積木式企業邏輯與操作流程設計,程式麻瓜也能開發專業細膩的應用系統
Judy 2021-10-27 (2023-01-16 更新)根據美國勞動工統計局的數據,從2018年至2028年,電腦與資訊相關職位的就業率將成長12%,等於IT部門會增加50多萬個職位空缺,可見企業的數位化需求急速上升,又尤其近兩年因COVID-19疫情的影響,企業皆需增強遠端服務與遠距工作的能力,從店家的線上訂餐系統、線上購物系統,到企業的線上打卡系統、電子簽核系統都變得十分重要,必須投入更多人力開發,增強這些應用系統的數位化。
低程式碼開發工具,提升IT人員開發效率,幫助非IT人員加入開發行列
大量的數位化需求導致IT人力不足,且許多小型公司與商家本身就沒有專門開發線上系統的資訊人員,因此,有一類開發工具便逐漸興起—低程式碼(Low-code)開發工具與無程式碼(No code)開發工具,意思就是不用寫程式或只需編寫少量程式就能開發出想要的應用系統及App。這兩種工具通常採用圖形化的設計介面代替手工撰寫程式碼,將常用的功能分解成小單位,變成一個一個小元件,提供開發者自由組裝排列,每次要使用此功能只要拖拉至畫布上即可,因此能讓資訊人員省下不少重複編寫的動作,也讓不會寫程式的人也可以加入開發的行列。
Smart開發平台融入低程式碼概念,打造積木式「企業邏輯」與「操作流程」設計
Smart開發平台運用低程式碼的概念,打造積木式「企業邏輯」與「操作流程」設計,意即能將企業邏輯與操作流程用積木的方式組裝起來,可做到一連串的連續動作。這樣的功能可應用在許多方面,可能是在輸入頁面或儀表板上擺放按鈕來觸發郵件派發的流程,可能是在存檔之前檢查輸入資料的流程,或存檔之後自訂儲存資料的流程。
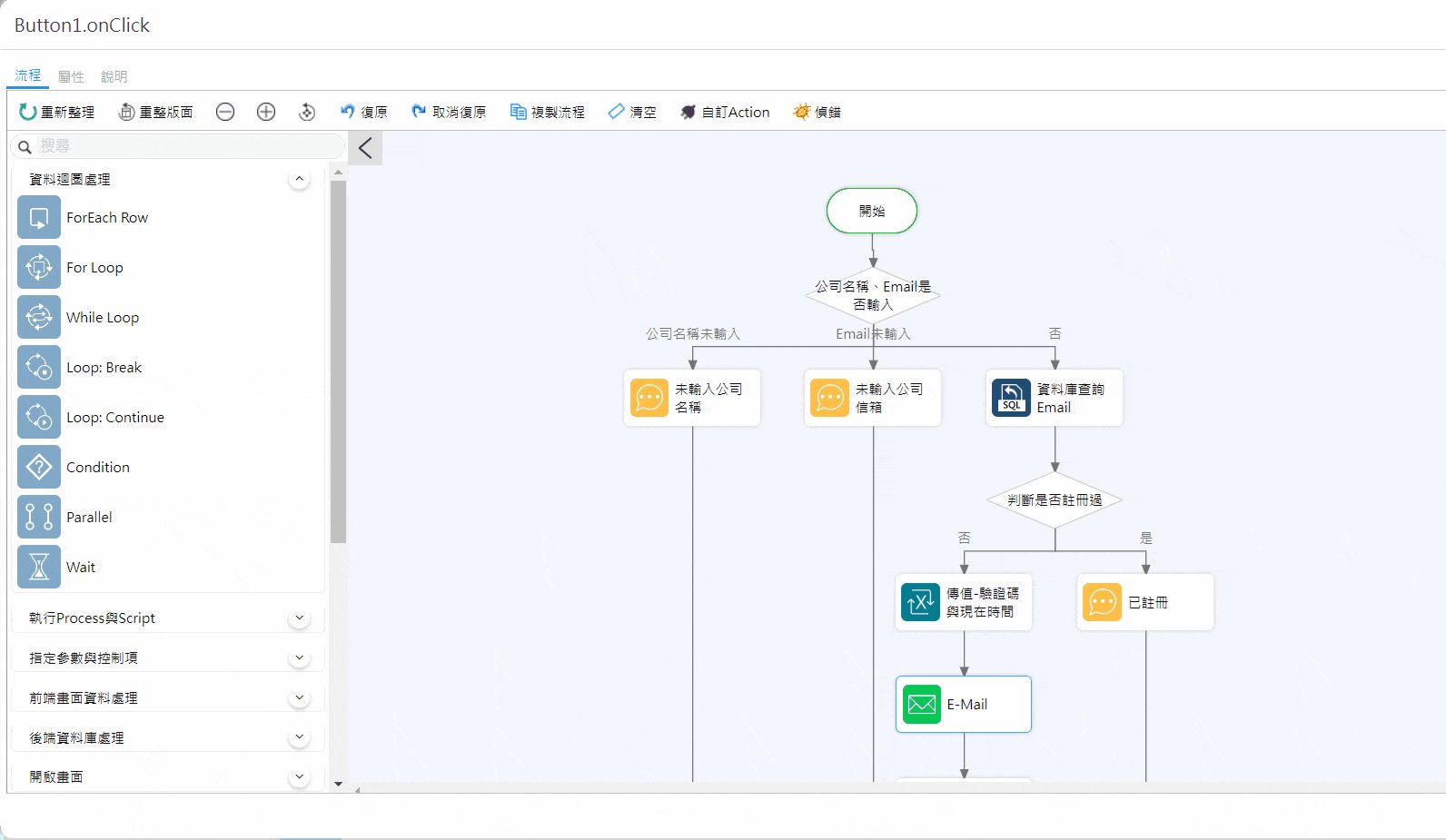
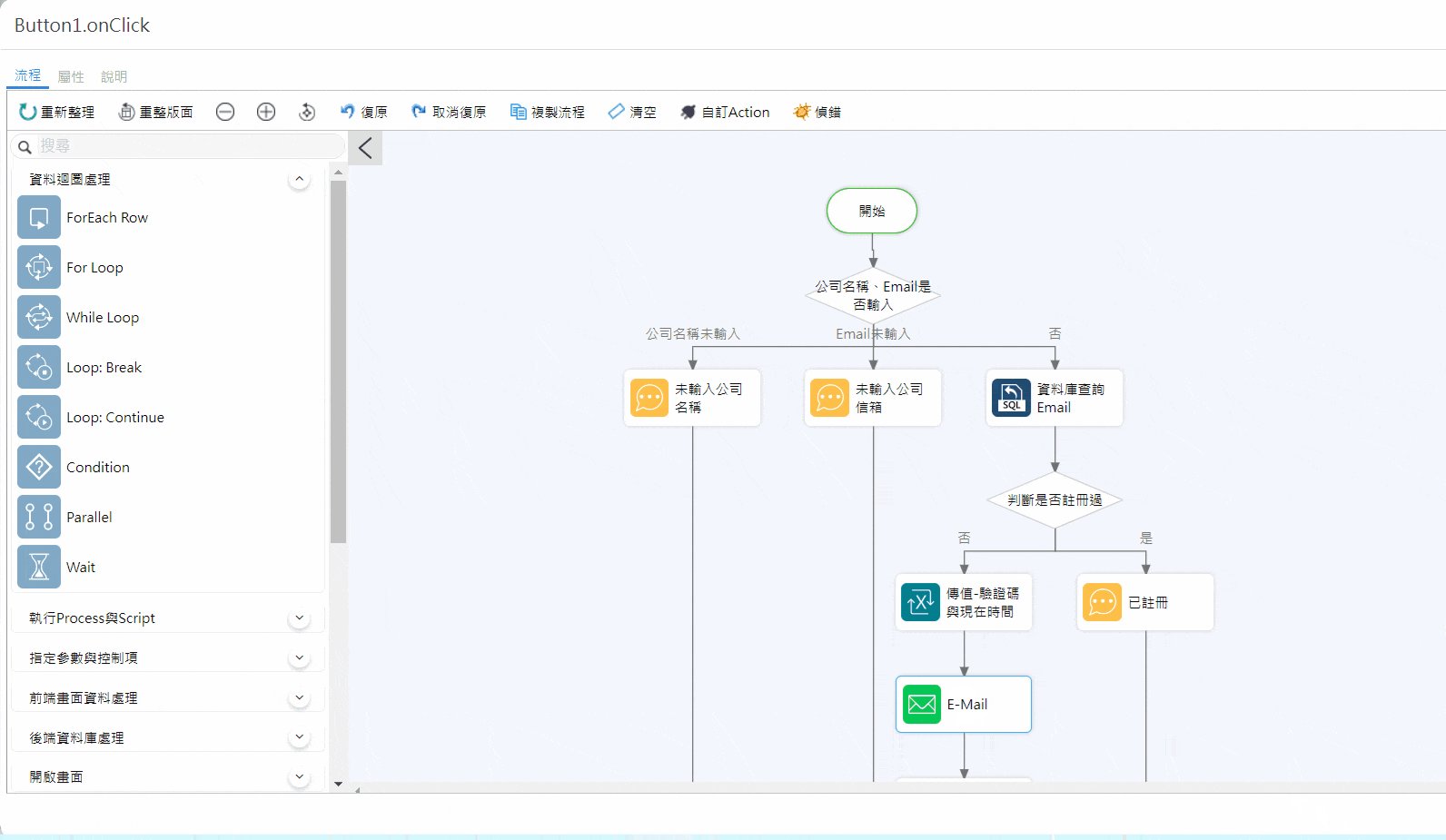
 圖1. Smart開發平台積木式流程設計
圖1. Smart開發平台積木式流程設計
