什麼是Low-code低代碼開發?與一般程式編寫有何不同?了解Low-code如何為應用程式與系統開發注入新力量
Judy 2024-03-14
本文大綱
什麼是Low-code (低代碼)?
利用Low-code縮短開發時程,降低手工程式編寫的開發門檻
Low-code開發工具實際上是怎麼開發?有哪些實際應用?
-
Low-code開發平台類型
- 應用程式開發Low-code工具
- 報表開發Low-code工具
- 視覺化元件Low-code工具
結語
線上點餐、網路銀行、線上看診進度查詢,隨著生活中各個面向的數位化比例愈來愈高,軟體開發需求也比以前高出許多,而往往企業要找到有能力開發系統的軟體工程師也不是容易的事。近年來Low-code(低程式碼)技術的崛起為軟體開發注入新能量,強調透過減少編寫大量程式碼的方式來設計應用程式、系統、畫面...等,能降低軟體開發的門檻,本文將討論Low-code在應用程式與系統開發中扮演的角色。
什麼是Low-code (低代碼)?
Low-code這個詞一般認為起源於Richardson與Rymer於Forrester市場研究平台所共編的研究報告中,探討企業紛紛開始採用Low-code開發工具的趨勢。Low-code強調僅使用少量程式碼的方式來設計應用程式,甚至,也有完全無需使用程式碼的開發工具出現,稱為No Code工具。在開發過程中,大量使用圖形化介面來組裝邏輯,替代了傳統的手工程式撰寫。這樣的開發方式不僅縮短了開發人員的開發時間,降低了技術門檻,也避免了許多重複撰寫程式碼的功夫,反而能讓開發者更專注於如何開發出讓使用者更方便使用的應用程式、系統。
利用Low-code縮短開發時程,降低手工程式編寫的開發門檻
以往系統開發程式人員接收使用端的需求後,脫離不了以下步驟:1. 進行需求訪談 2. 瀏覽或搜尋大量文件資料 3. 編寫程式碼功能開發。待系統有基本的雛形後,則會開始與使用端確認開發出來的系統是否符合需求,討論哪裡需要調整,這一來一往及測試往往耗費大量工時。於是,有些企業或是系統開發團隊也會考慮採用Low-code低代碼平台來縮短開發時程,降低開發門檻。
有些Low-code開發平台為了縮短開發時程,降低開發門檻,已經事先將一些企業系統常用的功能、管理機制建立好,避免每次開發系統時,開發人員都花時間進行重複的動作。另外,由於開發、調整快速容易,因此有利於在與使用端溝通時,當有未達到的需求,能立即調整後查看效果,讓雙方有效互動縮短工時。
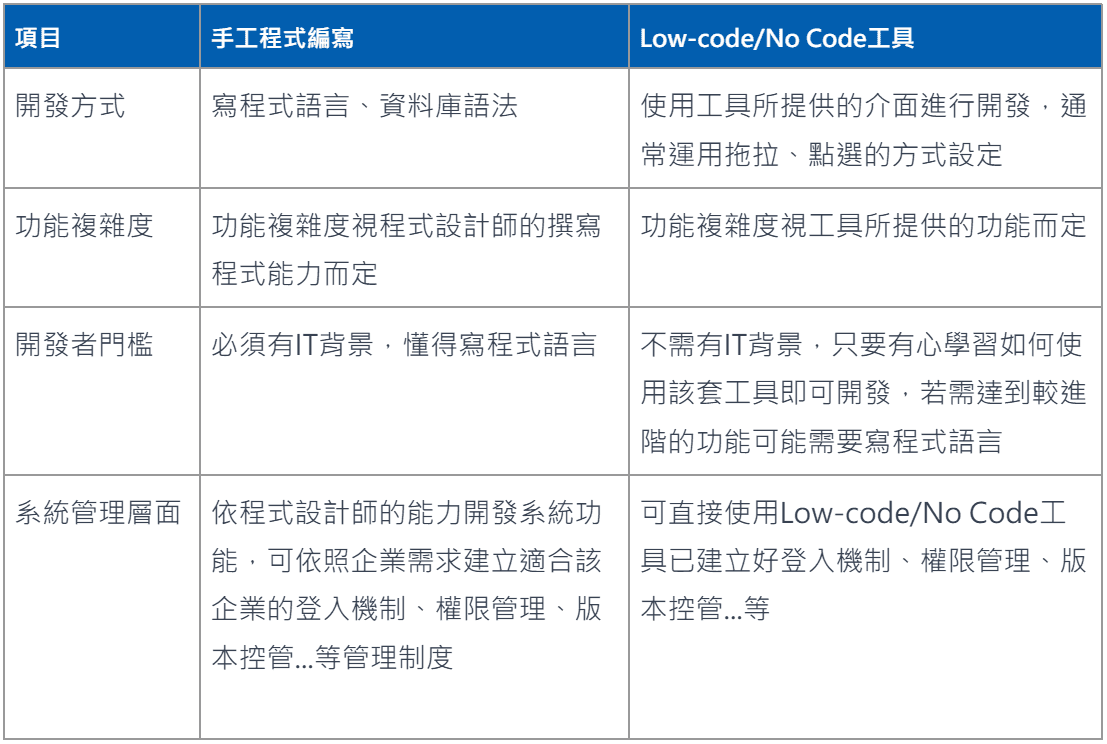
 圖1. 手工程式編寫 vs. Low-code/No Code工具比較表
圖1. 手工程式編寫 vs. Low-code/No Code工具比較表
Low-code開發工具實際上是怎麼開發?有哪些實際應用?
