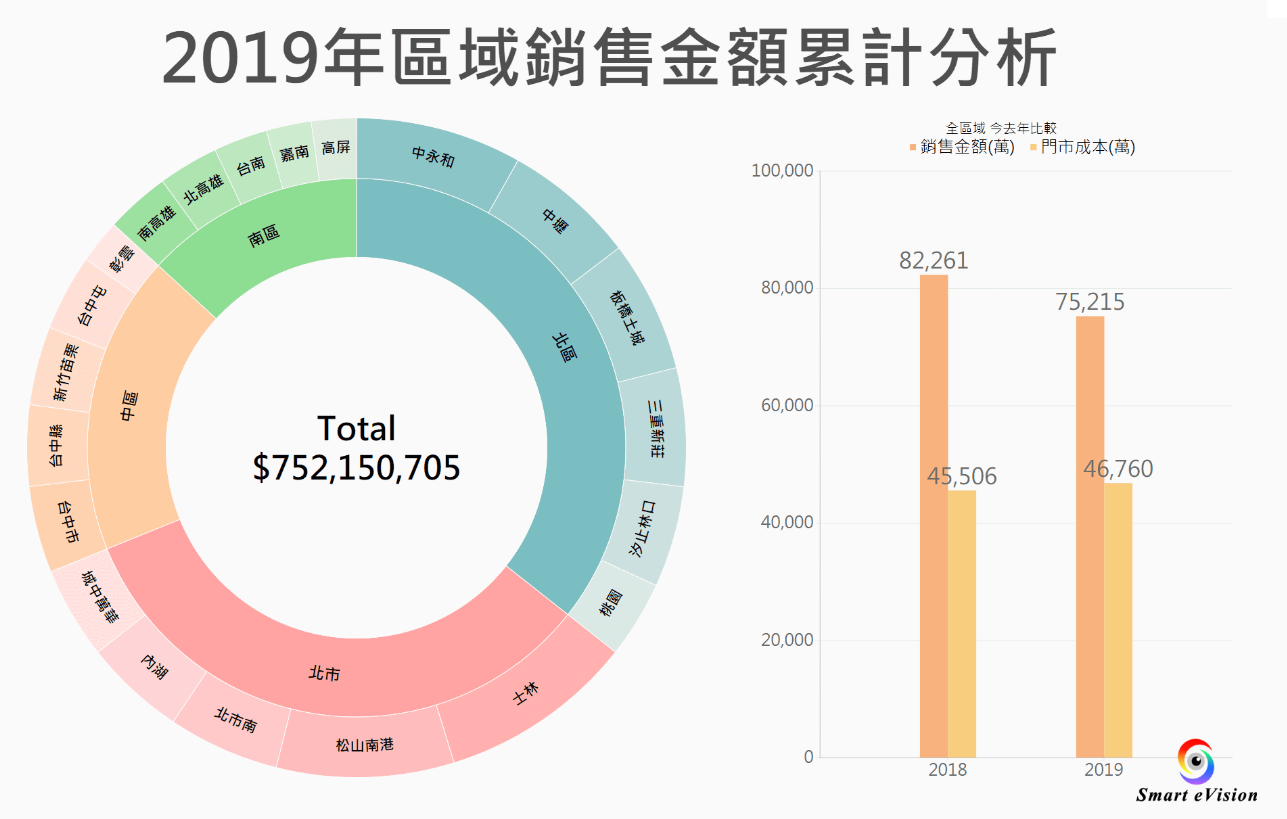
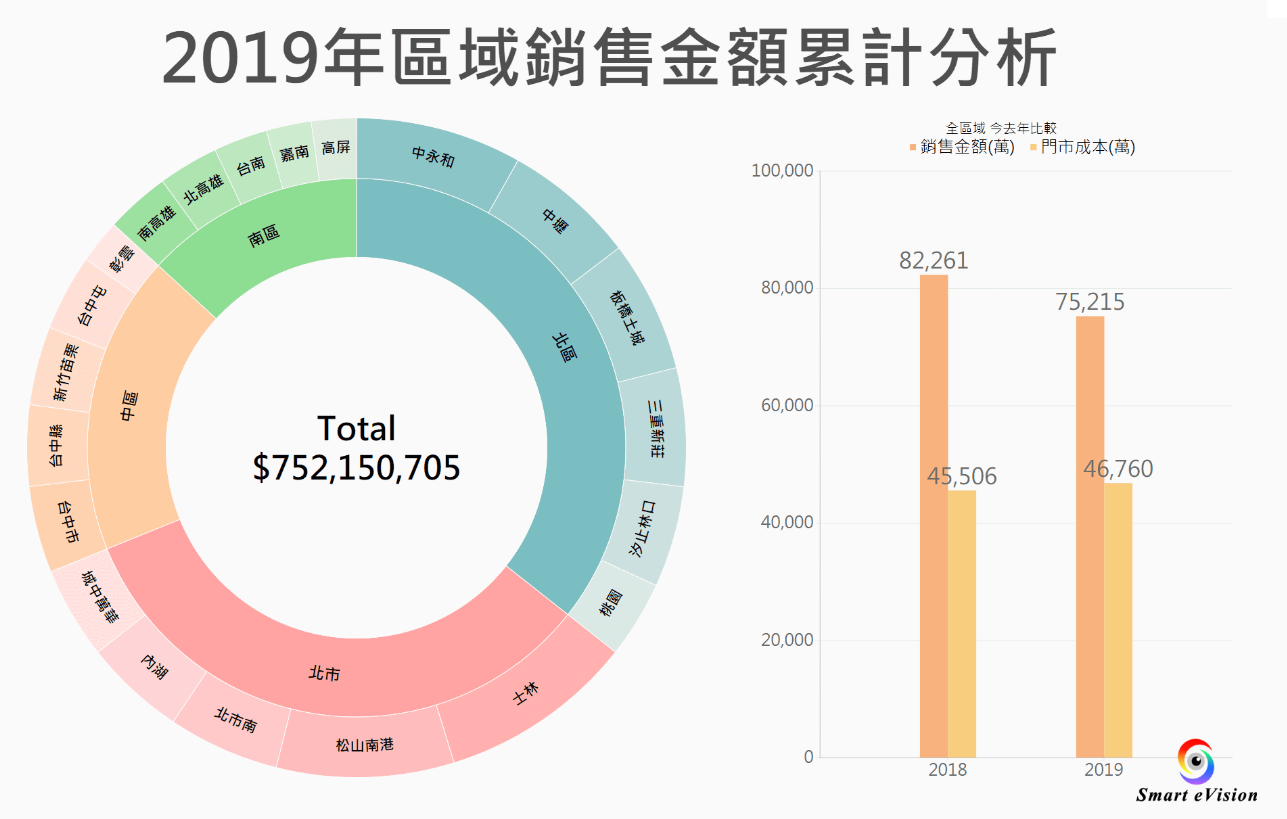
若將矩形調色盤的四色應用於旭日圖,則效果呈現如下圖9:
 圖9. 區域銷售金額分析儀表板 (左側圖表為旭日圖)
圖9. 區域銷售金額分析儀表板 (左側圖表為旭日圖)
5 Free Style (4-colors) 自由調色盤:所有顏色完全自訂,色輪上的所有圓點皆可任意拖拉
介紹完五種調色盤後,整理一下其適合運用的時機:
1. 單色調色盤與相似色調色盤的配色雖然看起來略顯單調,卻能讓畫面乾淨簡潔,襯托出重點資訊。
2. 補色分割調色盤因為有一個互補色,因此能將互補色當作標示重點的顏色。
3. 矩形調色盤因為有四色,使得畫面更加豐富活潑,適合用在呈現同等重要的資訊,或是用來區隔儀表板上的不同區域。