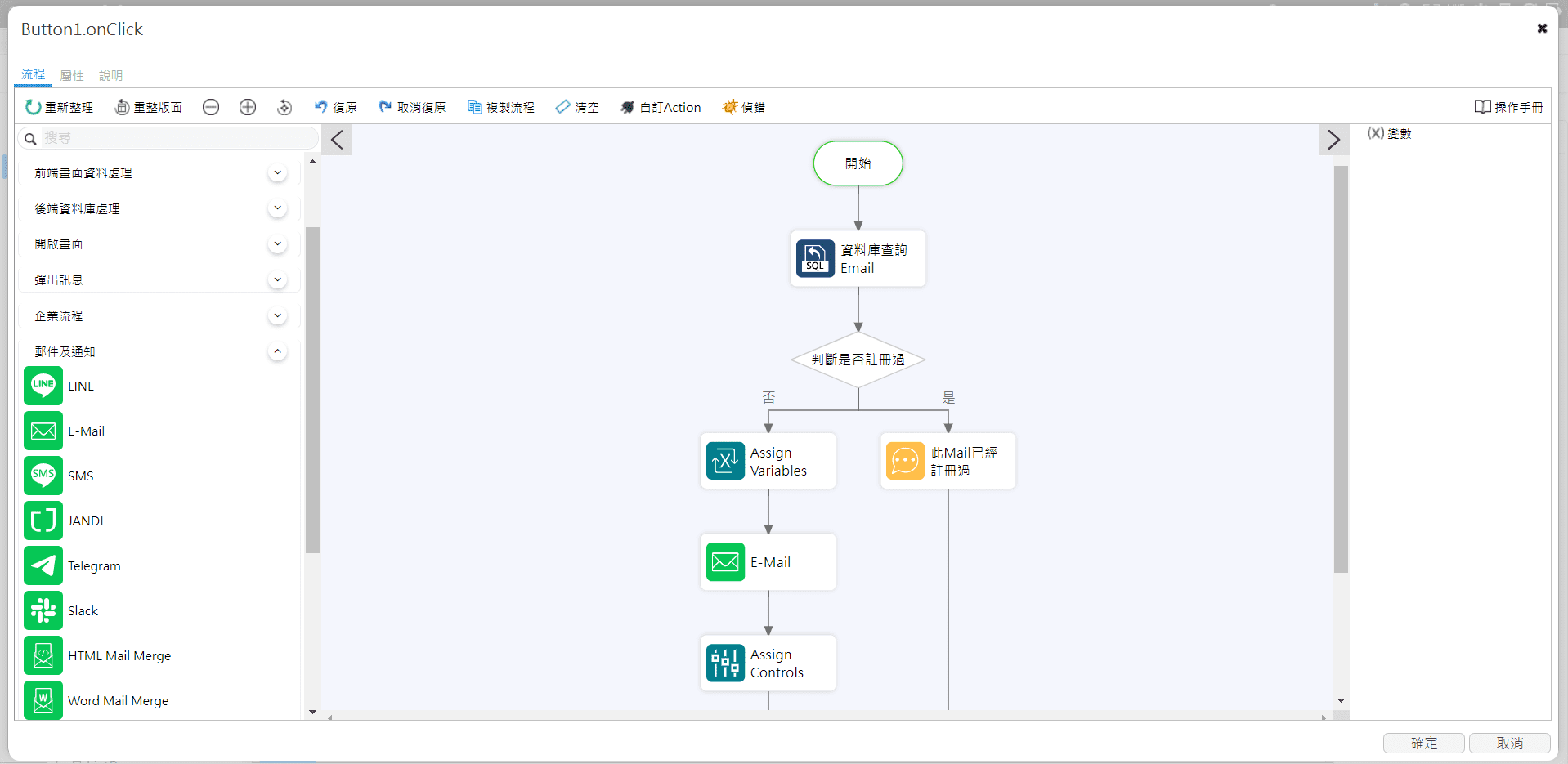
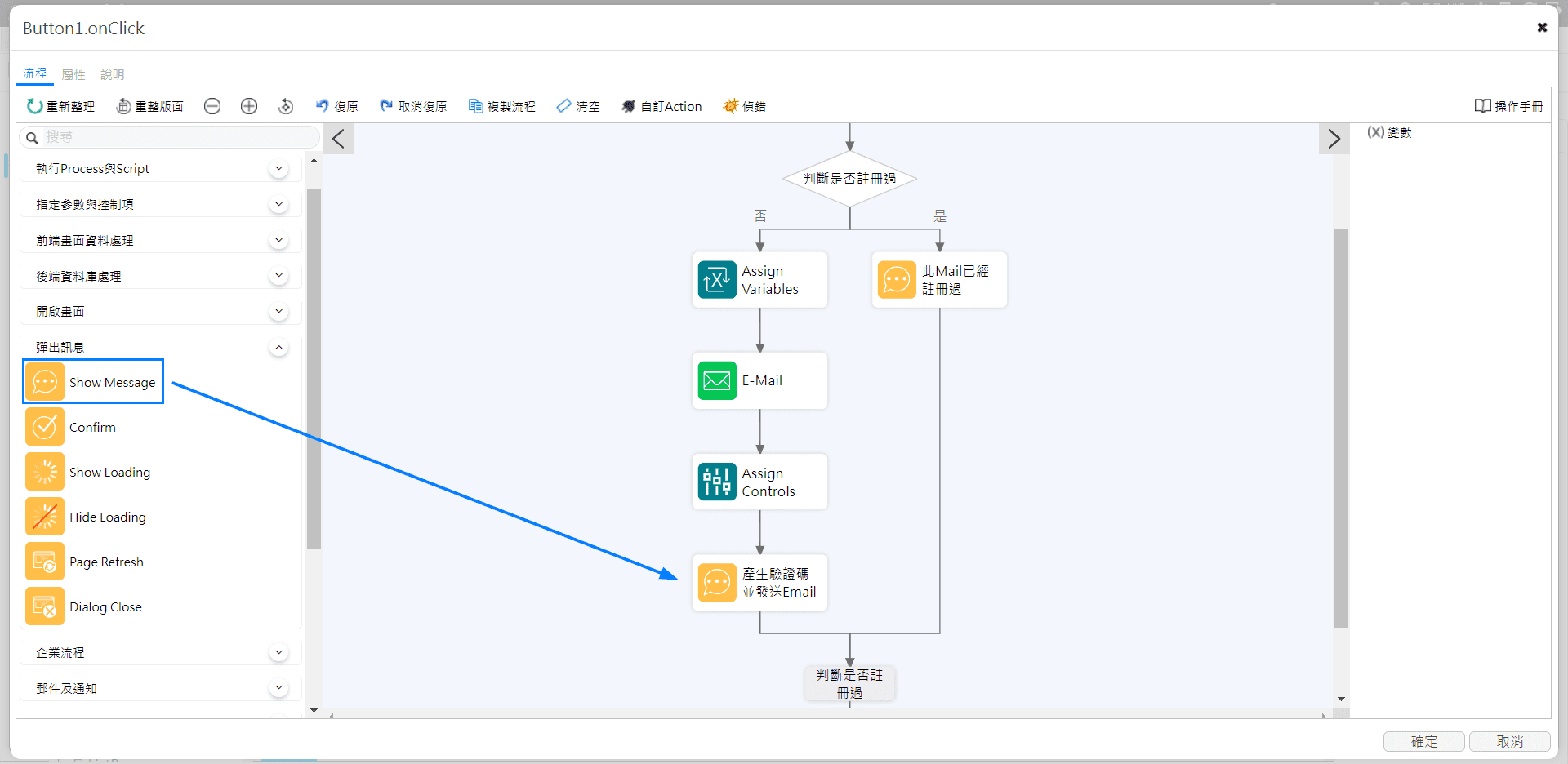
接著,來看看實際上要如何設計流程。如2圖,此為「寄送驗證碼」按鈕的簡易流程設計,設計者可以從左邊的工具列用滑鼠拖拉小單位的企業邏輯元件(Action)至畫布上,操作流程可參考圖3。Smart開發平台提供多種元件,例如:寫入資料庫、新增輸入表單、顯示訊息視窗、Mail派送、手機通知發送,若想詳細了解有哪些分類,可至本篇最後段落「Smart開發平台的Action種類」。選好要使用的元件後,將元件在「開始」與「結束」節點之間排列出每個元件執行的順序,形成一串Action Flow。
 圖2. 將Action由左側工具列拖拉至流程中
圖2. 將Action由左側工具列拖拉至流程中
 圖3. 新增「訊息視窗」Action的操作流程
圖3. 新增「訊息視窗」Action的操作流程