Low-code開發工具通常是如何設計呢?一般來說,通常介面上會有工具箱,可以將工具箱中的元件拖拉至畫布上使用,在畫布上像積木一樣組裝出自己需要的功能、畫面,而根據該工具所專攻領域不同,所提供的元件也不同。
工具箱中的元件會提供應用程式常用的按鈕、輸入欄位、下拉選單、開關...等。另外,也可以設計一連串的流程,在點擊按鈕後觸發。舉例來說,在電商中當客戶填寫訂單,點選按鈕下單後,可於Low-code開發工具設計在點擊按鈕之後所要執行的一串流程:
- 跳出彈出視窗:確認是否要送出訂單
- 將客戶訂單資料新增至資料庫
- 將訂單資料寫入信件中,寄送給訂單負責人員
這三個動作在Low-code開發工具中可由三個動作元件來達成,以Low-code開發工具Smart Platform為例,動作流程(Action Flow)如下:
開始 > Confirm (確認視窗) > Insert Row (新增至資料庫) > Email (發送信件) > 結束
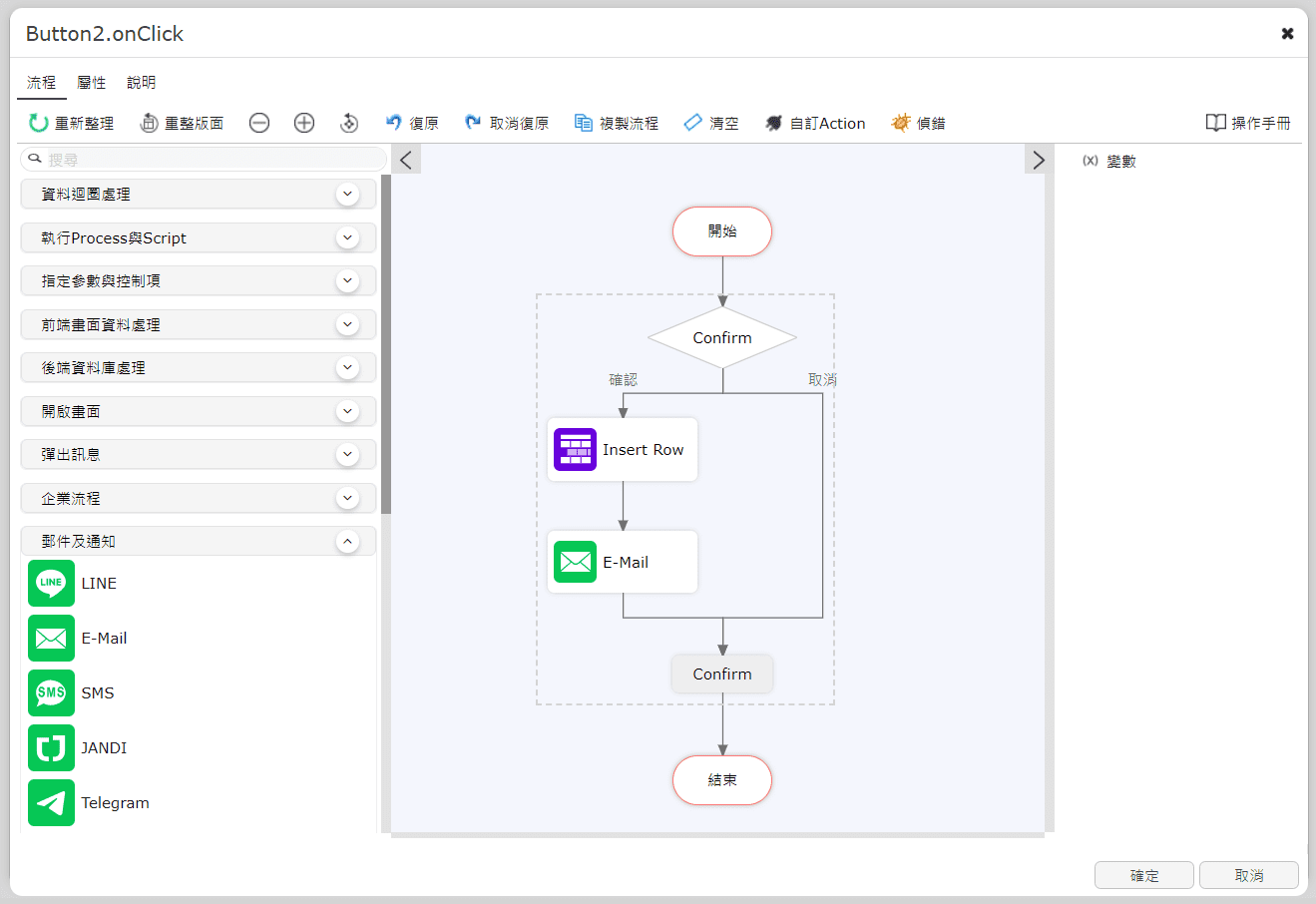
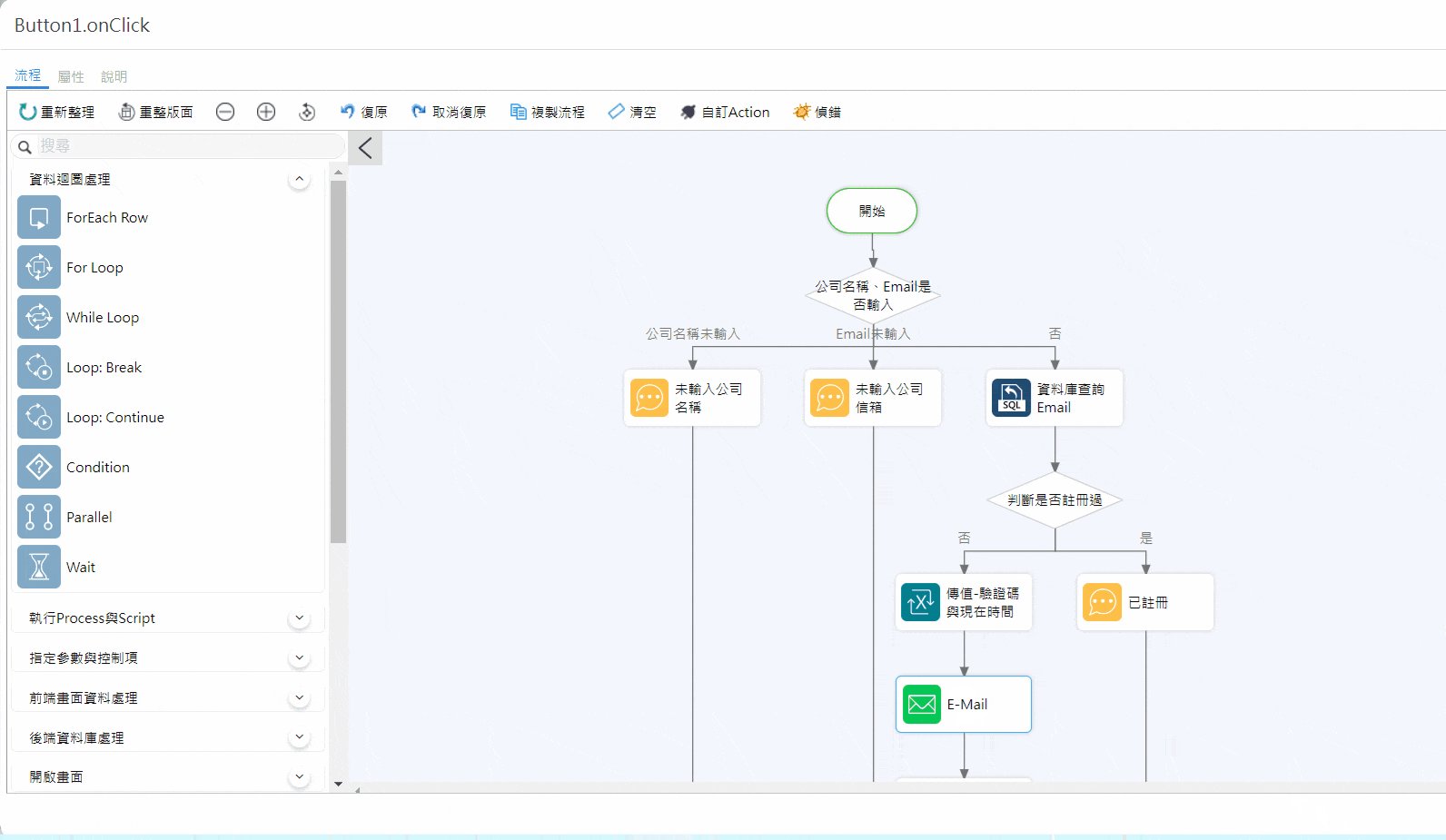
 圖2. Low-code開發概念:利用多個動作元件排列出按鈕所觸發的動作流程
圖2. Low-code開發概念:利用多個動作元件排列出按鈕所觸發的動作流程
- Confirm: 輸入彈出視窗訊息。當客戶選擇「確定」便會繼續接下來的流程。
- Insert Data: 選擇將資料儲存至哪個資料表,並將訂單上的欄位對應至資料庫的欄位
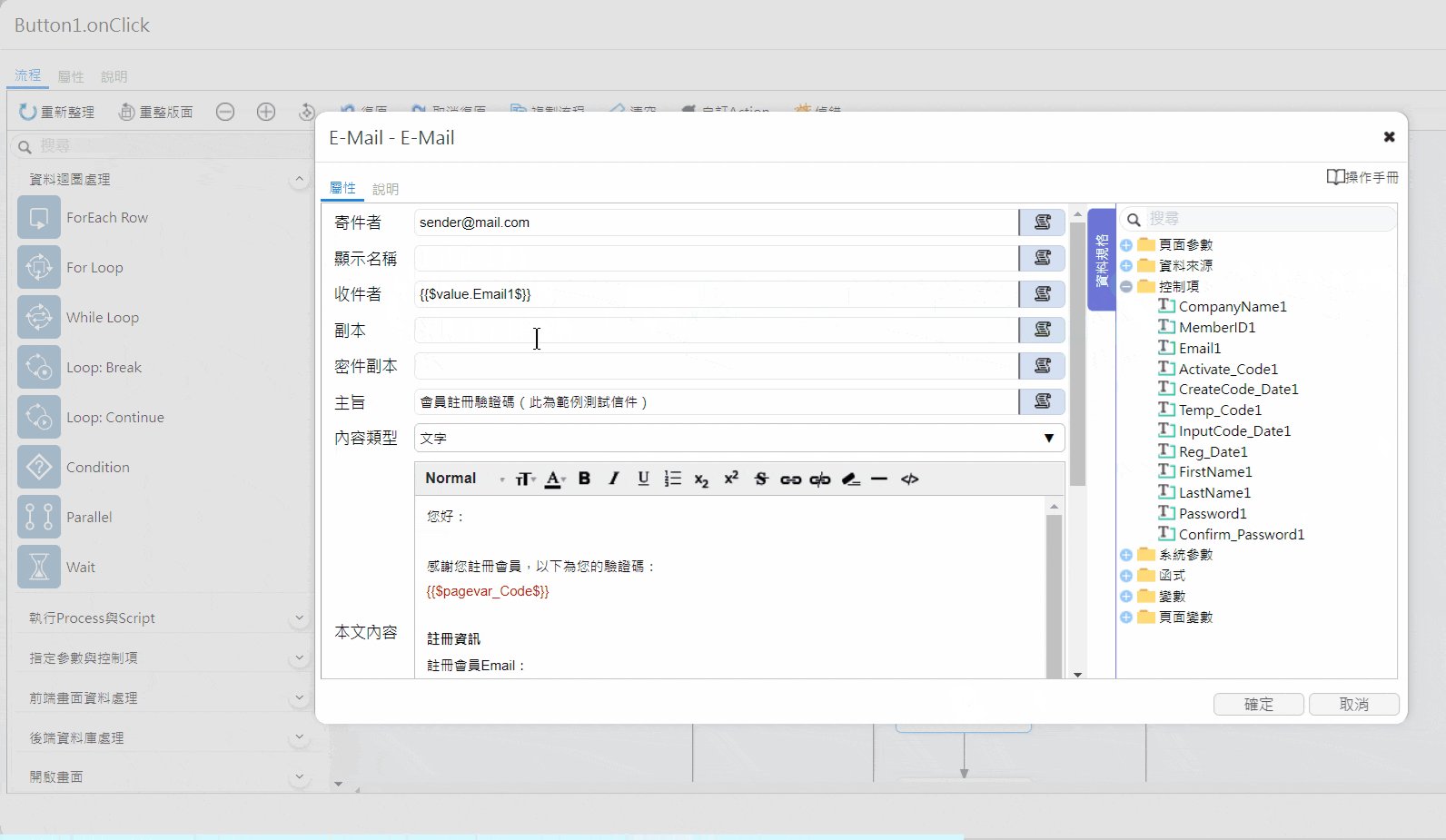
- E-Mail: 撰寫給訂單負責人的信件內容,可在信件中帶入資料欄位、變數。
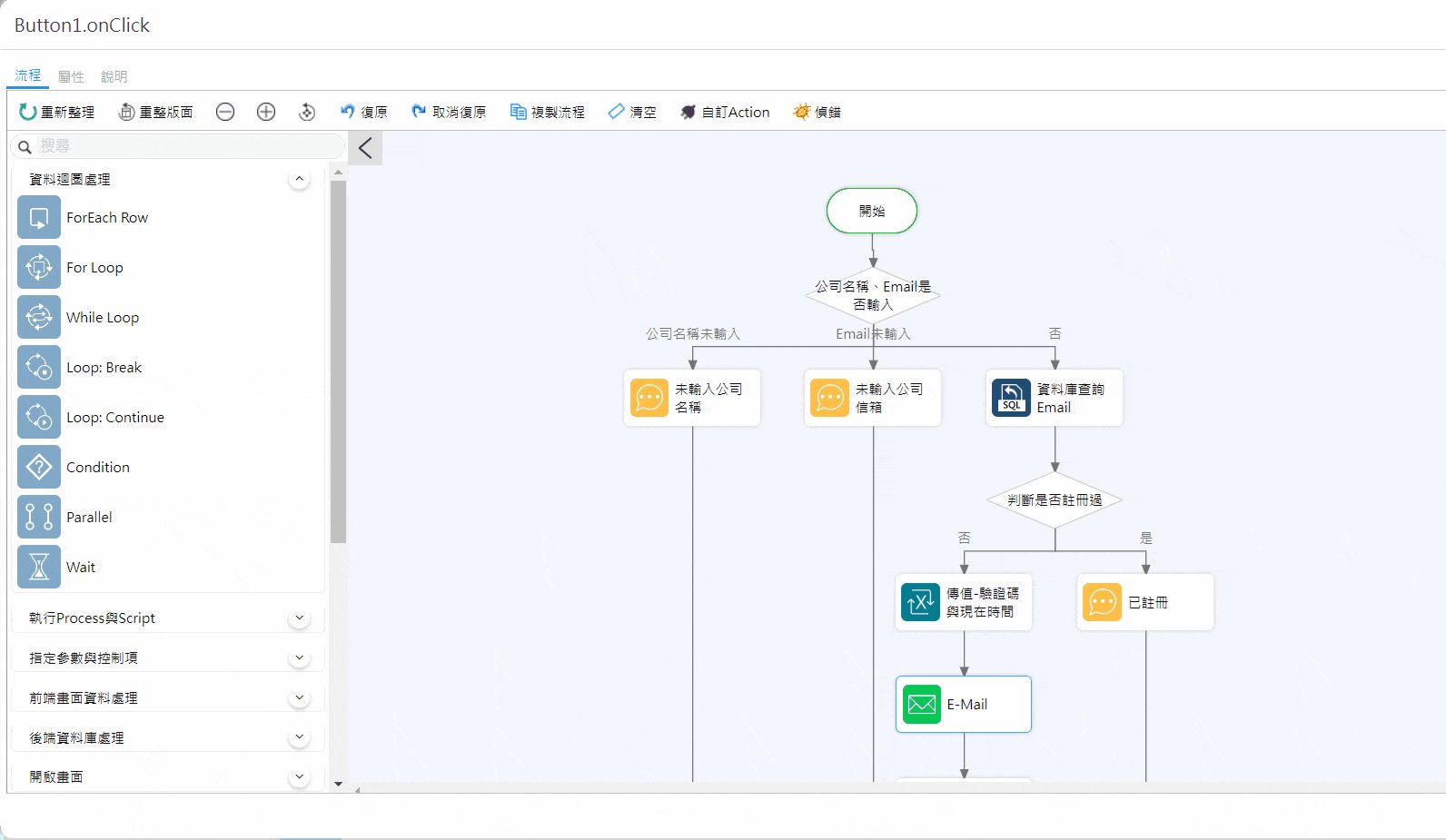