4. 自由調色盤的配色彈性最大,無任何配色上的規則限制,適合想自己指定顏色或已經善於配色的設計者使用。
Paletton能讓設計者自由決定一個主色,並協助配出適當的相似色或互補色,給予選色彈性的同時,又依循配色法的規範讓配色更加和諧。
Data Color Picker從其英文名(資料顏色選色器)就可得知是專為資料所設計的配色工具,尤其適合圖表的配色。而依據調色盤性質的不同,Data Color Picker提供少至3色、多至13色的漸層色組合,並且可以在深淺背景間切換,模擬呈現在深色與淺色背景之下的視覺效果。
如何使用Data Color Picker?可調整最左側或最右側的色碼,選色時可直接輸入指定的色碼,或點一下色塊叫出顏色選擇器進行選色。調色盤下方有個ACTIONS區塊,點選「COPY HEX VALUE」按紐能複製所有顏色的色碼至剪貼簿,十分便捷。
 圖10. Data Color Picker功能說明(圖片來源:LearnUI Design)
圖10. Data Color Picker功能說明(圖片來源:LearnUI Design)
如同上一個工具,Data Color Picker也提供多種調色盤,分別為Palette Generator、Single Hue Scale、與Divergent Color Scale,依據資料性質的不同,設計者可選擇使用不同的調色盤,以下將依序作介紹。
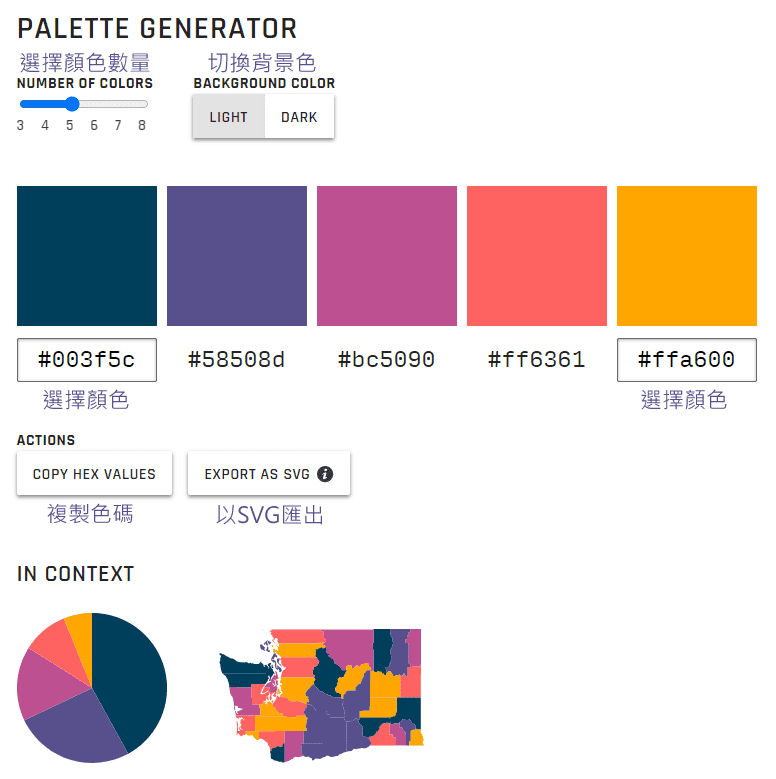
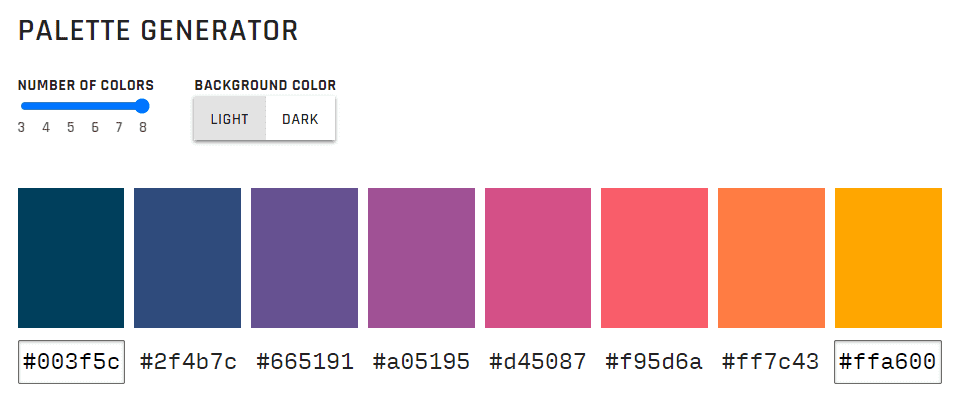