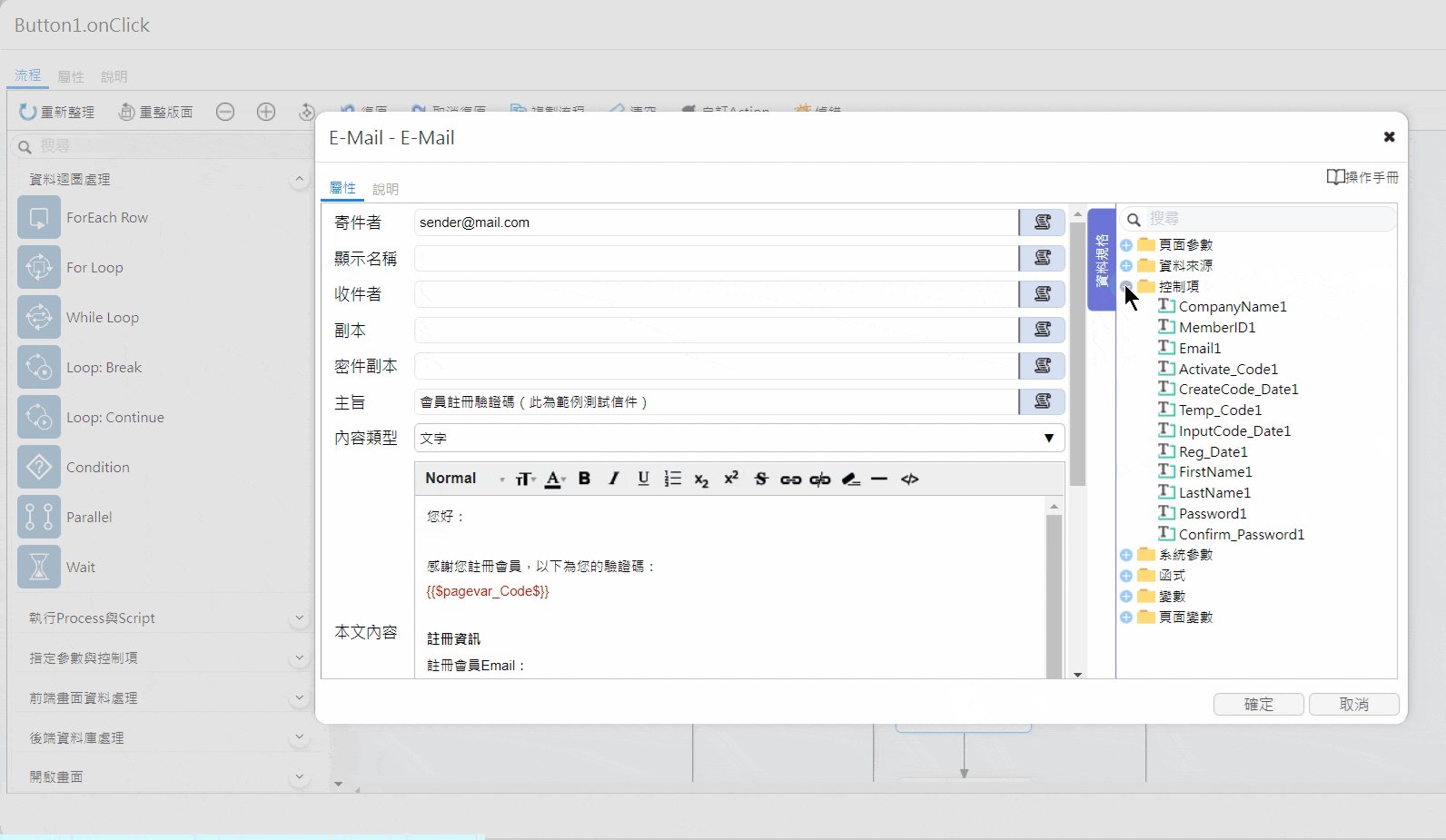
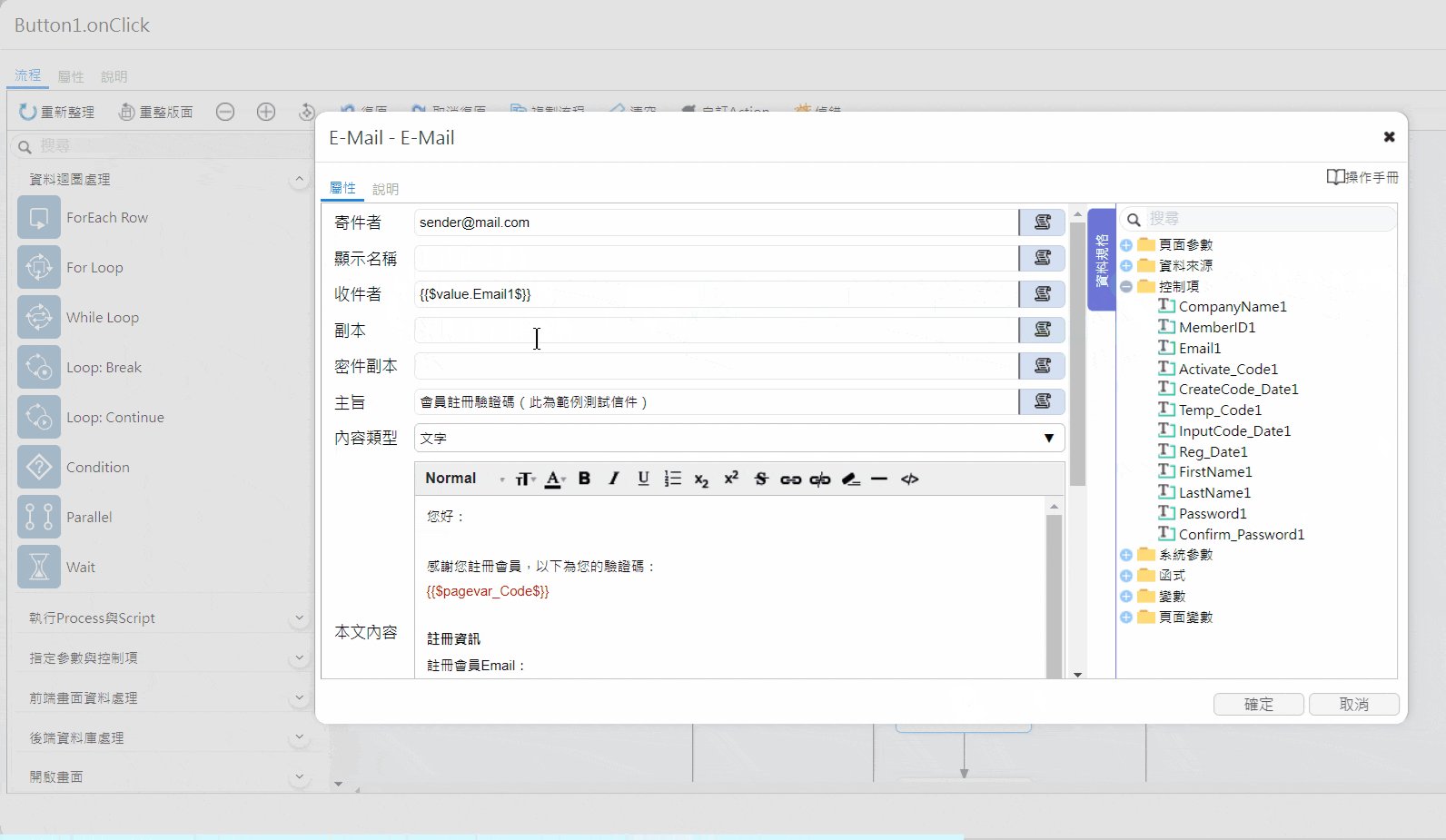
而每個元件皆可進行細項設定,如下圖為E-mail元件的設定畫面,可以從右側「資料規格」頁籤拖拉要使用的欄位。
 圖4. 元件的細項設定
圖4. 元件的細項設定
偵錯功能:檢查流程錯在哪個節點
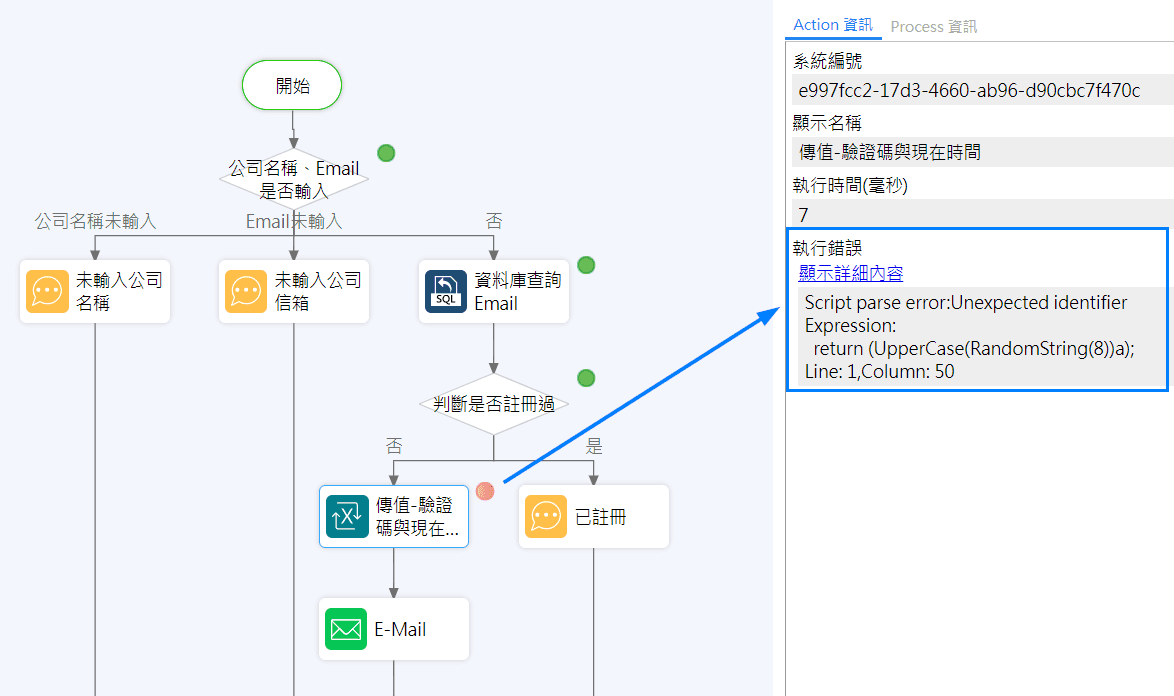
點選「偵錯頁面」即可在執行頁面的同時,顯示流程中每個節點的詳細資訊,方便設計者確認執行結果是否符合自己的需求或是否有誤。偵錯介面中,會以綠色圓點表示流程走過的節點,以粉紅色圓點表示此節點發生了錯誤,並可在右方檢視錯誤訊息。
 圖5. 偵錯功能,粉紅圓點表示此節點發生了錯誤>
圖5. 偵錯功能,粉紅圓點表示此節點發生了錯誤>
Smart開發平台的Action種類
Smart開發平台的企業邏輯元件(Action)可大致分為下列五類:
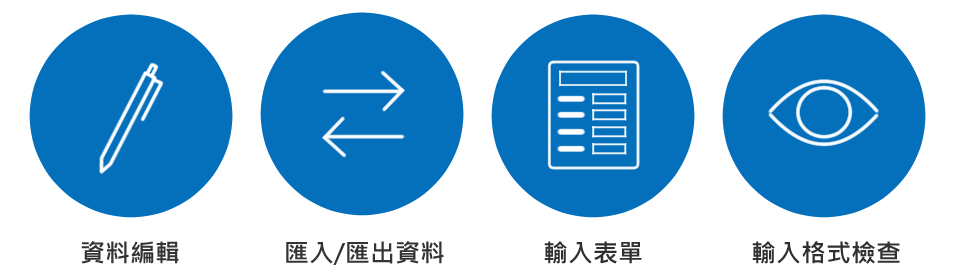
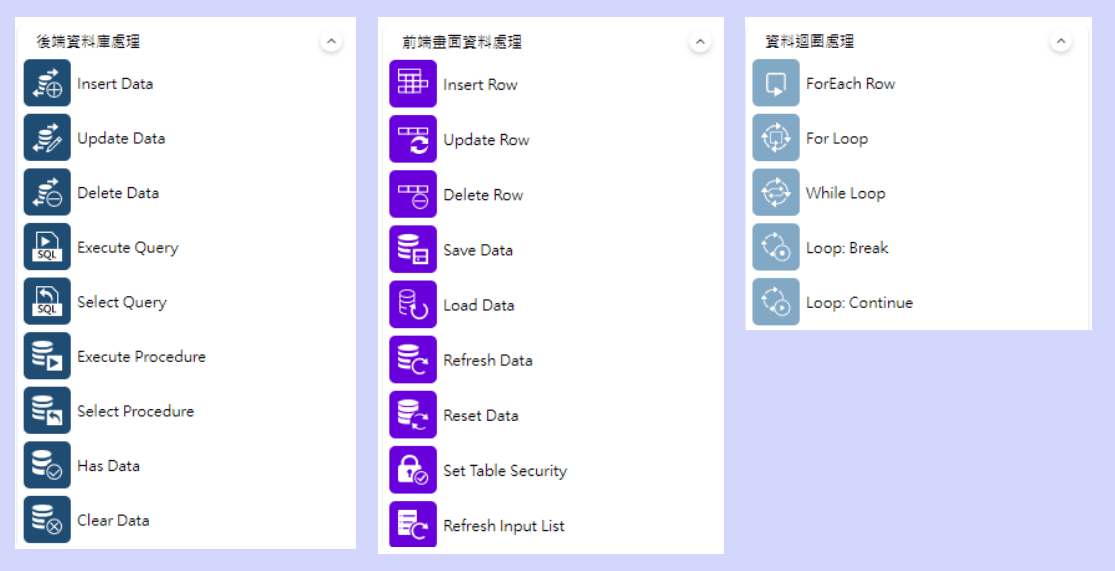
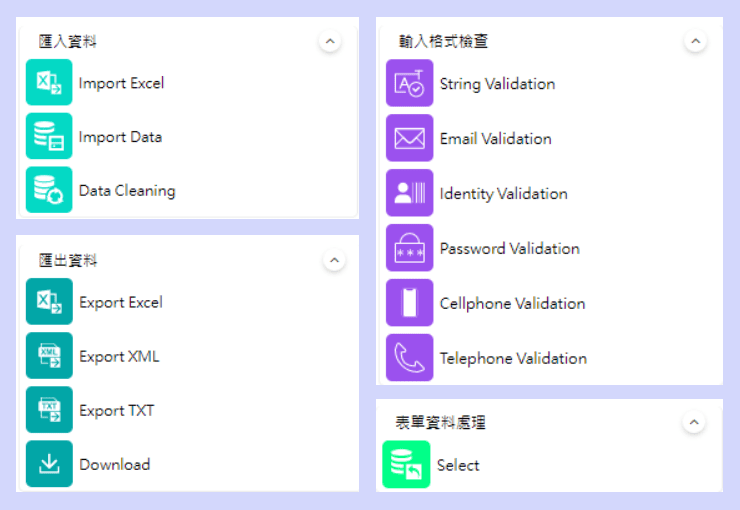
(一)資料相關

- 資料編輯:進行資料庫的新增、刪除、修改、SQL語法執行、資料迴圈處理。
- 匯入/匯出資料:使用Excel或資料庫來匯入資料,或將資料匯出成Excel、XML、TXT檔。
- 輸入表單:表單的新增、刪除、修改與檢視。
- 輸入格式檢查:檢查填寫格式是否正確,可檢查Email、手機、市話格式,及必填欄位...等項目。
 圖6-1. 資料相關Action一覽
圖6-1. 資料相關Action一覽
 圖6-2. 資料相關Action一覽
圖6-2. 資料相關Action一覽
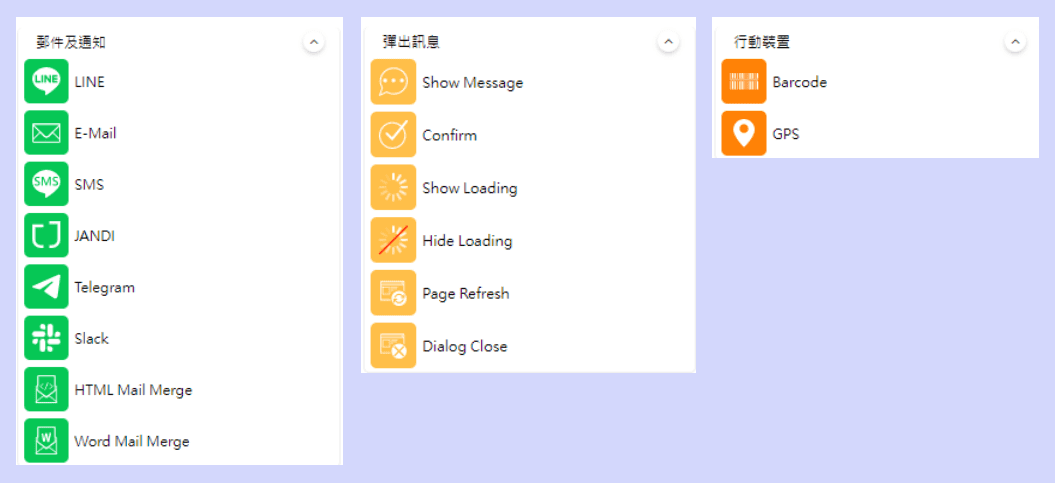
(二)手機App通知與電子郵件