 圖3. E-Mail元件:可用拖拉的方式在信件中帶入資料欄位、變數
圖3. E-Mail元件:可用拖拉的方式在信件中帶入資料欄位、變數
除了將Low-code應用於按鈕上,也可以使用在特定時機點,例如:
- 存檔之前:檢查使用者輸入的資料是否符合格式。
- 存檔之後:改變按鈕顏色並設為唯讀。
- 開啟頁面時:執行計時器,顯示現在時間。
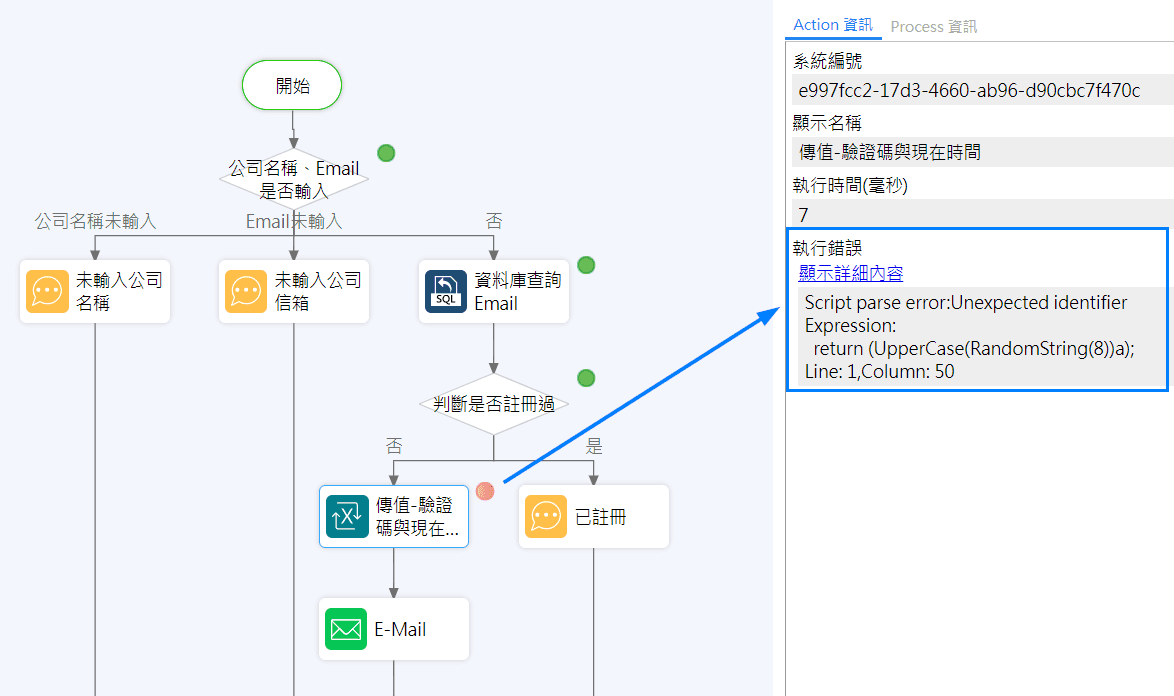
有些開發平台甚至會提供偵錯工具,方便開發人員檢查每個步驟是否執行正確,快速判斷是哪個環節出了問題並及時修正。
 圖4. 偵錯工具,檢查每個步驟是否執行正確
圖4. 偵錯工具,檢查每個步驟是否執行正確
Low-code開發平台類型
為了滿足企業中各式各樣的應用情境,Low-code工具皆有其專精的範圍,專為不同應用設計適合的元件與功能,常見的應用例如:應用程式開發、自動流程開發、報表開發、資料視覺化開發...