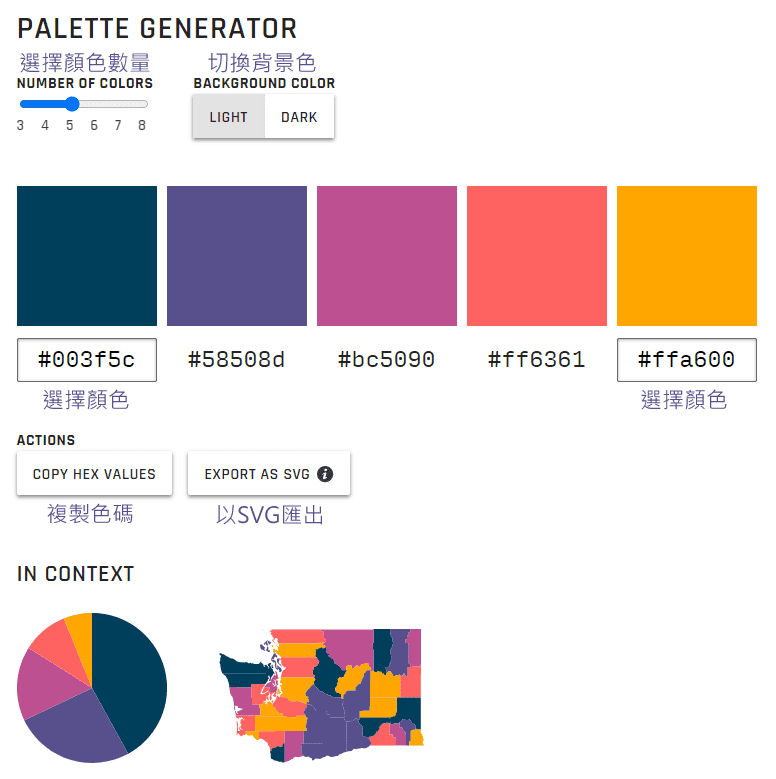
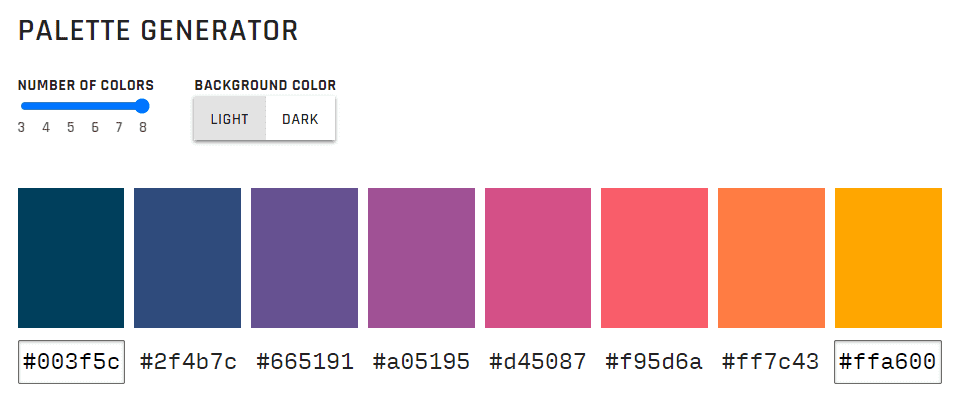
1 Palette Generator 調色盤產生器:適用於呈現不同分類的資料,例如:以顏色區分不同的材料、商品、客戶類型、活動類型…等。
 圖11. Palette Generator 調色盤產生器(圖片來源:LearnUI Design)
圖11. Palette Generator 調色盤產生器(圖片來源:LearnUI Design)
若將此配色運用於直條圖與圓餅圖,則呈現效果如下圖12。
 圖12. 將配色運用於直條圖與圓餅圖
圖12. 將配色運用於直條圖與圓餅圖
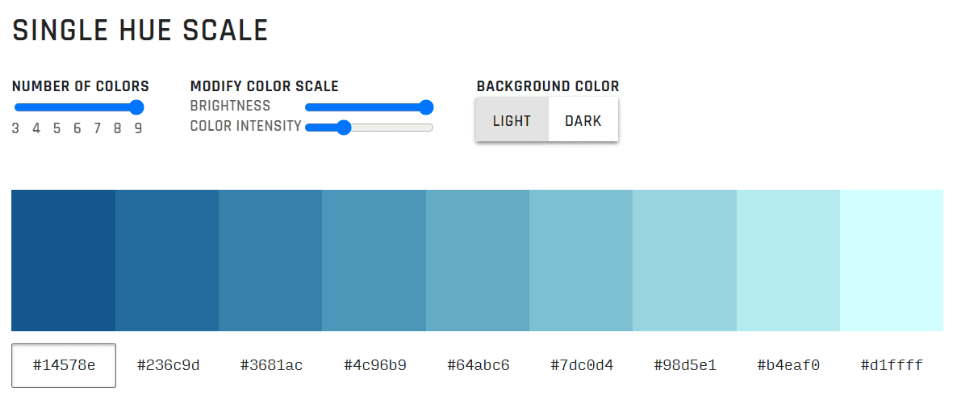