- 傳送通知與郵件:利用LINE、WeChat、JANDI、Slack…等多種行動通訊App傳送訊息,也可傳送電子件。
- 訊息視窗:跳出訊息視窗或確認視窗,例如:在使用者按下「刪除」紐時,跳出視窗詢問是否確認要刪除資料。
- 手機原生功能:使用手機本身特有的功能,例如:掃條碼、GPS定位...等,這樣便可以掃條碼的方式輸入資料,及快速抓取手機目前所在位置。
 圖7. 手機App通知與電子郵件Action一覽
圖7. 手機App通知與電子郵件Action一覽
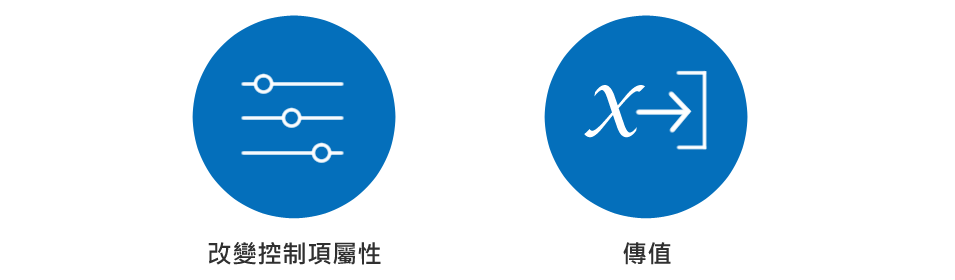
(三)設定控制項的屬性與值

- 改變控制項屬性:改變控制項的顏色、文字、顯示隱藏、唯讀狀態等屬性,例如:當所有表單資料填寫完整後,「送出」按鈕才由灰色變成橘色。
- 傳值:指定要傳到欄位中或變數中的值,此值可以自己設定公式,變成動態的值,例如:在「公分 - 英吋」單位換算工具中,當按下換算紐時,將換算好的值傳到輸入框中顯示。