等,也有軟體是提供多套Low-code工具,讓企業能在同一平台開發與使用應用程式、報表、數據看板、流程,省去在不同系統中切換的麻煩。以下將以Smart Platform開發平台舉例Low-code工具的類型。
應用程式開發Low-code工具:
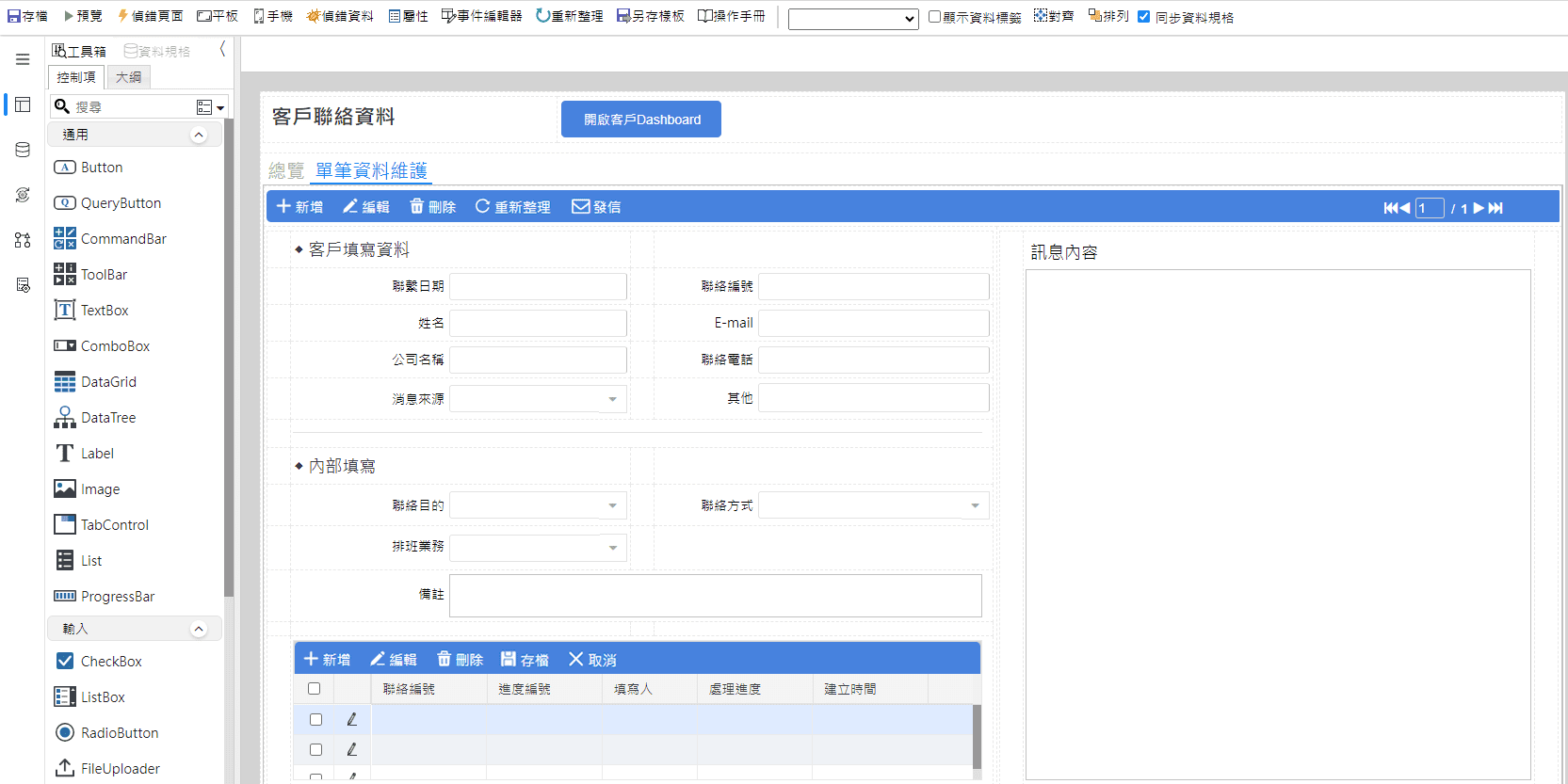
Smart Platform的應用程式與輸入表單開發工具Smart eBuilder擁有豐富的輸入欄位類型,且80多種動作元件能讓開發者在不寫程式的情況下開發出許多功能,應用於按鈕、存檔前/後、輸入格式的檢查...等。
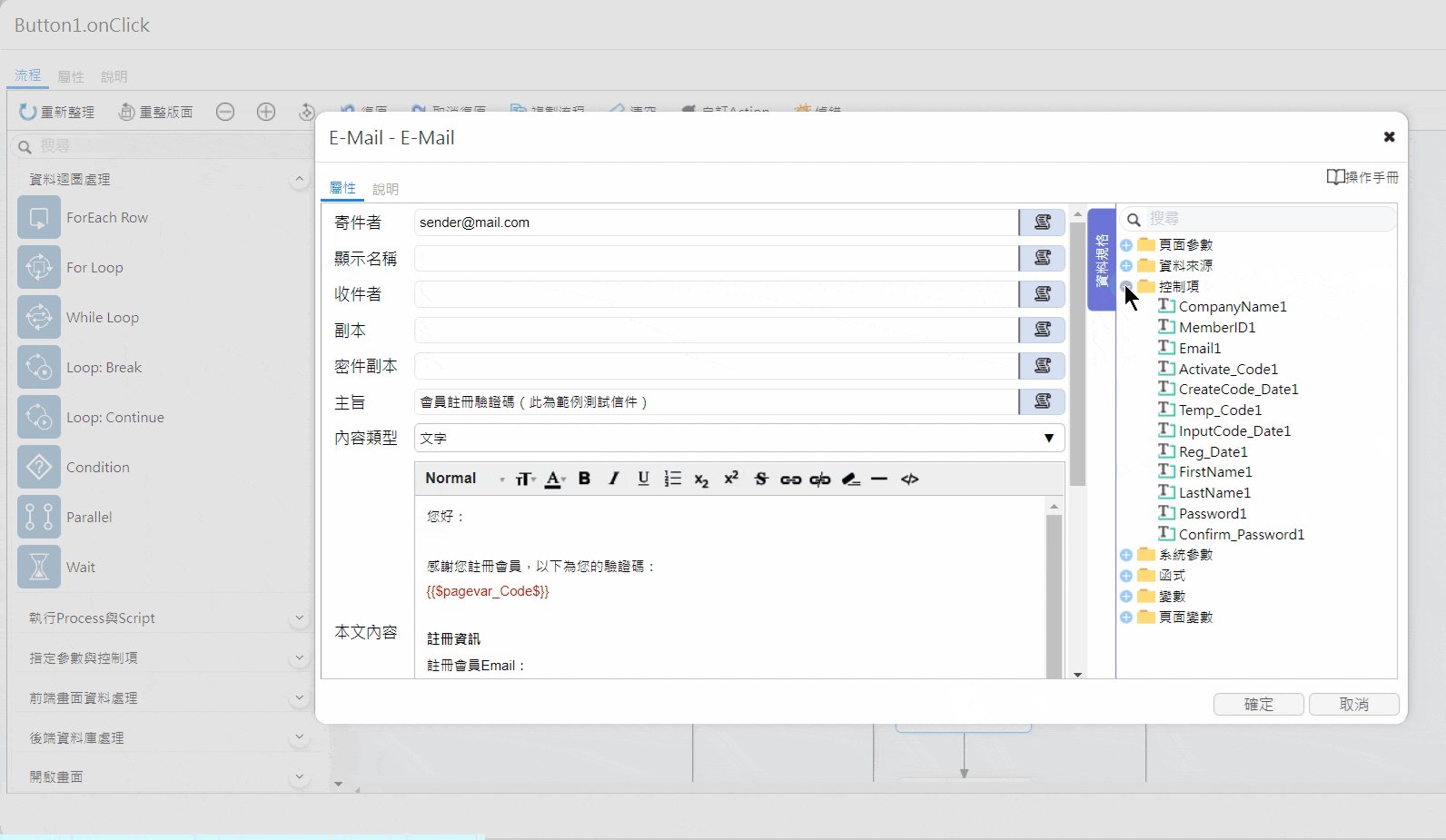
 圖5. 應用程式與輸入表單設計介面 (Smart eBuilder)
圖5. 應用程式與輸入表單設計介面 (Smart eBuilder)