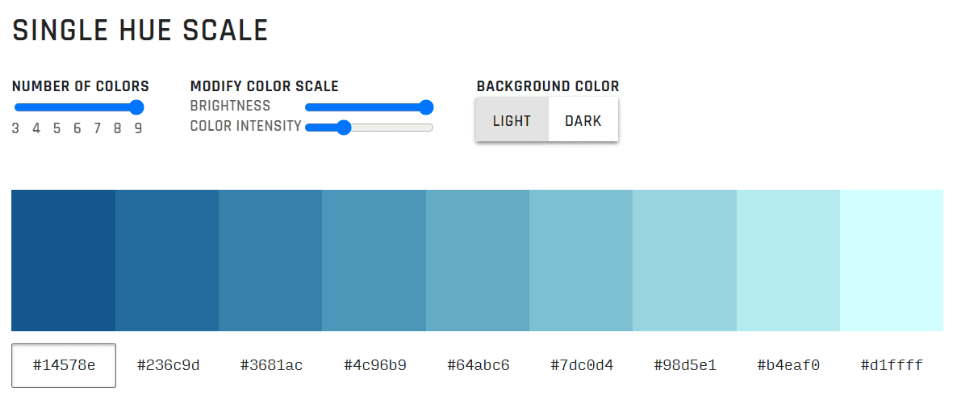
2 Single Hue Scale:單色漸層調色盤,用來表現某個數值的多與寡,例如:在地圖上以藍色漸層表示各地區年降雨量、人口密度…等。
 圖13. Single Hue Scale 單色漸層調色盤(圖片來源:LearnUI Design)
圖13. Single Hue Scale 單色漸層調色盤(圖片來源:LearnUI Design)
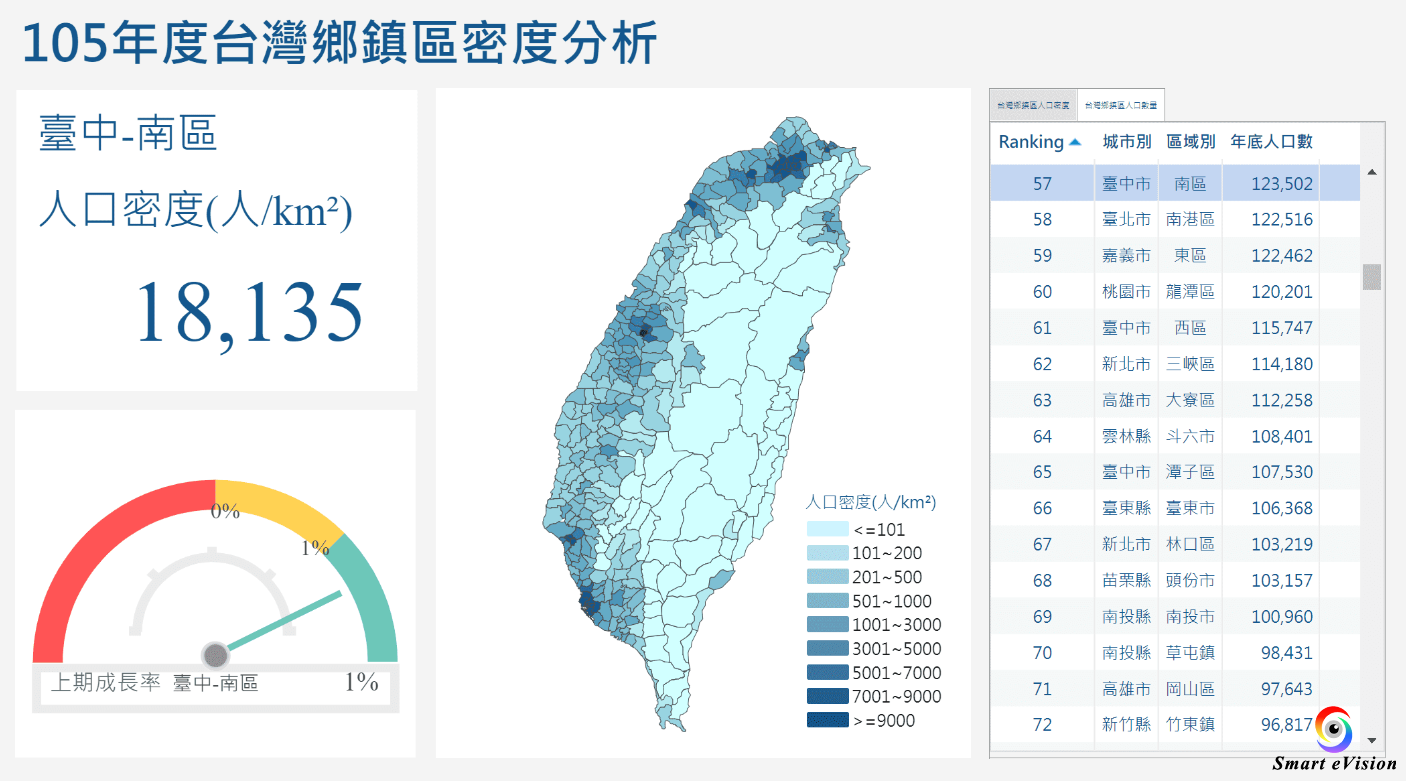
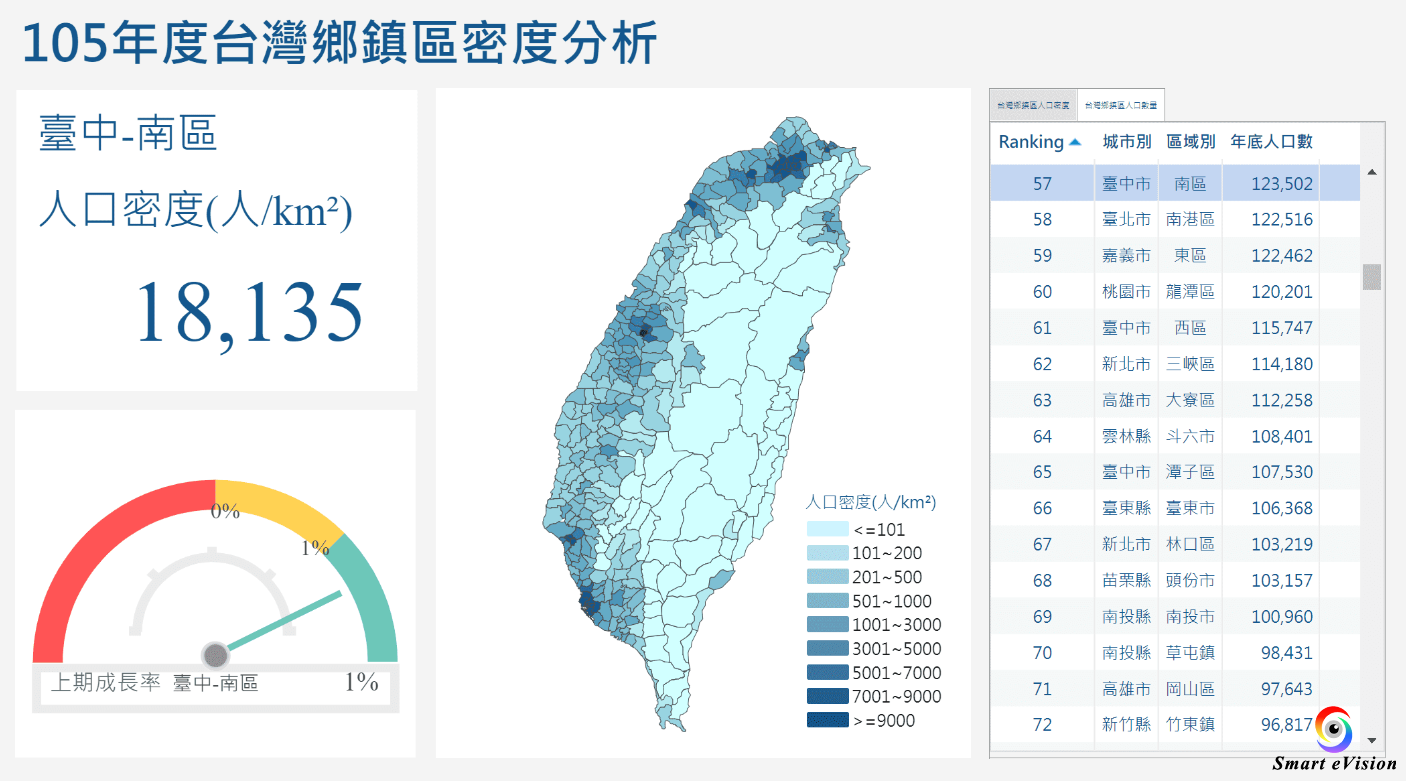
若將此漸層色運用於人口密度儀表板,則呈現效果如下圖14,該區域藍色愈深代表人口密度愈高。
 圖14. 人口密度儀表板
圖14. 人口密度儀表板