 圖8. 設定控制項的屬性與值Action一覽
圖8. 設定控制項的屬性與值Action一覽
(四)流程串接

- 判斷流程走向:設「條件」來判斷當遇到特定狀況時,流程應該往哪條路線走(Condition)。也可以使用Parallel元件,設定成多條路線同時執行。
- 串接其他流程:可將「共用流程」及「頁面流程」拉進來使用,或是與企業的簽核流程相互串接。
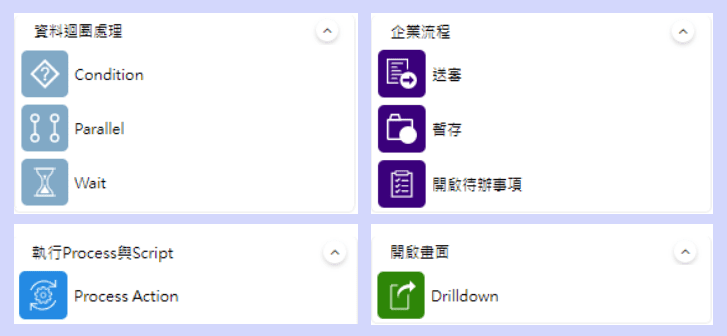
- 開啟其他頁面:可開啟相關頁面(Drilldown),相關頁面可以是Smart開發平台上的頁面,也可開啟企業中其他系統的頁面連結或一般網頁。
 圖9. 流程串接Action一覽
圖9. 流程串接Action一覽
((五)自行撰寫語法、自訂Action與取得外部資料

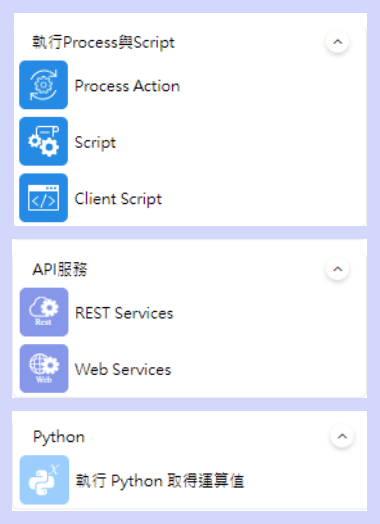
- Script撰寫:撰寫Script函式、Javascript,用於較複雜的判斷與計算,也讓Action Flow設計保持更大的彈性。
- 自訂Action:由於各企業中應用情境皆不同,因此也開放自行製作Action,新增至Smart開發平台上使用。
- 取得外部資料:可執行REST Service、Web Service、Python,將結果傳回Action Flow中。
 圖10. 自行撰寫語法、自訂Action與取得外部資料Action一覽
圖10. 自行撰寫語法、自訂Action與取得外部資料Action一覽
結語
有些人可能會覺得有了低程式碼開發工具,是否會取代IT人員的工作?其實未必如此,因為企業的複雜運作核心仍須IT人員來維護,只是一些較簡單的應用能夠交由使用者自行開發,如此一來,使用者能精準製作出輔助自己部門的應用工具,有效減少與IT人員來回溝通的時間與精力,而IT人員再進行與企業系統的整合即可。
更多Smart平台資訊
還沒有接收到聯銓最新消息?點選「註冊」加入會員,最新消息第一時間寄信通知您!