報表開發Low-code工具:
Smart Platform的報表開發工具Smart Query可以整合上面所提到輸入表單的資料,將資料排版成表格、報表的形式,於電腦上瀏覽或者列印於紙張上。另外,表格與分析報表上提供了簡便的設計和有邏輯的異質資料整合或處理,同時可以連接新/舊平台的資料庫,甚至提供使用者自助/主動分析報表。
 圖6. 報表開發設計介面 (Smart Query)
圖6. 報表開發設計介面 (Smart Query)
視覺化元件Low-code工具:
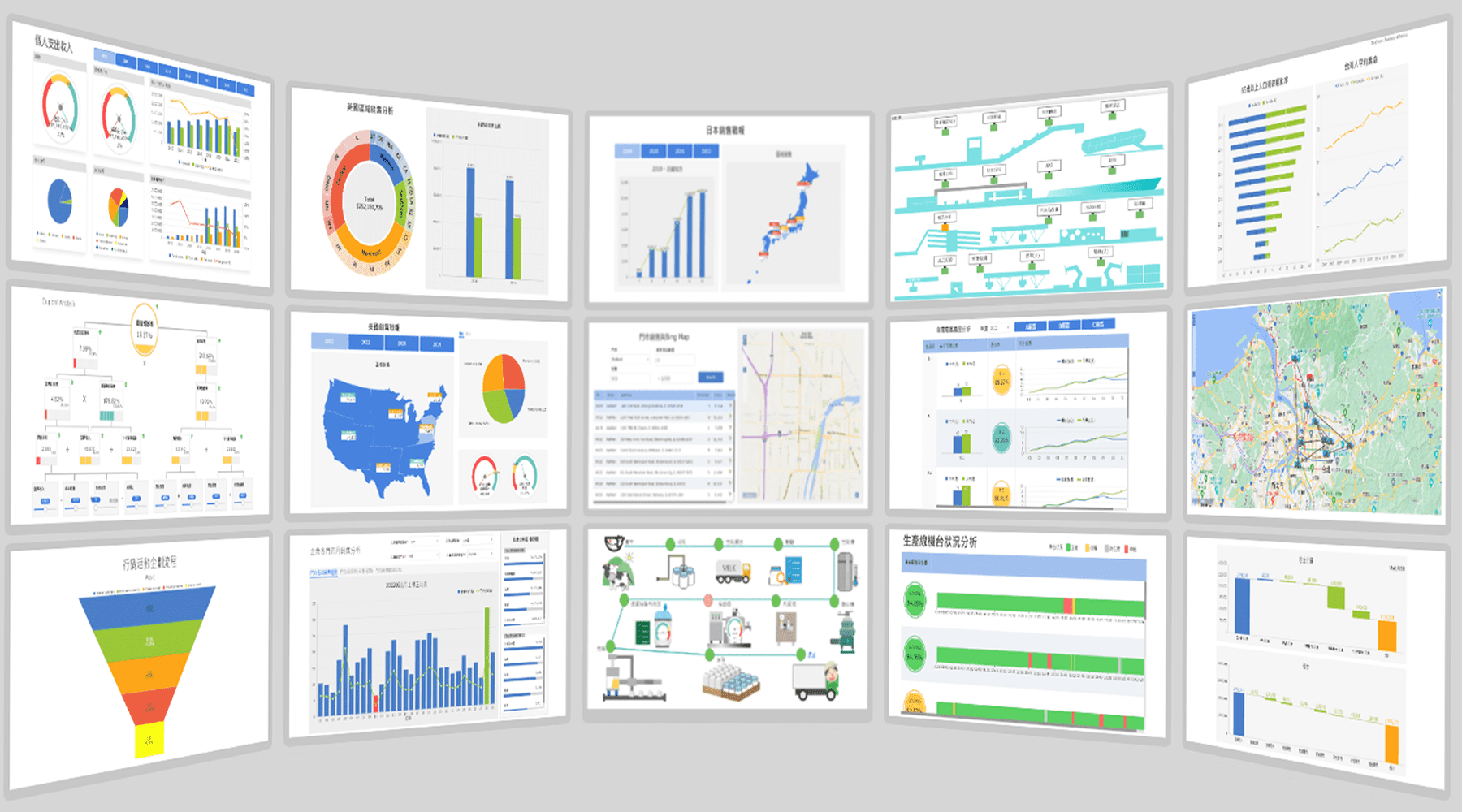
Smart Platform的資料視覺化開發工具Smart eVision在視覺化介面的戰情室上可以幫助您將企業數據有效統一整合,還可通過企業或部門重要KPI指標一併呈現。