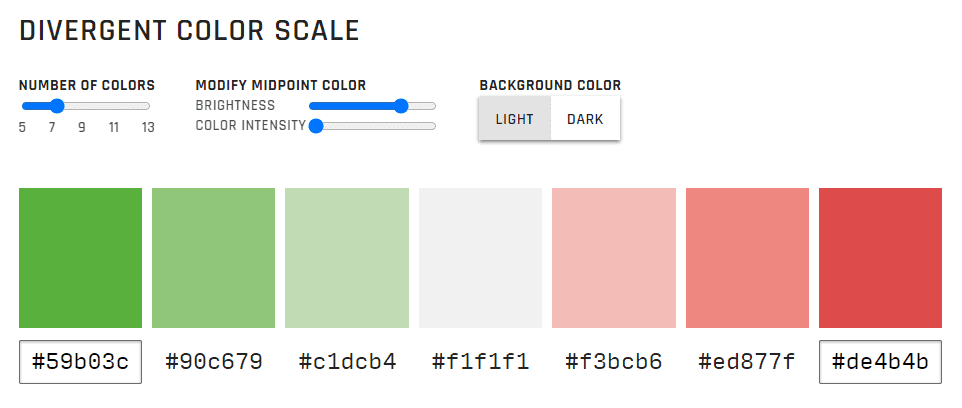
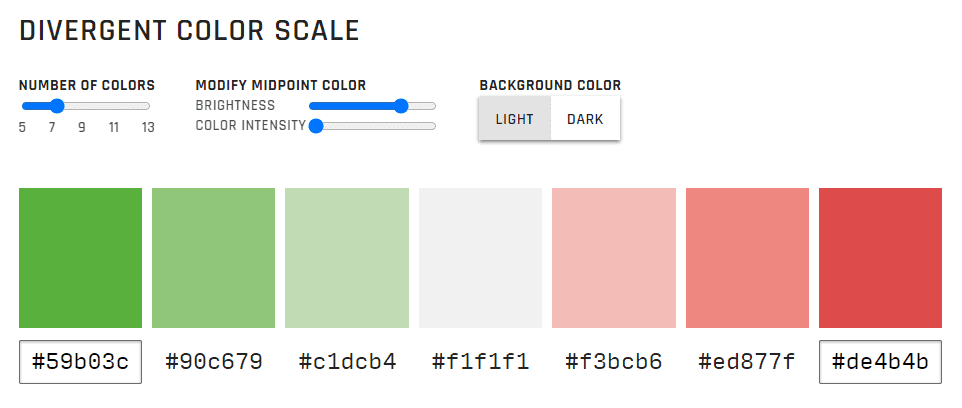
3 Divergent Color Scale 雙色漸層調色盤:,用於表示兩個極端值的圖表,例如:以顏色呈現空氣品質的好壞,良好的一極為綠色,對人體有危害的另一極為紅色。
 圖15. Divergent Color Scale 雙色漸層調色盤(圖片來源:LearnUI Design)
圖15. Divergent Color Scale 雙色漸層調色盤(圖片來源:LearnUI Design)
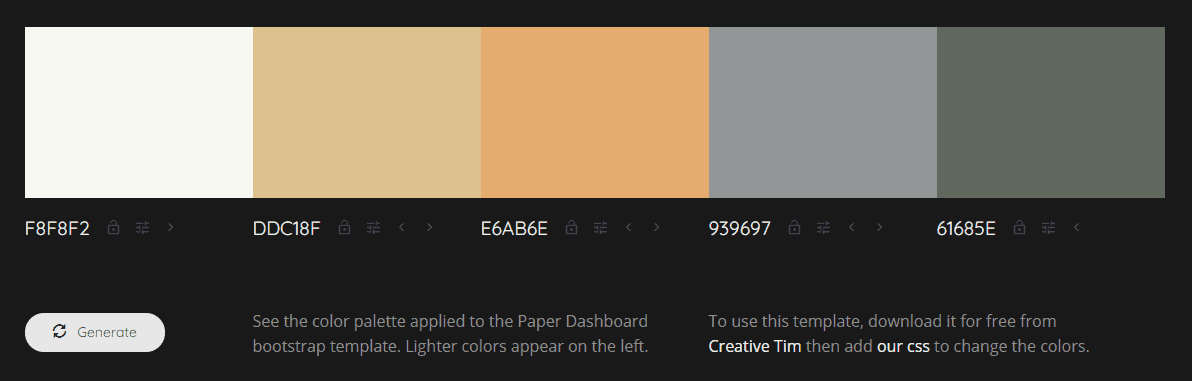
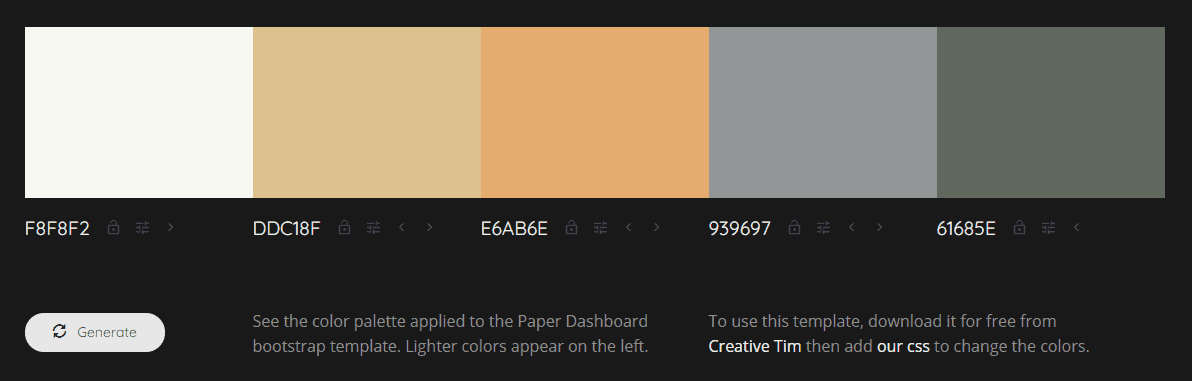
在這三款當中,Colormind是最容易使用的配色工具,會自動配好一組組顏色,並直接呈現在範例儀表板上讓人直接感受實際呈現效果,如果對於這組配色還不滿意,可以按下左下角白色「Generate」按鈕,產生新的一組顏色,如下圖。
 圖16. Colormind(圖片來源:Colormind)
圖16. Colormind(圖片來源:Colormind)
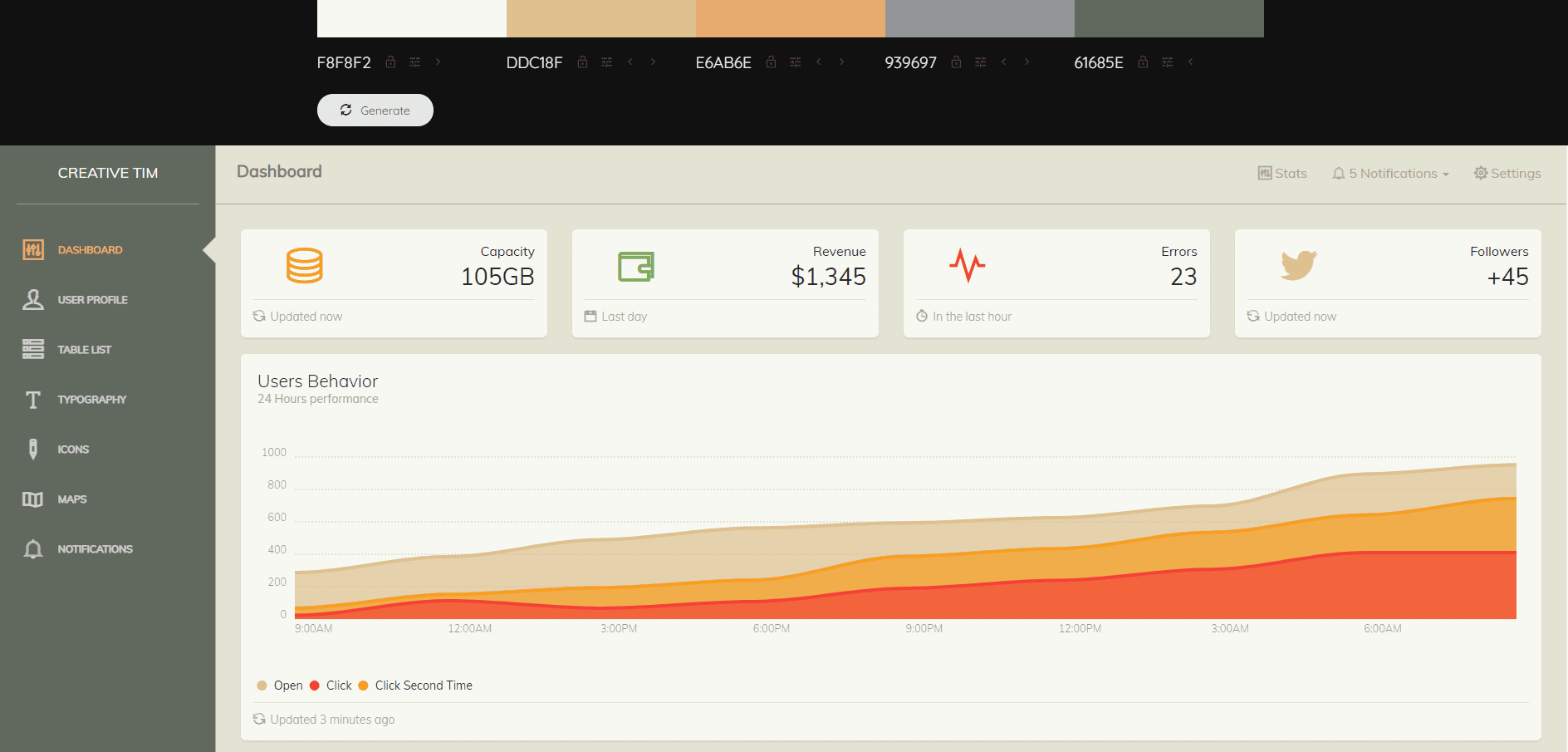
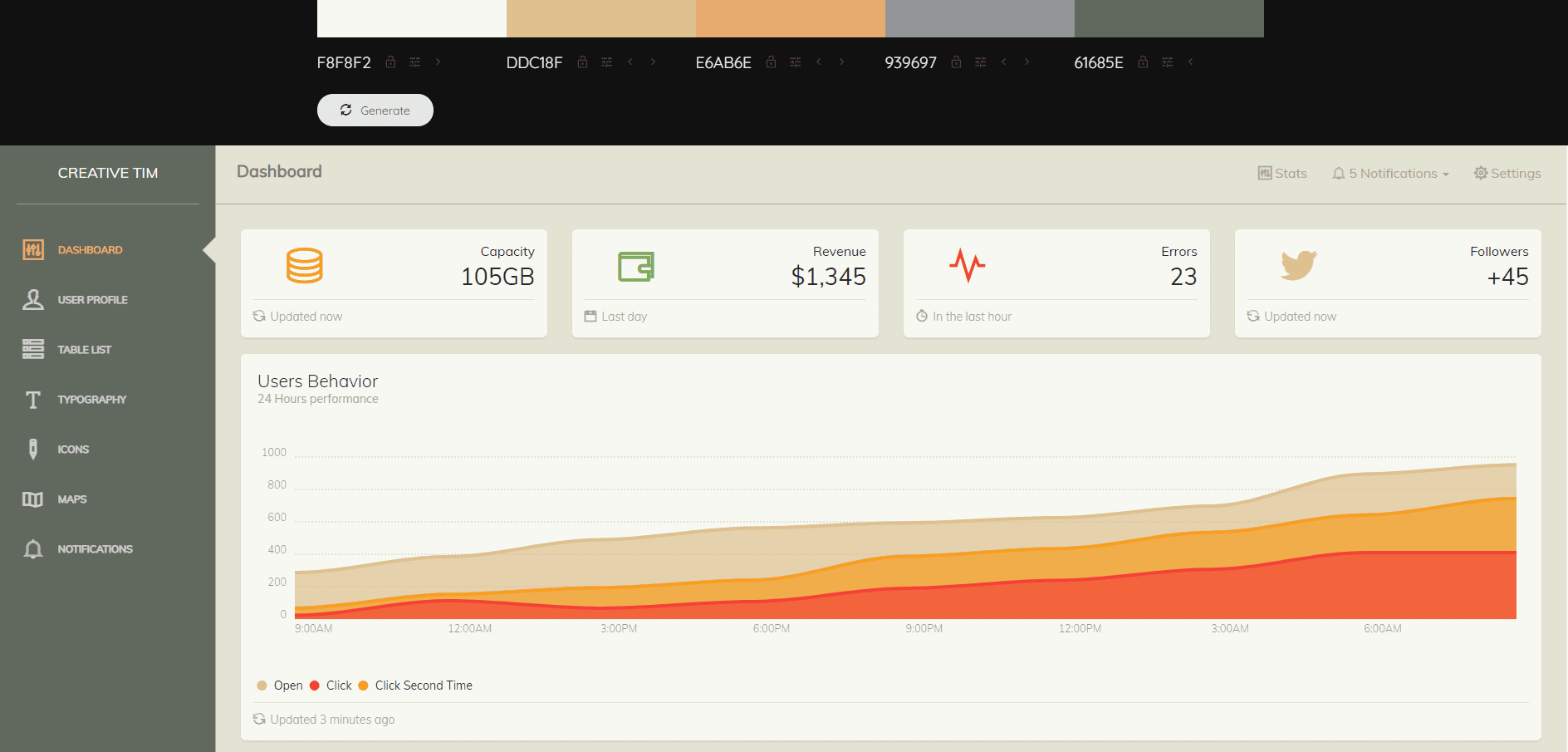
接著,可以用螢幕取色工具將顏色運用在自己的儀表板上,或直接複製色碼,若有需要也可稍微調整單一顏色。Colormind的優點是可以直接取用現成配好的顏色,馬上幫儀表板上好色,缺點則是選色彈性較小,因此適合想要快速上色且配色要求沒那麼嚴格的儀表板。
 圖17. Colormind儀表板範例(圖片來源:Colormind)
圖17. Colormind儀表板範例(圖片來源:Colormind)
以上推薦的三種配色工具各有其強項,哪一款最符合您的需求呢?其實也不見得一定要三者擇一,三款相互搭配著使用也無不可。設計儀表板的過程中,整理資料、設計排版、決定使用的元件等過程已相當費神了,儀表板的色彩就交給配色工具吧!
此篇分類於:
#聯銓資訊 #Smart BI平台
#商業智慧 #Smart eVision #資料視覺化 #儀表板 #Dashboard #配色工具 #主題色
我們的臉書粉絲團
我們的YouTube頻道
若有興趣請立即連繫:service@lcnet.com.tw
還沒有接收到聯銓最新消息?點選右上方的「註冊」加入會員,最新消息第一時間寄信通知您!