IT人員事先準備好高階資訊版面供決策者挑選頁面瀏覽,決策者可以從宏觀的視野,透過互動式元件的儀表報告和未達標的警示燈號、顏色等,讓公司管理績效一目瞭然,不用再到各個系統執行相關報表。若想更進一步了解某項目狀況,可向下鑽取 (Drill-down) 進入相關細部頁面。
 圖7. 資料視覺化設計介面 (Smart eVision)
圖7. 資料視覺化設計介面 (Smart eVision)
結語
有人可能會有此疑問:「有了Low-code開發工具,降低了開發門檻,IT人員是否會被取代?」我認為Low-code開發工具是輔助IT人員更快速完成系統/應用程式的一個工具。Low-code的出現,能讓IT人員將編寫程式的時間與精力轉而花在思考如何設計出更方便使用的頁面、更能洞察數據的報表與數據呈現方式,且因為企業應用往往會有一些較複雜的細節,因此有時仍有需要編寫程式的情況,而許多企業級的Low-code工具皆會在多處開放寫程式的空間。
此外,Low-code工具也賦予了非IT人員開發能力,能自行製作一些較簡單、個人需使用的頁面,減輕資訊部門的負擔,有效協助企業運作更加數位化。
Smart Platform是什麼樣的Low-code開發工具?
Smart Platform是一套專為企業數位化打造的Low-code開發平台,歷經30年磨練,功能十分豐富齊全,採用Low-code開發概念,無論是要製作報表、數據儀表板、輸入表單、資料整理皆可用點選設定的方式達到企業複雜需求,並且還可搭配多項模組,讓企業運作更加自動化、系統化。
管理方面也提供多項企業常用管理機制,例如:權限控管、版本部署及審核、單一登入(SSO)...等。此外,Smart Platform也能與企業內現有系統整合,讓使用者感覺不出來正在使用多套系統。

更多Smart平台資訊
還沒有接收到聯銓最新消息?點選「註冊」加入會員,最新消息第一時間寄信通知您!